[HOW TO UI·UX] 텅 빈 화면, 이거 그대로 두어도 괜찮을까요?
앱 사례로 보는 텅 빈 화면으로 사용자 경험 높이기
UI·UX 디자인이 궁금하다고요? 🤔 <디지털 인사이트>가 국내외 디자인 기업과 전문가들이 발행하는 자체 콘텐츠 가운데 실무 디자인에 도움이 될 좋은 글을 추려 읽기 좋게 정리했습니다. 원문을 참고하면 더 자세한 내용을 알 수 있어요.

우리는 종종 간단한 시스템 문구 한 줄만 있거나 정말 아무것도 없이 텅 빈 화면을 보게 됩니다. UI·UX 디자이너들이라면 이렇게 텅 빈 화면을 그대로 두어도 되는지 한 번쯤은 고민하게 되는데요.
빈 화면이 없다면 최고겠지만, 대부분의 서비스가 그러하듯이 빈 화면을 피하기란 쉽지 않습니다. 특히 제공할 콘텐츠가 없거나 오류가 발생한 상황 등에선 더욱요.
과연 이럴 때 어떤 디자인을 선보이는 것이 사용자에게 최적의 경험을 제공하기에 올바른 방법일까요? 이번 글에선 UX 디자인 전문 기업 라이트브레인이 이야기하는 텅 빈 화면 디자인에 대해 알아봅니다.
빈 화면 활용, 왜 중요할까요?

자연스러운 사용 흐름 제공
빈 화면은 말 그대로 비어있는 화면인 만큼 사용자의 행동을 유도하는 액션을 제공하기에 적절한 공간입니다. 이런 액션을 넣으면 빈 화면은 사용자에게 새로운 경험을 안내하는 길잡이 역할의 페이지로 탈바꿈하는데요. 특히 ‘추천/동기 유발’과 같이 서비스 안에서는 단절된 사용 흐름을 지양하여 자연스러운 연결로 이어질 수 있습니다.
서비스 내 체류 시간 증대
아무것도 없이 텅 빈 화면은 사용자의 체류 시간 감소 및 이탈을 유발할 수 있습니다. 특히 의미 없고 무성의한 빈 화면은 자칫 사용자로 하여금 유용한 정보를 제공하지 않는다는 인식을 주어 사용자가 더 이상 서비스를 이용하지 않고 이탈하는 경우가 발생할 수 있습니다.
하지만 반대로 서비스 내 체류 시간을 늘릴 수도 있는데요. 빈 화면을 통해 다음 단계를 취하는 데에 도움이 되는 정보나 가이드를 제공하거나, 현재 상황이나 오류 원인을 정확히 안내하는 것입니다.
서비스 완성도 향상
잘 설계된 빈 화면은 서비스의 완성도를 높여 자연스럽게 신뢰도에 좋은 영향을 줄 수 있는데요. 좋은 상황뿐만 아니라, 예상치 못한 나쁜 상황에 대한 고려와 준비가 잘 갖춰있다는 인상을 줄 수 있는 것이 대표적입니다.
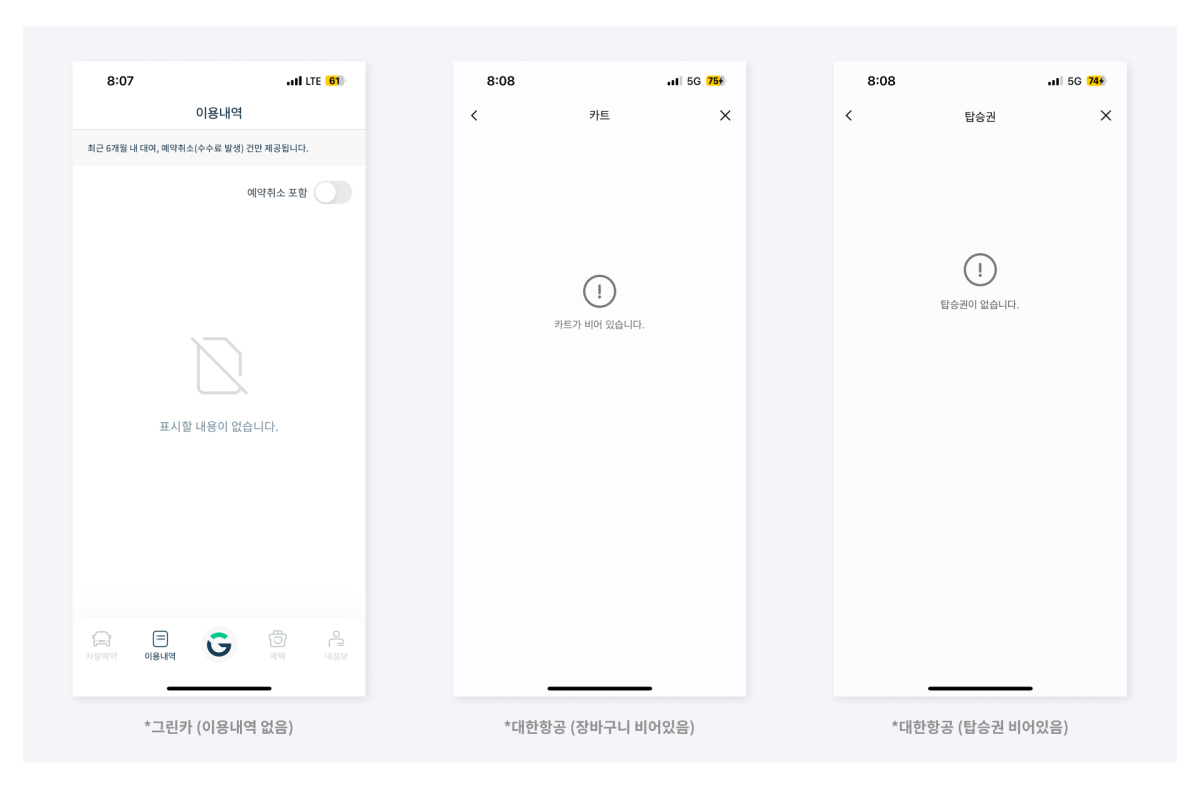
1. 현재 화면 정확하게 안내하기
가장 많이 찾을 수 있는 흔한 사례인데요. 이 방법은 현재의 상황과, 현재 접근한 화면이 어떤 화면(기능)인지 명확하게 안내하는 것입니다. 관련해 더 나아가 사용자가 해당 화면을 어떻게 이용할 수 있을지, 어떤 과정을 통해 화면을 채울 수 있을지 안내하는 방법도 있습니다.
하지만 안내할 때 주의할 점은 부정적인 인상을 주지 않아야 한다는 것입니다. 실패나, 오류의 상황이 아니기 때문입니다. ”이런 관심 콘텐츠가 없군요 : ( “ 와 같은 뉘앙스는 사용자가 착각 또는 실패의 경험으로 인식할 수 있습니다. 때문에 사용자에게 부담이 될 수 있는 언어는 지양하는 것이 바람직합니다. 사용자에게 행동을 강요하는 인상을 주어서는 안되기 때문입니다.

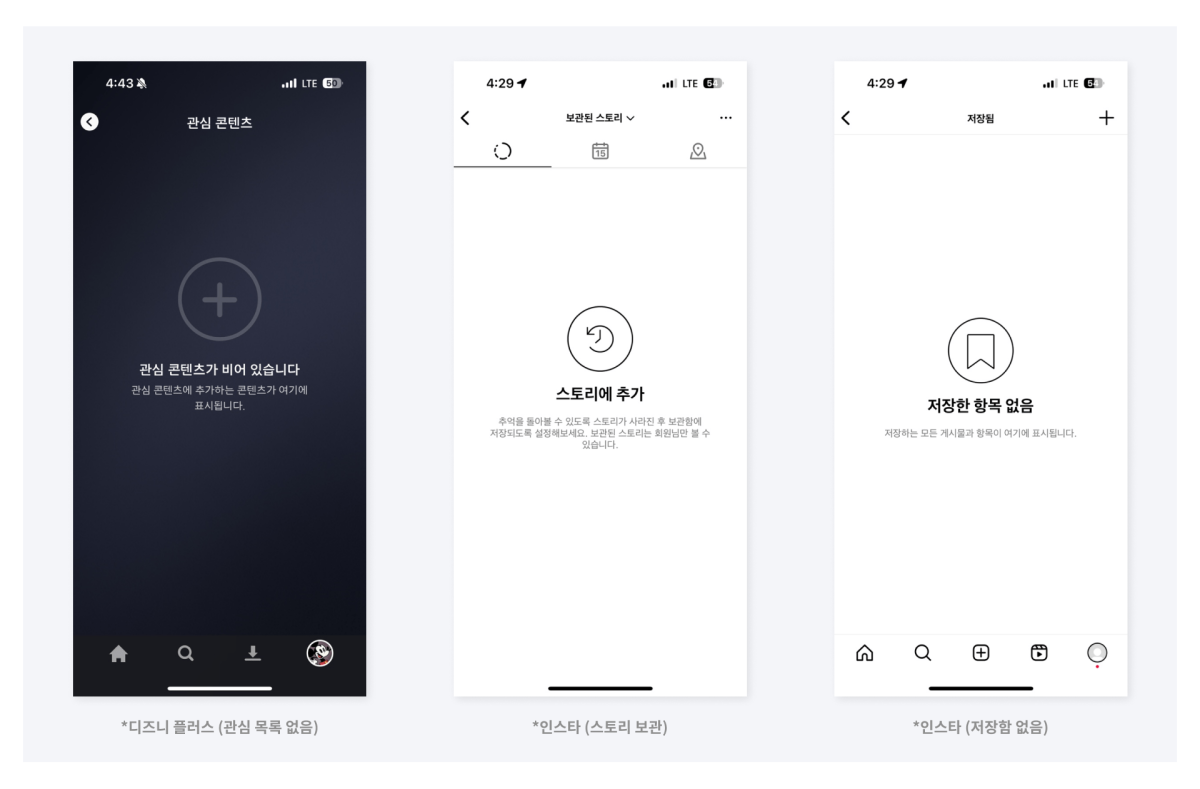
디즈니플러스
- 관심 콘텐츠가 없다는 안내와 해당 화면에 저장한 관심 콘텐츠가 표시된다는 안내를 인포그래픽과 함께 제공합니다.
인스타그램
- 없음 화면이 나오는 현재 상황을 명확하게 안내합니다. 더불어 해당 기능을 서비스 전반에서 동일하게 사용하는 인포그래픽과 함께 나타냅니다.
- 보관된 스토리의 경우, 추억을 되돌아볼 수 있다는 안내를 첫 번째로 제공합니다. 동기부여에 초점을 맞춰 안내합니다.
- 일회성 전시인 스토리 기능에 대한 설명과 저장한 본인만 볼 수 있다는 상세 기능 설명까지 제공하되, 구구절절하지 않고 명확하게 안내를 한다는 점이 인상적입니다.
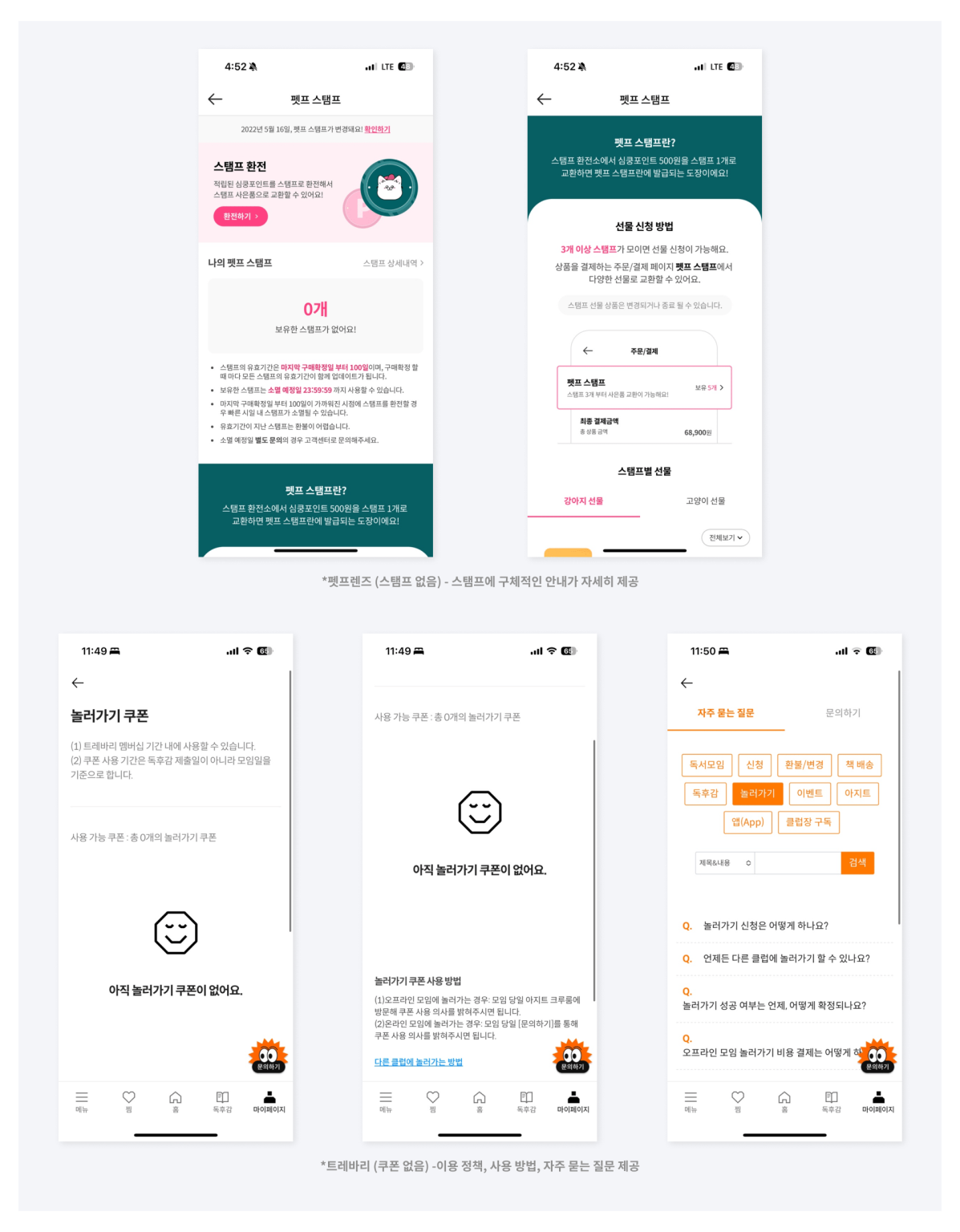
2. 더 깊은 서비스 특화 기능 자세히 알려주기
앞서 설명한 앞서 설명한 ‘정확히 알려주기’는 현재 상황과 화면의 기능을 단순한 줄글로 안내했습니다. 하지만 살펴본 앱 서비스 중에선 기능에 대한 구체적인 안내를 긴 호흡으로 제공하는 경우도 있었는데요. 대표적인 것이 빈 화면 ‘하단’으로 구성되거나 ‘별도 화면’에서 구체적으로 안내하는 사례들입니다.
이 유형은 사용자에게 특화 기능이나 핵심 기능을 설명하기에 적절한 사례입니다. 하지만 너무 많은 내용을 한 화면 안에 담을 경우, 오히려 사용자는 정보를 인식하지 못합니다. 화면 구성의 목적이 서비스 특화 기능에 대한 설명인지, 동기 유발인지, 이용 정책·제한에 대한 설명인지 등을 구별하여 설계하는 것이 바람직합니다.

펫프렌즈
- 펫프 스탬프라는 펫 프렌즈 고유의 서비스를 스크롤 하단에 배치해 제공합니다.
- 그러나 공급자 중심의 서비스 이용 정책, 제한 등에 관련한 내용이 많아 이해가 어려운 부분이 많습니다.
트레바리
- 놀러가기 쿠폰이 없다는 사실과 간단한 이용 정책을 안내합니다. (+ 사용 방법에 대해서도 제공합니다.)
- 놀러가기라는 개념을 잘 모르는 사용자들을 위해 자주 묻는 질문을 안내합니다.
3. 왜 빈 화면인지 정확히 알려주기
이 유형은 일반적으로 사용자의 특정 행동에 의해 빈 화면이 제공되는 사례입니다. 원하는 결과 화면이 나오지 않았을 때 사용자는 당황스럽고 화가 날 수 있죠.
자칫 당황스러울 사용자에게 왜 빈 화면이 나타났는지 정확하게 알리는 것은 중요한 일입니다. 단순한 내역 없음의 안내에서 그친다면 사용자들은 ‘그래서 어떻게 하라는 거야? 왜 없는 거야?’ 라고 의문을 가질 수 있기 때문입니다.
이때 왜 결과 없음 화면이 노출되는지 정확하게 알려주는 세심한 배려가 필요합니다. 또 정확하게 안내해 주는 것에서 그치는 것이 아니라 ‘자연스러운 사용 흐름’을 고려하여 해결 방법에 대한 간단한 안내가 제공된다면 금상첨화입니다.
하지만 안내가 공급자 중심으로 쓰여 있다는 인상을 제공할 수 있는 점을 주의해야 합니다. 다음 행동, 올바른 처리에 대한 안내를 이해가 쉬운 언어와 이미지로 제공되는 것이 바람직 합니다.

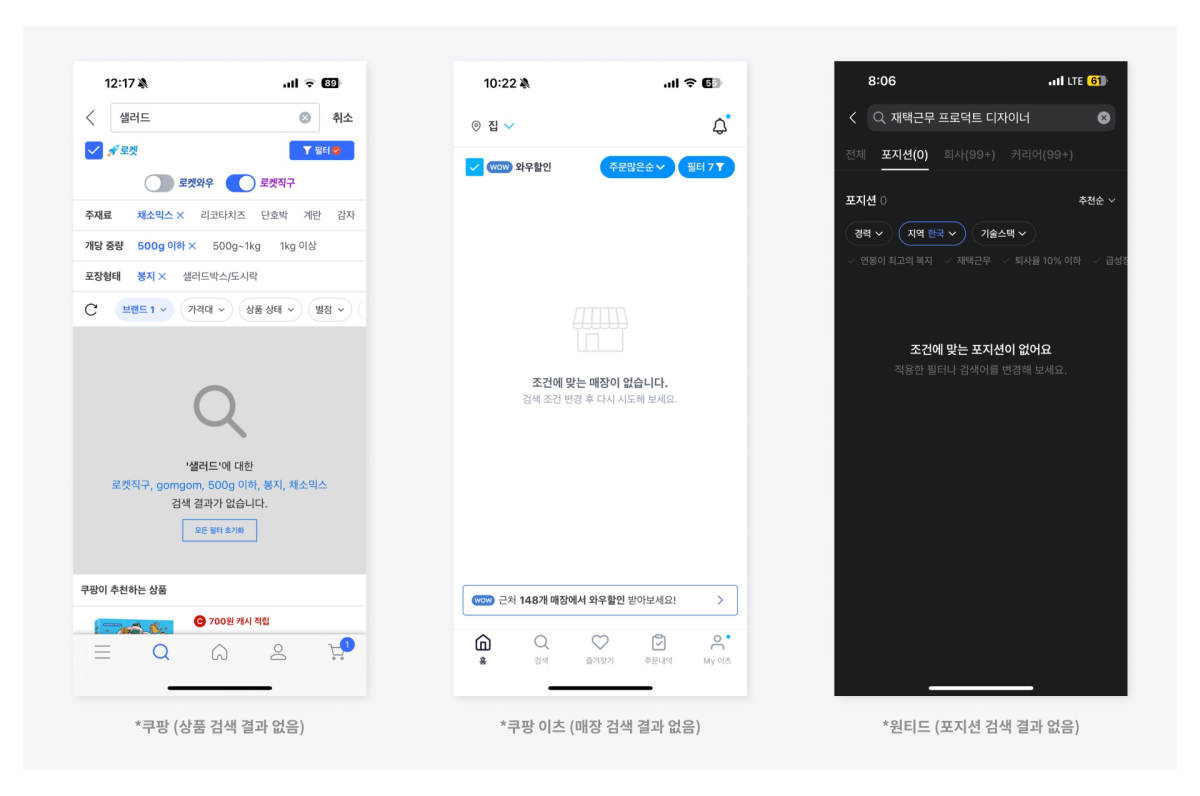
쿠팡
- 검색 필드에 ‘샐러드’를 입력하고 필터에 조건을 과하게 걸어보았을 때 조건에 맞는 샐러드가 없다는 안내 문구가 노출됩니다.
- 쿠팡은 친절하게 사용자가 선택한 조건을 파란색 텍스트로 강조해 해당 조건에 맞는 검색 결과가 없음을 알립니다. 또한 모든 필터를 초기화하는 버튼을 제공하여 해결 방법까지 제시합니다.
쿠팡 이츠 / 원티드
- 사용자가 설정한 필터 조건에 맞는 결과가 없으니 조건이나 검색어 변경하여 재시도 해보라는 지침을 제공합니다.
- 설정된 필터는 활성화 상태로 표현됩니다.

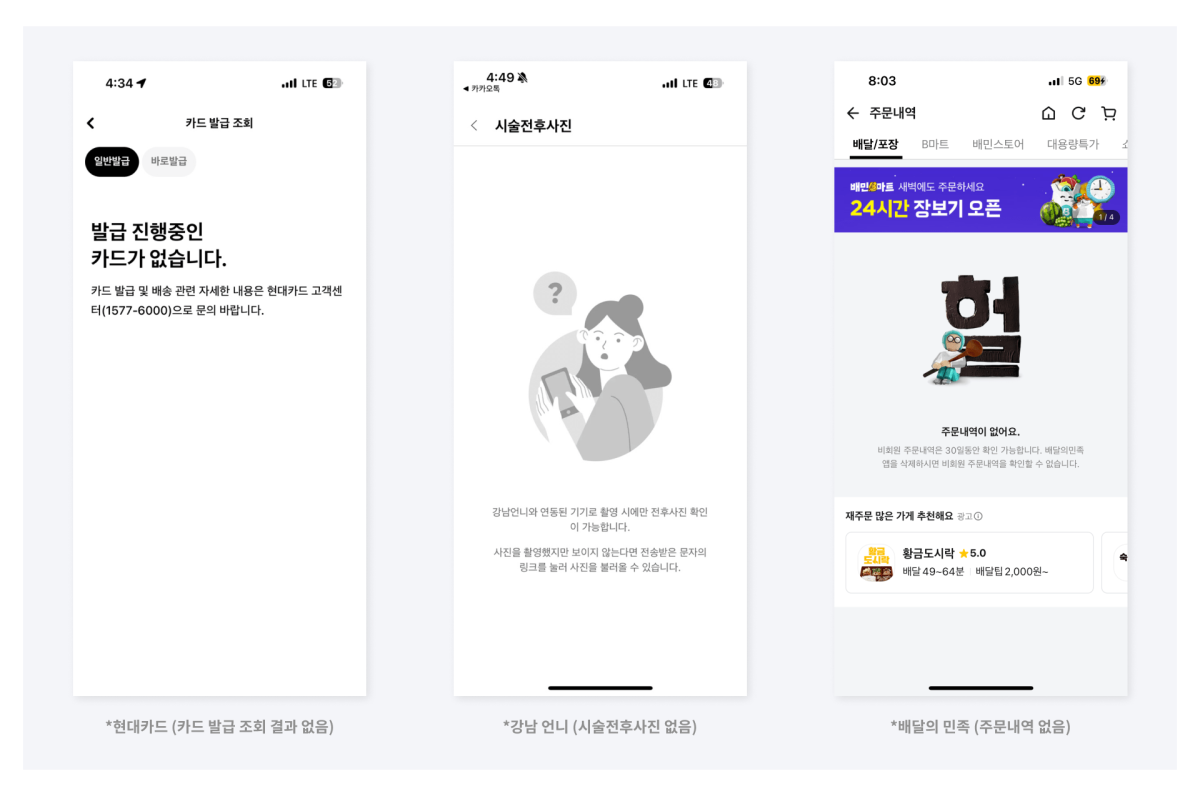
현대카드
- 단순하게 카드 발급 조회 내역이 없다고 안내할 수도 있었지만, 사용자 중심으로 현재 ‘발급 진행 중’ 인 카드가 없다고 명확하게 명시한다는 점이 인상적이었습니다.
- 고객센터 문의처에 대한 안내는 제공하나, 발급 카드 조회가 안 되는 예외 사항에 대한 안내, 신규 카드 발급·안내에 대한 설명(연결)이 없어 자연스러운 사용 흐름 이 제공되지 않는다는 점은 아쉬웠습니다.
강남 언니
- 시술 전후 사진이 제공되지 않는 설정 및 조건에 대해 설명합니다. 내역이 없는 이유와 내역을 볼 수 있는 방법, 내역 조회 시 주의사항 등에 대해 자세히 안내합니다.
- 시술 전후 사진을 왜 확인할 수 없는지, 사진을 어떻게 불러올 수 있는지에 대해 정확하게 알려주고 있습니다.
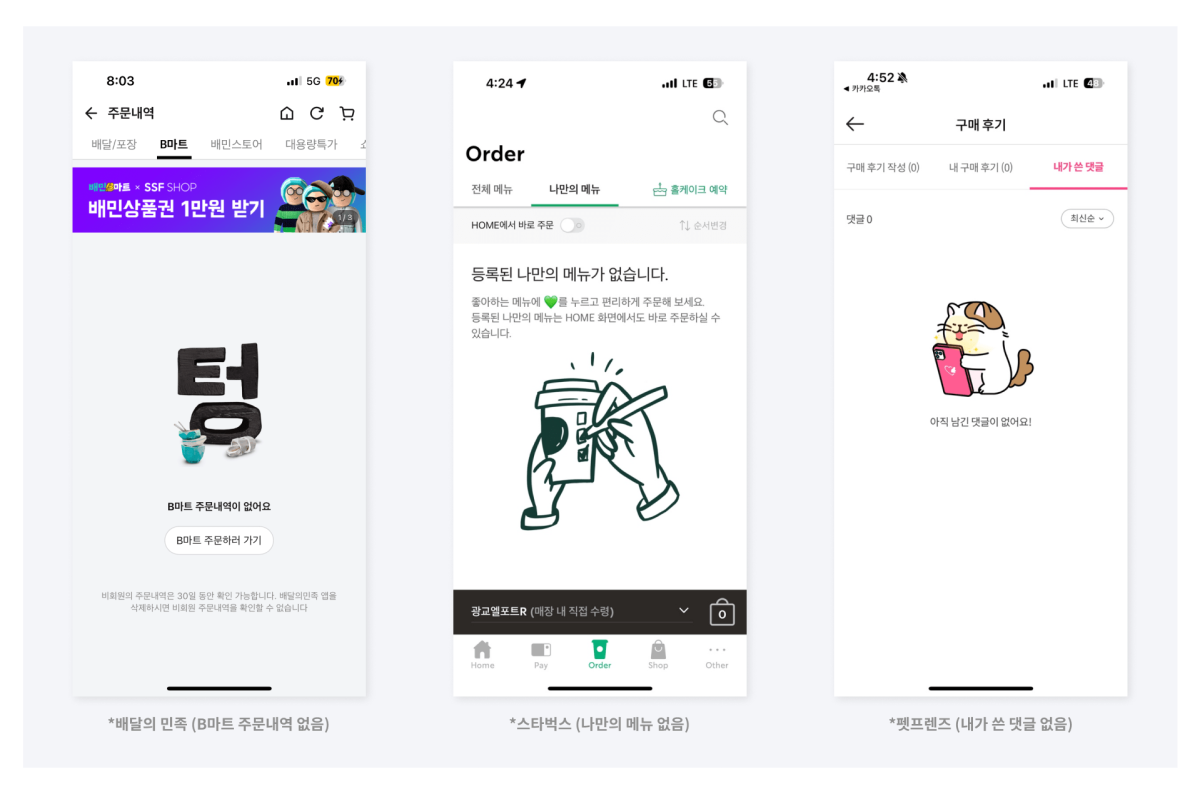
배달의 민족
- 배달의 민족 비회원 주문내역 화면에서는 주문내역을 얼마 간의 기간 동안 조회할 수 있는지, 비회원 주문내역을 확인할 때의 주의사항에 대해서 자세히 안내합니다.
4. 어떻게 하면 채울 수 있는지 추천하기
추천은 ‘자연스러운 사용 흐름‘ 과 ‘서비스 내 체류 시간 증대’ 라는 목표 달성에 큰 도움이 될 수 있습니다. 단순한 빈 화면에서 그치지 않고, 빈 화면을 구성할 수 있는 콘텐츠를 추천하여 사용자가 자연스럽게 다음 행동 이어지도록 구성한다면 추천을 통해 사용자는 서비스를 더 탐색할 수 있습니다.
대표적으로 추천 리스트는 사용자의 고민을 덜어주는데요. 하지만 그 방법이 사용자에게 간편해야 합니다. 추천은 크게 ‘인기순 추천’과 ‘사용자 데이터 기반 개인화 추천’ 2가지 방식으로 제공될 수 있는데요. 같은 추천 방식이라도 기능과 앱 서비스의 특징에 따라 다른 선택이 필요합니다.
예를 들어 선물하기 기능은 ‘선물’이라는 특성과 무난함에 중점을 둔다면 개인화보다는 인기순이 적절한 구성이지만, ‘내가 받고 싶은 선물’ 기능일 경우 개인 맞춤 추천이 적절히 섞여 있다면 조금 더 효과적입니다.

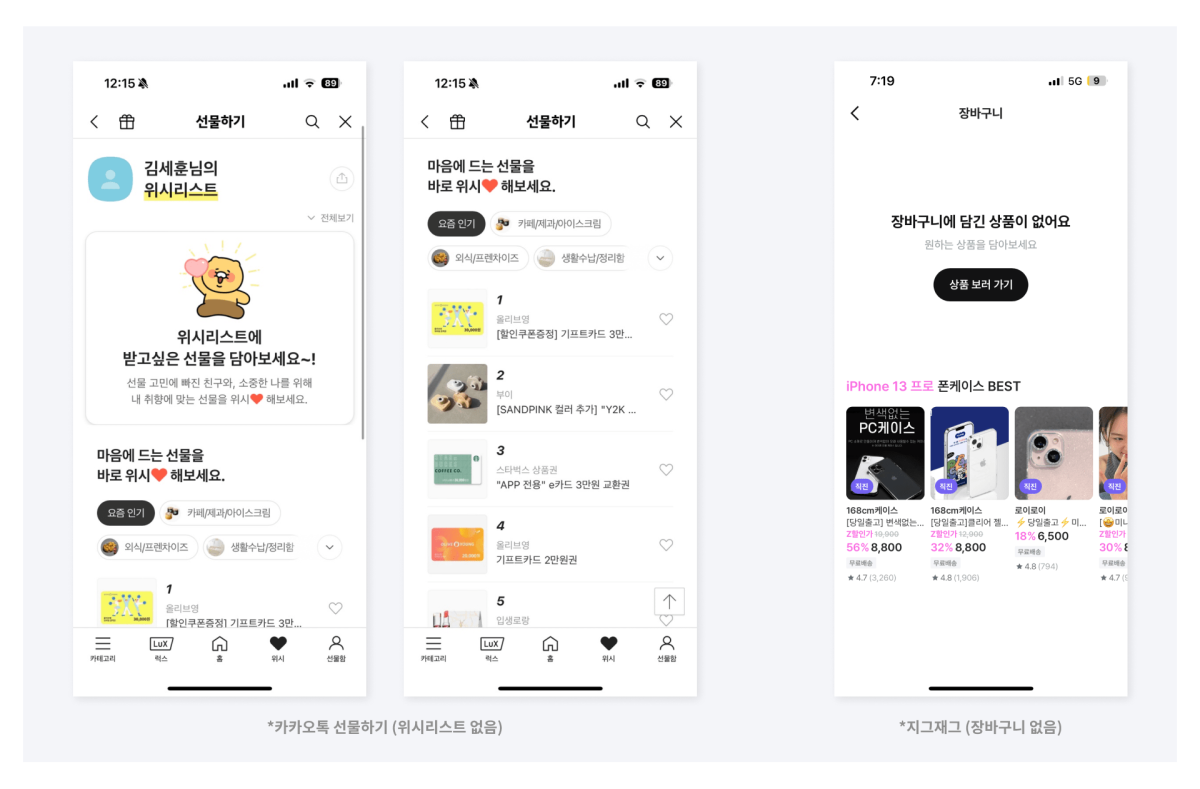
카카오 선물하기 위시리스트 화면
- 기능에 대한 간략한 설명과 함께 AVF 영역에서 위시리스트에 담을 수 있는 제품을 추천하고 있습니다. 카테고리 별로 추천하는 제품을 분류해 놓아 사용자에게 편리함을 주고 있습니다.
지그재그 장바구니 화면
- 장바구니에 아무 상품을 담지 않으면 하단에 추천 제품을 좌우 스와이프를 통해 제공합니다.
- 이때 추천 제품은 사용자가 이전에 검색한 기록을 기반으로 제공됩니다.
5. 행동을 유도하기
이 유형에선 보통 사용자에게 빈 화면을 어떻게 하면 채울 수 있을지 안내함으로써 사용자가 화면을 채울 수 있도록 유도합니다. 어떻게 하면 빈 화면을 채울 수 있을지 직관적인 설명을 제공해 사용자가 행동을 통해 얻을 수 있는 이점을 알려줘 동기 유발을 노리는 것인데요.
이렇게 빈 화면을 이용해 사용자의 행동을 유도하면 ‘자연스러운 사용 흐름’과 ‘서비스 내 체류 시간 증대’라는 목표 달성에 큰 도움이 되는 것은 물론, 사용자에게 친절한 인상을 남길 수 있습니다.

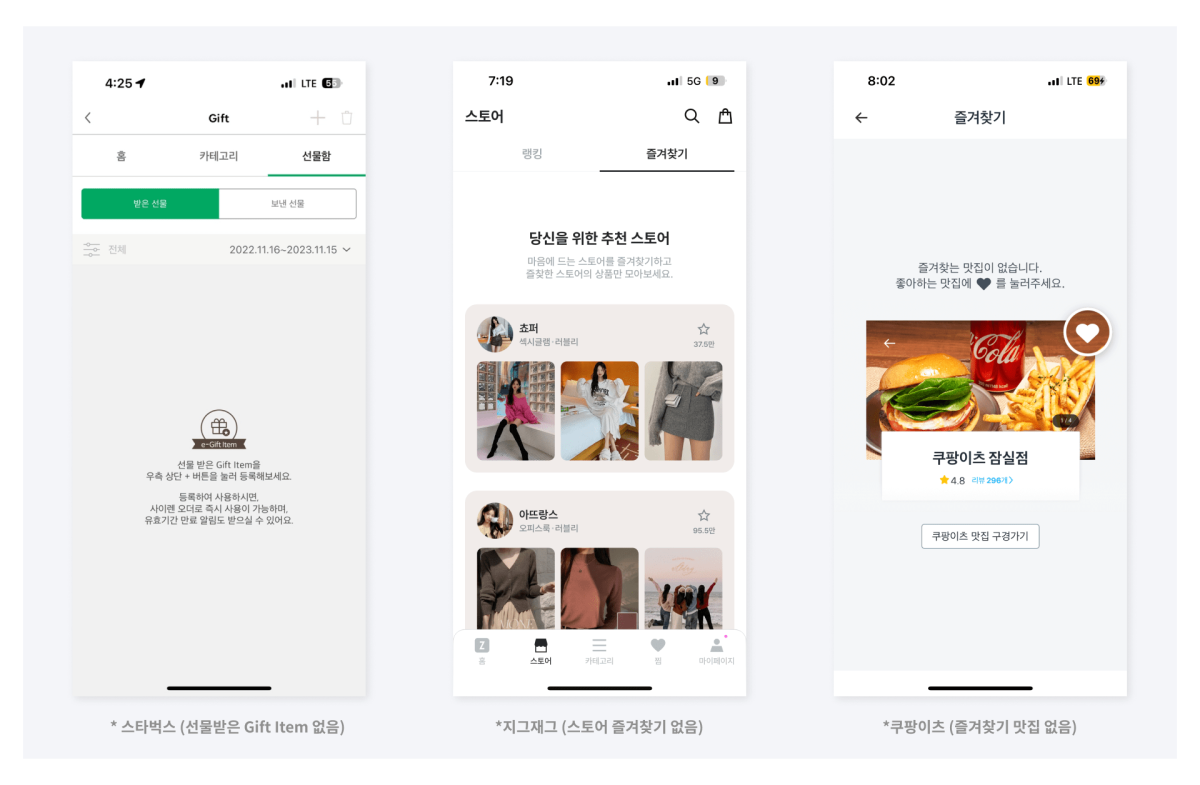
스타벅스 선물함 화면
- 기프트 아이템 등록 방법에 대해 자세히 설명해 줌으로써 사용자가 쉽게 기프트 아이템을 등록할 수 있도록 유도하고 있습니다.
지그재그의 스토어 즐겨찾기 화면
- 스토어 즐겨찾기를 했을 때의 장점을 설명해 줌으로써 사용자가 스토어 즐겨찾기를 하도록 유도하고 있습니다.
쿠팡 이츠의 즐겨찾기 화면
- 식당 즐겨찾기를 하는 법을 이미지를 이용해 직관적으로 보여줌으로써 사용자가 쉽게 식당 즐겨찾기를 할 수 있도록 유도하고 있습니다.
6. 빈 화면을 의도적으로 피하기
말 그대로 결과 없음 화면을 의도적으로 피한 사례입니다. 서비스에서 콘텐츠가 없음을 의도적으로 숨기거나, 대체(유사) 콘텐츠를 추천하는 유형인데요. 주로 OTT 서비스에서 많이 보인 사례입니다.
OTT서비스의 경우 찾는 콘텐츠가 없다는 인식, 볼만한 콘텐츠가 없다는 인식은 사용자가 앱을 이탈하게 만들고, 나아가 서비스 구독 해지까지 이어질 수도 있습니다. 또한 한 번 자리 잡힌 부정적인 인식은 쉽게 지워지지 않고, 재가입을 어렵게 만드는데요. 때문에 이런 유형의 시도를 통해 콘텐츠 부족 인식을 회피하고 자사 콘텐츠의 풍부함을 드러내고자 한 것으로 풀이됩니다.

넷플릭스
- 결과 없음에 대한 안내를 제공하지 않습니다.
- 유사 콘텐츠를 인기순으로 노출하고 있습니다. 그리고 비슷한 장르의 콘텐츠를 추천해 줍니다.
티빙
- 검색어 단어 기준으로 걸린 검색 결과를 제공하나, 사용자가 찾고자 하는 콘텐츠에 대한 결과는 아닙니다.
- 노출된 콘텐츠가 뜬금없다고 느껴질 수도 있을 정도로 연관성이 떨어지지만 시청 가능한 콘텐츠를 추천해 주고 있습니다.
쿠팡 플레이
- 넷플릭스와 유사한 사례입니다. 장르, 분위기가 유사한 콘텐츠를 추천하고 있습니다. 일치하는 검색 결과가 없으면 유사 콘텐츠가 노출되도록 매핑해 놓은 것이 아닐까 추측됩니다.
7. BX 녹이기
이 유형은 빈 화면을 단순 시스템 문구로 처리하지 않고 감성과 재미를 담아내면 빈 화면도 브랜딩의 한 요소로 적절히 활용하는 방식의 유형인데요. 이렇게 빈 화면을 잘 활용하면 서비스 고유의 이미지를 사용자에게 각인할 수 있습니다.
또한 서비스가 내세우고 싶은 이미지를 다양한 방식(폰트, 문구, 일러스트)을 통해 반복적으로 노출하는 것은 사용자에게 서비스 고유의 분위기를 제공할 수 있으며 결과적으로 ‘서비스의 완성도’ 측면에서도 기여를 할 수 있습니다.
그러나 너무 무분별하거나 과도한 BX의 사용은 오히려 부정적인 이미지를 초래할 수 있는데요. 긍정적인 요소로 작용해야 할 BX와 CI를 부정적 경험에서 반복 노출하는 것은 적절하지 않을 수 있습니다.

배달의 민족 – B마트 주문내역 없음
- 배달의 민족은 배달의 민족 특유의 B급 감성과 자체 제작 폰트, ‘텅’ 이라는 위트 있는 한 글자로 주문내역이 비었음을 알리는 화면을 디자인했습니다.
- 사용자는 이 빈 화면을 통해 ‘배민은 재치 있는 서비스’ 라는 인식을 가지게 될 수 있습니다.
스타벅스 – 나만의 메뉴 없음
- 스타벅스는 일러스트를 활용해 나만의 메뉴가 없음을 알리고 있습니다.
- 스타벅스는 고객이 특정 재료를 넣은 음료를 주문하면 테이크 아웃 잔에 고객이 요청한 재료를 표시해 줍니다. 즉, 테이크 아웃 잔에 재료를 표시하는 행위 자체가 나만의 메뉴를 상징하기도 합니다.
- 스타벅스는 이 장면을 키 컬러를 사용해 일러스트화 하고 빈 화면을 채움으로써 브랜드 이미지를 확실하게 전달합니다.
펫프렌즈
- 펫프렌즈 역시 일러스트를 활용해 빈 화면을 채워, 사용자에게 직관적으로 상황을 전달하고 있습니다.
- 자체 캐릭터를 적극적으로 활용하는 모습입니다. 캐릭터의 반복적인 사용 역시 사용자에게 브랜드 이미지를 전달하는 방법이 될 수 있습니다.
8. 사용자에게 피드백 받기
이 유형은 결과 없음의 빈 화면에서 그치는 것이 아니라, 사용자에게 직접 피드백을 받을 수 있는 화면으로 활용한 사례입니다. 사용자의 의견을 들을 수 있고 데이터도 수집하는 일석이조의 방법인데요.
보다 생생한 사용자의 보이스를 들을 수 있어 가치 있는 데이터로 활용하기에 용이합니다. 특히 정보의 변화가 많거나, 신뢰도 및 정확도가 중요한 경우 활용하기 좋은데요. 하지만 검증되지 않은 데이터이기에 신뢰도에 대한 확인은 필수적입니다.

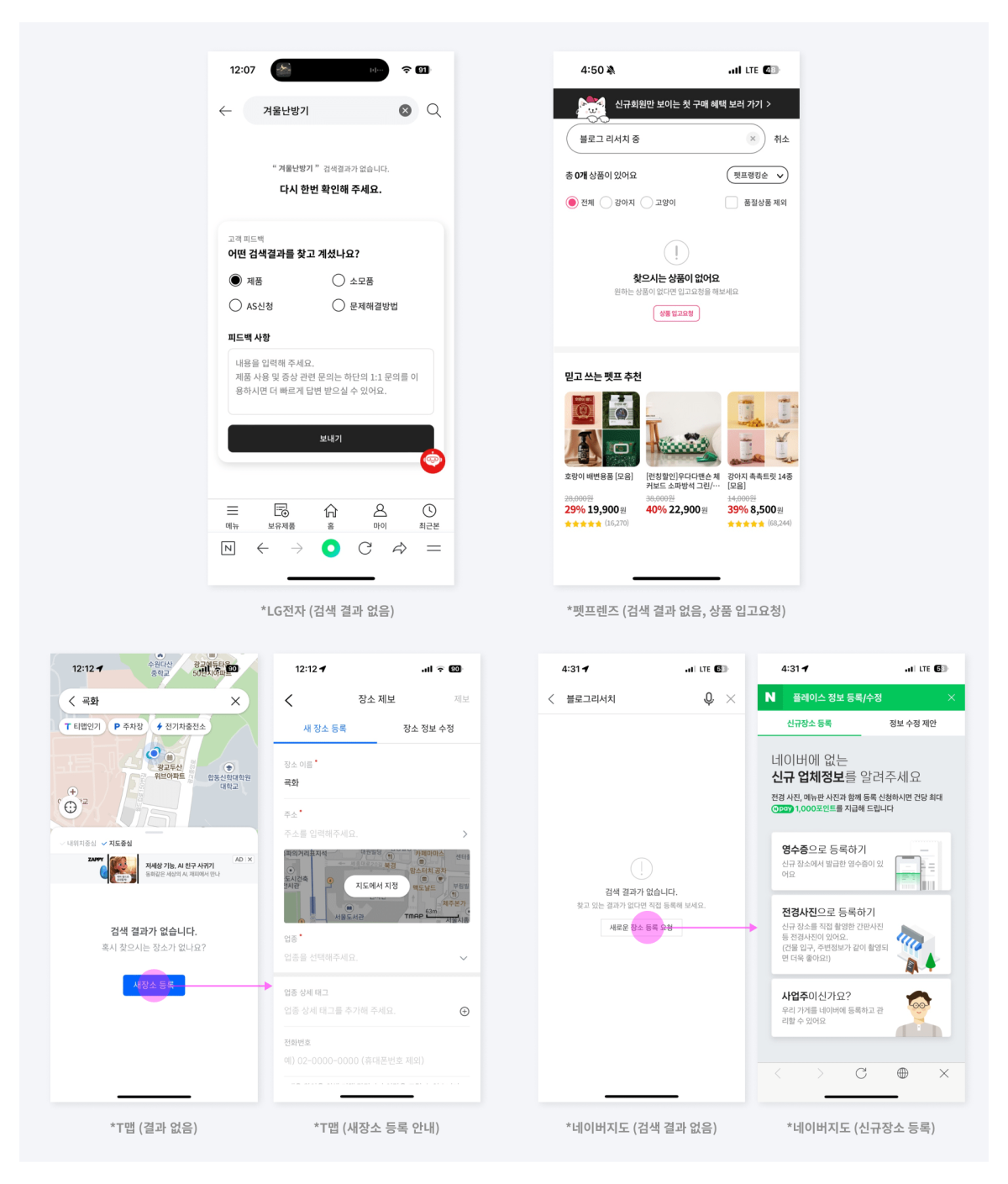
LG전자
- 검색결과 값이 없는 경우, 어떤 맥락의 검색을 했는지 물어보는 UX를 제공합니다. 고객의 답변을 검색 엔진의 정확도를 높이는데 사용하거나 결과값에 대한 검증 데이터로 활용할 수 있습니다.
펫프렌즈
- 상품 입고요청을 할 수 있습니다. 사용자가 원하는 특정 상품이나, 브랜드, 카테고리를 알 수 있기 때문에 MD 측면으로 활용될 수 있습니다.
T맵 네이버 지도
- 사용자가 새로운 장소를 직접 추가할 수 있습니다. 피드백 받기는 새로운 정보가 빈번하게 생기며, 정확도가 중요한 지도 서비스에서 효과적인 방법이라 할 수 있습니다.
마치며
이번엔 우리가 앱을 사용하며 쉽게 지나 치기도 하고, 실제 설계를 하는 입장에서도 크게 고민을 하지 않았던 빈 화면에 대해 이야기해 보았습니다. 위의 다양한 사례를 살펴보았듯이 다양한 빈 화면 구성에서의 맥락이 존재함을 알 수 있었습니다.
어떤 상황에도 모두 동일하게 사용할 수 있는 빈 화면이란 존재하지 않는 것처럼, 무조건 정답인 빈 화면의 구성은 없습니다. 결국 맥락에 맞는 설계가 가장 적합한 겁니다.
만약 독자들이 빈 화면을 기획하게 되었다면, 큰 고민 없이 넘기는 것이 아니라, 앞뒤 전후 맥락을 파악하여 적합한 빈 화면을 구성하길 바라며 이 글을 마칩니다.
👉 원문 링크: 빈 화면은 텅 빈 채로 두어도 될까요?


