UX 포트폴리오를 위한 체크리스트 15가지
주니어 디자이너가 피해야 할 사항들

이 글은 디자이너에게 영감을 주는 웹사이트 드리블에서 발행한 Renee Fleck의 기사(링크)를 번역했습니다. 제목은 ‘주니어 디자이너가 피해야 할’이지만, 모든 디자이너의 포트폴리오에 기본이 되는 내용이라고 생각합니다. 또한 몇 가지 문장이 의역, 요약돼 있으니 참고 부탁드립니다.

포트폴리오는 평생 모으고 관리해야 하는 중요한 자산과도 같은 것입니다. 그러나 포트폴리오를 만들고 업데이트할 때마다 그 디자인과 사고에 갇히는 기분입니다. 그럴 때 도움 되는 글을 찾아 소개합니다. 이 글을 읽는 모든 분들도 포트폴리오를 만들며 한 번씩 점검이 필요한 때 도움을 받으셨으면 합니다.
1. 방문자를 잊어버린 포트폴리오
포트폴리오 사이트는 그 자체로 거대한 UX 프로젝트입니다. 유입된 방문자가 원하는 목적과 요구를 달성할 수 있어야 합니다. 방문자는 일반적으로 채용과 관련한 잠재적인 외주 고객이지만 이들은 원하는 전문 분야, 경력(직무)에 따라 목표와 요구가 달라집니다.
포트폴리오 사이트 방문자의 목표와 요구를 알기 위해서는 먼저 유입된 방문자의 상황에 공감해보세요. 예를 들어, 채용과 관련된 일을 하는 사람은 수백 개의 이력서와 포트폴리오를 제한된 시간에 확인할 것입니다. 제한된 시간과 목표를 갖고 있는 이들이 프로젝트를 쉽게 탐색하도록 하는 것은 그들을 위한 존중과 디자이너로서의 가치를 보여주는 중요한 요소입니다. 다만, 경쟁자를 조심해야 합니다. 해당 분야에서 다른 디자이너의 포트폴리오를 찾고 그들이 포트폴리오에서 보여준 문제 해결 방법과 강·약점을 분석하세요.
2. 많아도 너무 많은 작업물
15개 혹은 20개의 프로젝트로 채워진 포트폴리오는 일반적으로 좋지 않습니다. 포트폴리오를 보는 방문자에게도 압도적일 뿐 아니라 최고의 작업과 ‘그럭저럭 괜찮은’ 작업을 섞어 보여주고 있다는 의미로 다가올 수 있습니다.
“포트폴리오는 당신의 최고의 작품만 보여주는 것입니다.”
“A portfolio is for showing only your best work.”
포트폴리오는 최고의 작품만을 보여주기 위한 것입니다. 각 프로젝트에 10점 만점의 점수를 매겨보세요. 그리고 10점 만점에 9점 미만인 작품은 빼세요. 이 방법이 어렵다면, 자기 자신에게 직접 물어보세요. ‘만약 방문자가 한 프로젝트만 클릭했다고 가정했을 때, 그 프로젝트만 클릭해도 괜찮을까?’하고요.
3. 너무 적은 작업물
UX 디자인 과정 수료생들은 대부분 학문(학교 수업) 중심의 프로젝트를 3~4개씩 보유하고 있습니다. 특별히 예외적인 작품이 아니라면 학부 시절에 만든 작품만 있는 포트폴리오의 경우 가볍게 느껴질 수 있습니다. 포트폴리오에 전문성과 깊이를 더할 수 있는 개인 프로젝트, 프리랜서 외주, 프로보노(Pro-bono, 보수 없는 봉사) 작업을 포함해 최대 5~6개의 프로젝트를 포함한 포트폴리오가 좋습니다.
4. 너무 많은 이야기
과도하게 쓰인 설명은 주니어 디자이너에게 벅찰 수 있습니다. 몇 가지 심층적인 포트폴리오 사례 연구(예: Michael Evensen의 Soundcloud Writer와 Simon Pan의 Uber와의 작업)가 있지만, 이 예시들은 프로젝트의 중요성과 일치하기 때문에 효과가 있습니다. 일반적으로 설계 문제와 수행한 프로세스에 대해 필요한 정보를 전달할 때 최소한의 단어를 사용하는 것이 좋습니다.
5. 너무 적은 이야기
포트폴리오에서 프로젝트에 대한 설명 없이 프로젝트 비주얼만 보는 것이 가능할까요? 가능합니다. 그런데 이 접근 방식이 과연 괜찮을까요? 문제점은 최종 이미지만으로 프로젝트를 이해하도록 요구한다는 것입니다.
“프로젝트별로 약 300~400단어 정도의 이야기를 곁들여주세요.”
“Aim for around 300-400 words of narrative for each project.”
포트폴리오를 보는 사람은 여러분이 어떻게 디자인 문제를 정의하고 해결했는지, 어떤 도전을 시도했는지, 이상적인 결과물을 위해 비즈니스 측면에서 어떻게 접근했는지 등 당신의 성장 스토리를 보길 원합니다. 스케치, 연구 문서 및 와이어 프레임과 같은 일부 프로세스 이미지를 포함해 개별 작업에 맞는 스토리를 만들어보세요. 프로젝트를 진행하는 데 도움 됐던 간략하고, 유용한 설명을 추가하세요. 프로젝트별로 제목과 글머리 기호로 명확하게 구성된 약 300~400 단어면 돼요.
6. 프로젝트 역할에 대한 명확성 결여
대부분의 전문적인 디자인 작업은 여러 부서와 인력이 협력해 진행하기 때문에 당신이 그 프로젝트의 100%를 책임질 가능성은 거의 없습니다. 그 안에서 당신이 얼마나, 어떻게 프로젝트에 기여했는지 개방적이고 투명하게 설명하는 것이 좋습니다. 이 과정은 팀원들과 어떻게 소통하고 협력했는지, 최종적으로 여러분의 기여도가 어떻게 뚜렷하게 나타나는지 설명할 수 있는 기회가 됩니다.
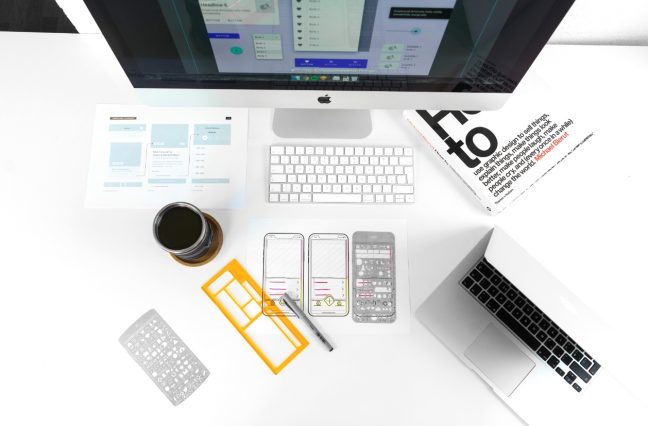
7. 일반 이미지 사용
포트폴리오의 위험신호(Red Flag)는 웹사이트에서 흔히 볼 수 있는 일반적인 사진을 사용하는 것입니다. 특히 맥북과 메모장, 커피 머그잔이 있는 깔끔한 책상, 혹은 도로 이미지 같은 것이 여기 해당합니다. 그들이 당신의 포트폴리오에 연결될 수 있는 시간은 몇 초밖에 되지 않습니다. 첫인상이 중요한 것은 여기에도 적용됩니다. 포트폴리오에 사용되는 모든 이미지에 의미를 담아 제작하세요. 해당 콘텐츠가 작업 내용에 실질적인 영향을 주지 않을 경우 벽에 포스트잇 사진이 걸려있는 사진을 피하세요.
“방문자가 당신의 사이트와 연결되는 시간은 몇 초밖에 되지 않습니다.”
“You may only have a few seconds to connect with the user before they close your website again.”
템플릿을 사용해 포트폴리오에 깊이를 더하는 경우, 고품질 템플릿(목업)을 사용해야 합니다. 고품질 템플릿에는 비용을 지불할 가치가 있기 때문입니다. 다른 디자이너들과 템플릿이 겹칠 가능성을 줄이고, 포트폴리오를 시각적으로 통합하는 데 도움 될 수 있습니다.
8. 너무 작은 미리 보기(섬네일) 이미지
당신의 작업은 훌륭할 수 있지만 만약 사용자가 작은 섬네일 이미지를 클릭해 이동해야 한다면 자칫 그것을 보지 못하는 상황이 발생할 수 있습니다. 섬네일의 역할은 사용자가 더 많은 것을 보고 싶어할 만큼 한 장의 사진 안에 콘텐츠를 충분히 보여주는 데 있습니다. 사용할 수 없는 미리보기 이미지는 사람들이 당신의 사이트를 빨리 닫아버리는 결과를 초래할 수도 있습니다.
9. 너무 작거나 큰 미리 보기(섬네일) 이미지
한 페이지 안에 많은 이미지를 첨부한 경우 이미지 해상도와 파일 크기를 올바르게 설정하기 힘들 수 있습니다. 이를 위해 사이트에 이미지를 표시하는 데 필요한 최대 크기를 설정하세요. 예를 들어 템플릿 뷰포인트 크기가 960 픽셀 넓이라면 레티나(2x) 해상도로 저장하는 것이 좋습니다. 따라서 레티나 화면에서 선명하게 보이도록 하려면 1920 픽셀 너비의 이미지 파일이 필요합니다. 레티나 해상도의 이미지일 경우, 파일 크기가 매우 커지기 시작할 것입니다. 일반적으로 이미지 크기가 1MB보다 크지 않는 것이 좋습니다. 각각 이상적인 500KB로 유지하세요.
고해상도 파일 크기를 줄이는 몇 가지 팁을 공유합니다.
- 사진 콘텐츠가 많이 포함된 이미지는 JPG 형식을 사용하세요.
- JPG 형식을 사용하는 경우 품질 수준을 12에서 8, 9 또는 10으로 낮추세요. 화질이 눈에 띄지 않게 저하되지 않지만 파일 크기는 크게 줄어듭니다.
- 평면 색상의 넓은 영역이 있는 웹 그래픽을 포함한 이미지는 PNG 형식을 사용하세요.
10. 오타 – 목업에 포함된 오타
채용 담당자는 종종 다른 자질보다 세부적인 사항에 주의를 기울일 때가 있습니다. 사이트에 오타 혹은 서류적인 오류가 있거나 목업에 오류가 있을 경우 큰 문제가 될 수 있습니다. 세부사항에 성실하지 않은 모습이 보인다면, 과연 당신의 작업을 신뢰할 수 있을까요?
11. 상투적인 소개 문구
여러분의 이름이 무엇이고, 무엇을 하는지를 서술하는 간단한 진술은 괜찮습니다. 하지만 ‘유니콘’, ‘닌자’ 그리고 ‘마법사’ 단어처럼 상투적인 단어는 피하는 것이 좋습니다.
12. 둔하고 일반적인 서체
다양한 서체 사용은 여러분의 작업을 고루하게 보이게 할 것입니다. 반대로, 다양한 서체가 아닌 둔하고 일반적인 서체를 사용할 경우에도 작품을 지루하게 만들 것입니다. 다음은 웹사이트에 쓰기 좋은 몇 가지 서체를 공유합니다.
*클릭하시면 바로 이동 가능합니다.
Avenir/Avenir Next ➡ Nunito
Arial ➡ Open Sans, IBM Plex Sans
Heleatica/Helvetica Neue ➡ Open Sans, IBM Plex Sans
Playfair DisPlay ➡ Bodoni
Din ➡ Roboto
Futura ➡ Diadct Gothic
Gill Sans ➡ Cabin
Montserrat ➡ Metropolis
Raleway ➡ Metropolis
13. 반응률이 떨어지는 경험
사람들이 모두 데스크톱(PC)에서 사이트에 접속할 것이라고 판단하지 마세요. 그들은 회사가 아닌, 어딘가로 이동 중일 때에도 당신의 사이트를 검토할 수 있습니다. 모바일 환경에서도 볼 수 있도록 간편하고 유용하게 만드세요. 한 가지 팁으로 정사각형(혹은 약간의 세로형) 이미지를 사용하는 방법이 있습니다. 이 방법은 스마트폰에서 작품을 볼 수 있는 크기를 최적화합니다.
14. 복잡한 템플릿
크리에이티브 디렉터 토바이어스 반 슈나이더는 좋은 포트폴리오를 갤러리에 비유합니다. 좋은 포트폴리오는 작품 자체에 집중할 수 있는 중립적인 공간이기 때문입니다. 디지털 디자인은 단순하고 최소한으로 노출해야 합니다.
15. 연락으로 이어지지 않는 행동
사람들이 당신의 포트폴리오를 보고 어떻게 했으면 좋겠나요? 연락하길 원하나요? 그렇다면 작업을 수행할 방법을 제시하세요. 눈에 띄는 ‘연락하기’ 버튼을 사용하는 등 시각적으로 안내해보세요. 당신을 고용하는 데 관심이 있는 사람에게 한 페이지 분량의 이력서를 쉽게 다운로드할 수 있게 한다면, 당신에게 또 다른 기회가 생기지 않을까요?