한성규님의 아티클 더 보기
기획자의 모바일 앱 뜯어보기④
이벤터스, 오늘의회, vFlat의 사례
글. 한성규 지금써보러갑니다 운영자
URL. http://icunow.co.kr/
이벤터스의 자연스런 회원가입 유도

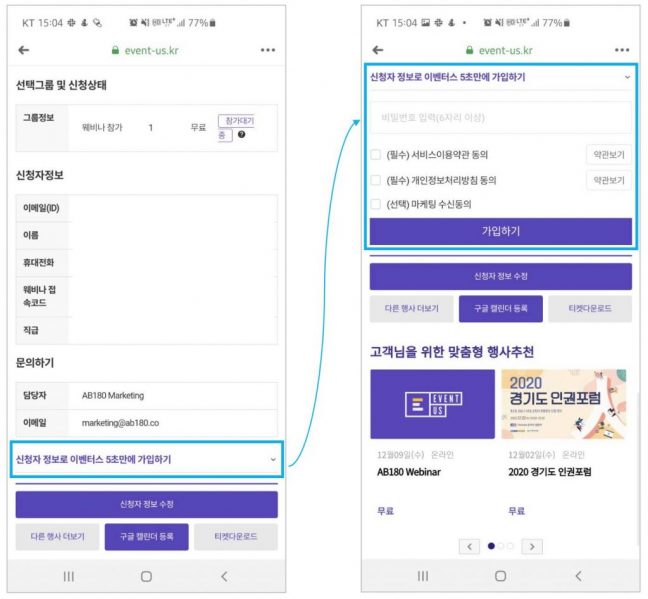
페이스북에서 이벤터스를 통해 진행되는 무료 웨비나 소식을 듣게 됐습니다. 시간대나 주제가 모두 마음에 들어 클릭 후 신청페이지로 이동했어요. ‘신청’을 목적으로 들어갔기에 간단한 정보를 입력 한 뒤 완료까지 금방 진행했습니다.
재밌는 점은, 완료 후 화면이었어요. 전 단계에서 입력한 정보 확인과 동시에 ‘신청자 정보로 5초 만에 가입하기’ 기능이 있었습니다. 궁금해서 클릭했는데, 비밀번호 입력창과 동시에 필요 약관 동의를 위한 체크 박스가 펼쳐졌습니다. 신청 정보에 이름과 이메일이 포함돼 있어 회원가입을 위한 기본정보는 이미 입력한 셈이라 추가로 필요한 것은 비밀번호뿐이었어요. 사용자는 한 가지 정보만 입력하면 간편하게 가입할 수 있습니다.
비슷한 서비스를 모두 사용하진 않았지만 ‘신청하기’를 클릭하면 로그인과 회원가입을 요구하는 곳이 대부분이었기에 이벤터스의 방법은 꽤 매력적이었어요. 사용자는 이미 ‘신청’이라는 ‘명확한 목적’으로 이벤터스에 방문했기에 정보 입력에 대한 거부감이 낮을 수밖에 없습니다. 또한 ‘신청이 완료된 시점’은 목적 달성 직후라 추가 정보를 요청하거나 다른 웨비나를 둘러보기 좋은 시점입니다. 이 상황에 은근슬쩍 회원가입을 끼워 넣은 것은 신청 전 유도 방식보다 훨씬 자연스러운 방법이라 생각했습니다.
1-1.함께 읽어보세요!
아고다가 이메일 회원가입을 소셜 로그인 처럼 활용하는 방법!
- 이메일 가입 선택 시, 가입한 구글 계정 리스트를 바로 보여줌. 안드로이드 디바이스를 쓰고 있기에 가능한 구조라고 생각하지만, 결국 이메일 주소를 입력해야 한다는 걸 알기에 이와 같은 리스트를 출력해주는 것은 이메일 가입을 소셜 로그인처럼 간편하게 활용할 수 있다는 장점이 있음.
카테고리 별 주요 서비스들은 로그인, 회원가입을 어떻게 활용하고 있을까?
- 맛집 탐색, 배달, 숙박, 요리, 모빌리티, 집꾸미기 서비스들은 회원가입 화면을 어떻게 구성하고, 활용하고 있을까? 에 대한 내용을 정리한 글
소셜 로그인, 기획으로 조금 더 쉽게 풀어낼 수 있는 방법은 없을까?
- 소셜 로그인은 버튼을 배치하는 것으로 끝? 소셜 로그인의 편리함 속 불편한 4가지를 해결 할 수 있는 방법에 대해 상세히 정리한 글
‘오늘회’가 묶음 상품을 판매하는 방법
묶음으로 무언가를 판매한다? 서비스 입장에서는 꽤 매력적인 방법입니다. 하나를 구매하러 들어와서 묶음으로 엮인 다양한 상품이 매력적이라고 느끼는 순간, 구매액도 늘어나게 됩니다. 그 묶음이 마음에 들면, 서비스에 대한 관심도 함께 높아질 수 있습니다.
오늘회 사례를 소개하기 전, B 마트의 묶음 상품 사례를 살펴볼까요? 지난해 2월, B 마트에 대한 사례를 정리하니 장단점에 공통으로 ‘묶음 상품’이 있었습니다. 그런데 흥미로운 사실은 그 묶음 상품을 이젠 B 마트에서 볼 수 없다는 것입니다. B 마트의 출시 초기부터 있던 묶음 상품이 왜 사라졌을까요?



우선 오늘회와는 다르게 넓은 상품 범위가 영향을 줬을 것으로 예측됩니다. ‘먹을 것’이라 하면 무엇이 생각날까요? 함께 먹을 수 있는 메뉴 / 함께 먹는 사람 / 주문 예상 가격 등 내용에 따라 상대적으로 연관성이 높은 묶음 상품이 구성됩니다(예를 들어 참치회를 주문할 땐 김을 추가로 주문합니다). 하지만 마트에서 장보기는 1인이라 하더라도 구성 자체가 쉽지 않습니다.



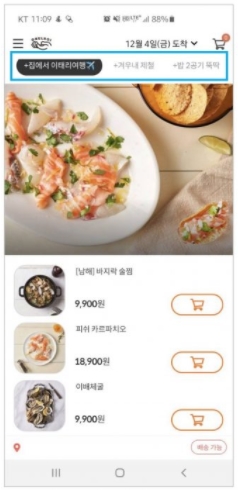
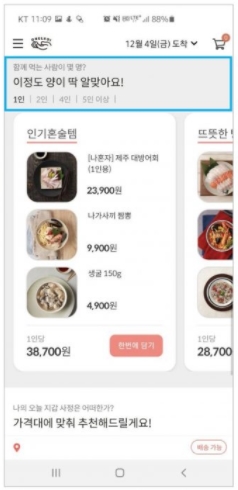
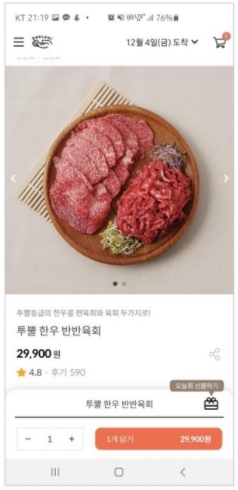
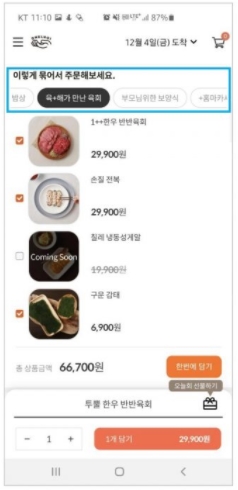
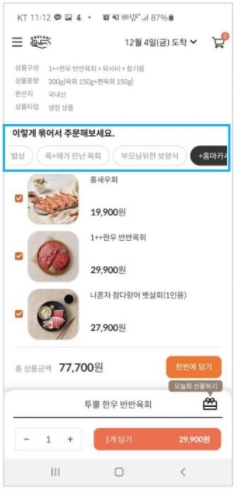
오늘회의 묶음 상품은 2가지 형태로 구성돼 있습니다. 하나는 ‘꿀조합’이라는 탭을 메인으로 운영하며 ‘집에서 이태리 여행’ 등과 같은 테마, 함께 먹는 사람의 수에 따른 조합, 그리고 가격대에 따른 구성을 확인할 수 있는 있습니다. 다른 하나는 특정 상품에 대한 상세페이지에서 함께 주문하면 좋은 상품을 소개하는 방법입니다.
이 내용만 본다면 기존 커머스에서도 볼 수 있는 단순 추천이라 생각할 수 있을 거예요. 하지만 B 마트에서 활용했던 것처럼 묶여 있는 상품 전체에 대한 가격 확인과 일괄 구매가 가능한 수준으로 구현돼 있습니다. 이 방법은 행동을 바로 유도한다는 것이 장점이에요. 장바구니에 하나의 아이템을 담는 순간에 추천 아이템을 보여주는 방식이나 상세 페이지 하단에 하나의 영역으로 포함된 추천 상품 등을 다시 보고 장바구니에 담는 수고를 줄일 수 있습니다.
사실 이런 구성의 가장 큰 ‘고민’이나 ‘이슈’는 사용자가 얼마나 ‘공감할 수 있는가’ 입니다. 사용자의 실제 구매 데이터를 바탕으로 구성하는 것이 아니라면 말이죠. 앞서 말했던 것처럼 범위가 좁혀져 있다면 연관도가 전혀 없다고 느끼지 않는 선에서 추천 할 수 있습니다. 특히 해산물은 우리가 식당에서 먹은 경험을 바탕이 되기에 한 가지 메뉴만 먹기보다 여러 가지를 곁들여 먹는 경우가 많기에 더더욱 그렇습니다.
이런 구성으로 구매가 얼마나 발생했는지 정확히 알 수 없지만, 오늘회앱을 이용하면서 실제 구매로 이어진 저의 경험과 묶음 상품으로 도움을 받아 ‘이렇게도 먹을 수 있구나!’라고 느낀 정보도 포함돼 있습니다. 구성에 포함된 아이템이 기본적으로 선택돼 있지만, 탭으로 쉽게 해제할 수 있어 원하는 항목만 장바구니에 담을 수 있는 점도 장점으로 다가왔습니다.
vFlat이 신규 사용자를 대하는 방법
저는 갤럭시 S10+ 구매 이전에는 여러 가지 스캔앱을 사용했어요. S10+는 카메라 앱 내 스캔 기능이 있어 별도의 앱을 사용하지 않았습니다. 그러다 최근에 페이스북을 통해 vFlat을 알게 됐습니다. 책의 안쪽같이 구부러진 형태도 깔끔하게 스캔해준다는 점이 가장 기대됐습니다. 앱을 설치해 실행하니 주요 기능에 대한 안내를 접했어요. 총 4가지 단계로 스캔 방법을 알려주는데 이 점이 인상적이었습니다.



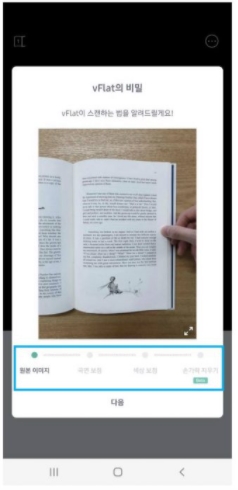
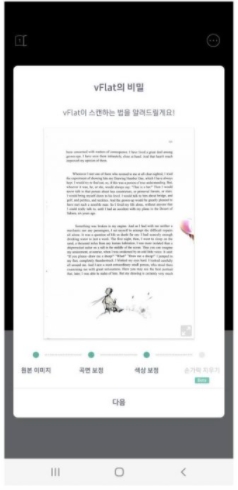
첫 번째는 원본 이미지를 보여줍니다. [그림1] 과 같이 책을 손으로 잡고 있는 모습이 원본 이미지입니다. 두 번째는 곡면이 보정된 이미지를 보여줍니다. 보정 전에는 곡면이 명확하게 보였지만, 이런 모습이 사라져 평면이 됐습니다. 많은 사람이 기대했던 모습이 두 단계 만에 나타났습니다. 세 번째는 어두웠던 이미지가 적당한 밝기로 보정되는 단계입니다. 마지막 단계에서 베타 라벨은 있지만, 책을 잡고 있던 손가락이 지워졌습니다.



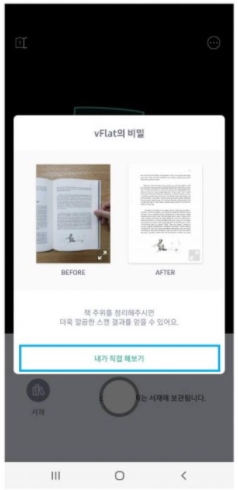
이런 어려움과 불편함을 기능적으로 해결한 점도 좋았지만, 앱을 설치한 사용자에게 단계별로 보여주는 온보딩이 더욱 인상 깊었습니다. 네 번째 단계를 완료하면 [그림5] 와 같이 원본 이미지와 최종 결과물을 비교해볼 수 있고, ‘내가 직접 해보기’라는 버튼을 누르면 바로 촬영화면으로 이어집니다. 지금까지 과정으로 어떤 결과물을 얻을 수 있는지, 어떤 과정으로 결과물을 볼 수 있는지 확인했으니 이어지는 다른 기능도 어렵지 않게 사용할 수 있었습니다.
만약 촬영 화면에 별도 버튼을 눌러 안내를 확인하거나 최초 진입 시 덧씌워진 형태로 튜토리얼을 확인 할 수 있었다면 자세히 보지 않았을 거예요. 스캔앱은 많은 사람이 사용 경험이 있기 때문이죠. 하지만 vFlat은 기존 사용자가 겪었을 법한 어려움을 명확하게 보여주며 실제 경험을 살려 알려줬기에 저에게 더욱 인상 깊었던 온보딩 경험이었습니다.
3-1.함께 읽어보세요!
- 드림포라는 자신들이 제공하는 핵심 기능을 사용자가 하나씩 탭, 살펴보게끔 유도. 자동으로 다음 단계로 넘어가거나, 전체 과정을 영상 등으로 제공하는 것과는 분명 다른 방법. 단계 별 설명 역시 1-2줄로 핵심만 담고 있으며 2개 이상의 기능을 한 번에 소개하지 않음. 덕분에 메인 화면 내 배치된 기능과 정보를 어떻게 활용할 수 있는지 빠르게 학습할 수 있었던 온보딩 사례!
앱의 첫 실행 시, 유저를 사로잡을 수 있는 가장 효과적인 방법 : 온보딩 스크린 사례 5
- 3년 전 글이지만, 온보딩을 왜 중요하게 생각해야 하는지와 그에 잘 맞는 다섯가지 사례가 정리된 글
지금 써보러 갑니다 뉴스레터를 통해서는 서비스 구성 요소와 관련된 에디터들의 팁과 실제 다양한 구성 사례를 함께 확인해볼 수 있어요. 최근 발행된 내용은 ‘자주 묻는 질문(FAQ)’였습니다. 뉴스레터를 하나씩 살펴보면 로그인, 회원가입, 알림, 장바구니 등 특정 기능을 기획, 디자인하는데 필요한 구체적인 내용을 깊게 확인 하실 수 있을거에요! (구독하러 가기)


