보이지 않는 그림
보이는 작품의 형태와 형식보다는 그 ‘내용에’ 초점이 맞춰져 있다. 도상학을 접하고 보이지 않던 그림들을 읽기 시작했다.
도상학(Iconography)은 미술작품의 의미와 그것이 담고 있는 내용을 연구하는 미술사학 분야다. 간략히 설명을 보태자면 작품 속에 보여지는 여러 이미지를 분류하고, 미술가가 작품 속에 담은 이야기를 해석하는 것이다. 그렇기에 보이는 작품의 형태와 형식보다는 그 ‘내용에’ 초점이 맞춰져 있다. 도상학을 접하고 보이지 않던 그림들을 읽기 시작했다.
- 인문 & 디자인 ‘인간을 이해하기 위한 학문’
- 보이지 않는 그림
- ‘그냥’ 디자이너
아홉 수를 넘어 맞이한 설렘 가득했던 서른 살. 대학원 진학에 관심이 많아 입학준비를 위해 학업과 일을 병행했던 때였다. 미술학사에는 필수적으로 요구되는 학점이 존재하는데 학창시절 부족했던 학점을 채우기 위해 신청했던 과목 중 하나가 서양미술사였다. 그 안에서 ‘도상학(Iconography)’이란 것을 배우게 되는데, 도상학은 미술작품의 의미와 그것이 담고 있는 내용을 연구하는 미술사학의 분야다. 간략히 설명을 보태자면 작품 속에 보여지는 여러 이미지를 분류하고, 미술가가 작품 속에 담은 이야기를 해석하는 것이다. 그렇기에 보이는 작품의 형태와 형식보다는 그 내용에 초점이 맞춰져 있다. 이때부터였는지 지루하고 졸리기만 했던 고전 미술들이 좋아지기 시작했고, 형식적인 데이트 장소로만 여겨졌던 미술관은 사색을 즐기는 공간으로 바뀌었다. 보이지 않던 그림들을 ‘읽기’ 시작했다.

그림을 보다 그림을 읽다
디자인에 필요한 것은 단지 잘 그려내는 능력만이 전부가 아니다. 현상에는 우리가 지각할 수 있는 모양과 상태뿐만 아니라 읽을 수 있는 이야기들이 있다. 그 이야기의 흐름이 단순명료하고 자연스러울수록 형태와 구조를 파악하는 것은 더욱 간결해진다. 개인의 감정으로 해석이 달라질 수도 있겠지만 보편적인 시각에서 볼 때 기업 브랜드와 각종 디자인 물에는 이러한 이야기들이 담백하게 담겨 있다. 그것이 콘셉트(Concept)이며, 스토리텔링(Storytelling)의 힘이다.
모두가 그런 것은 아니지만 디자이너에게는 공통으로 손꼽히는 단점이 존재한다. 바로 그림을 볼 줄 알지만 읽어낼 줄 모른다는 것. 앞서 언급한 도상학을 가르치시던 교수님께서 우리에게 첫 단계로 시키신 일은 그림을 읽는 것이었다. 어려운 학문적 이해나 분석이 아닌 보이는 그대로 말하는 것이다. 한 사람씩 자리에서 일어나 눈앞에 보이는 그림을 말로써 읊어나가는 것인데 이 단순한 행위가 결코 쉽지 않았던 기억이 있다. 머리로는 분명 알겠는데 입을 거쳐 나오는 말이 어찌나 어색하고 어려웠던지, 그러다 보니 있는 그대로의 모습이 아닌 본인 스스로도 모르게 해석한 내용을 말했고 그럴 때면 어김없이 지적이 날아왔다.
많은 디자이너를 만나보면, 자기만의 고집을 갖고 있지만 회의자리처럼 그것을 상대방에게 설득시키기 위한 공식 석상에서는 쉽사리 이야기를 풀어내지 못하는 경우가 있다. 말하는 훈련이 부족한 것이고, 동시에 디자인에 담겨있는 콘셉트가 부족한 결과다. 프로젝트의 본질적인 의미와 문제를 어떻게 해석해 풀이했는지 이러한 일련의 과정을 생략한 채 디자인하면 그것은 의미 없이 예쁘게 그려진 그림에 그치기 마련이다. 그래서 디자인을 하기에 앞서 중요하게 거쳐야 하는 과정이 바로 콘셉트 설정이다. 대상에 대한 정확한 분석과 이해를 바탕으로 새로운 가치를 반영해야 한다. 이야기를 만드는 과정인 것이다.
공감과 소통의 공통분모
디자인을 하다 보면 ‘스토리텔링 기법’이란 용어를 자주 접하게 된다. 단어 그대로를 풀어보자면 Story, 언어적 이야기와 Telling, 효과적인 이라는 단어의 합성어다. 이야기에 힘을 싣기 위해서는 그 내용의 생생함과 설득력이 내재 되어 있어야 한다. 사람들의 공감과 소통 없인 아무리 멋지게 보이는 시각표현도 금세 질리기 마련인 것처럼 말이다. 영화 ‘트랜스포머’가 처음 개봉했을 때 사람들은 열광했다. 섬세하고 화려한 비주얼이 큰 비중을 차지하고 있어서도 그랬지만, 그보다는 저마다 가지고 있는 변신 로봇에 대한 추억과 환상을 실제 그대로 표현해 우리들의 로망을 채워준 격이었달까. 딱 여기까지다. 이 영화의 그 이후 행보에 대해서는 크게 언급하지 않겠다. 이제 우리는 이미 너무나도 많은 화려한 시각효과를 접해왔으니 지루해 질만큼 지루해졌다.
어느 책에선가 읽었던 글이 인상 깊어 언급하고자 한다.
현대철학의 거물이라 불리는 비트겐슈타인의<철학적 탐구>에는 이런 구절이 있다. ‘사자가 말을 할 수 있다고 하더라도 우리는 그 말을 이해할 수 없다.’ 이유는 사자와 인간의 삶의 방식이 전혀 다르기 때문이다. 사자가 어느 날 내게 다가와 오늘 있었던 사냥에 관해 이야기한들 들을 수는 있지만 이해할 수 없지 않은가. 디자이너의 디자인도 마찬가지다. 스스로 디자인을 하면서 수없이 빠지는 고민이기도 한 것이 바로 시선에 대한 차이다. 디자이너와 일반인의 시각은 분명히 다르다. 우리 디자이너들은 디자이너들이 바라봤을 때 멋진 그림을 그려내는 것이 아니라 일반화된 시각으로 대상을 바라보아야 한다.

주어진 환경과 개인의 경험은 다르기에, 많은 이의 공감과 소통을 위해서는 디자인 너머의 일반화, 대중화가 중요한 맥락으로 자리 잡는다. 지난 회차에서 이야기했던 통찰력이 필요한 순간이다. 반면 디자이너들은 의식적으로 대중의 눈높이를 지속해서 끌어 올리는 것 역시 중요하다고 생각한다. 일반화와 보편화라는 이름으로 대중의 입맛에 맞춰진 디자인은 그것 그대로 매력적이지 않을 테니 말이다. 그래서인지 “디렉터님 일반적인 사람인 제가, 일반적으로 볼 때는요…” 라며 말을 걸어올 때가 가장 두렵다.
보이지 않는 디자인, 읽을 수 있는 디자인
디자인을 크게 둘로 쪼개어 이야기하자면 브랜드와 서비스로 구분 지을 수 있을 것 같다. 그렇다고 어느 한쪽으로 치중된다는 의미가 아니라 디자인의 목적성이나 사용성이 차지하는 비중에 따른 것이다. 그중 서비스 디자인은 ‘보이지 않는 디자인’이라고 말을 한다. 이는 디자인의 형태보다는 구조와 흐름, 사용자의 경험을 디자인한다는 것을 의미하는데, 네이버, 페이스북, 인스타그램, 유튜브 등의 모습을 떠올려보면 이해가 쉬울 것이다. 단편적으로 기업에서 제공하는 서비스 디자인만을 예로 들었지만, 큰 범주로 보자면 사회문제를 해결하는 디자인 영역이라고 이해하면 된다. 서비스와 디자인이 합쳐진 용어다 보니 눈에 보이지 않는 무형의 서비스를 고객이 볼 수 있도록 유형의 물리적 특성으로 사용자에게 그 경험을 제공하는 것이다.
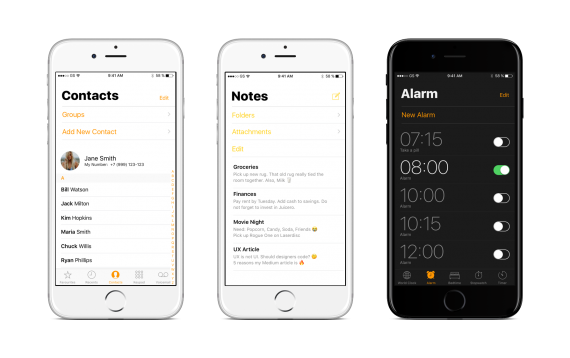
시간이 좀 지나긴 했지만 최근 아이폰의 iOS 11이 업데이트됐다. 처음으로 스큐어모피즘 형식의 디자인을 벗어나 플랫디자인으로 방향을 바꾼 점은 디자이너들은 물론 업계 관계자 사이의 모임이나 술자리에서 빠짐없이 등장한 주제일 정도로 큰 이슈가 됐었다. 사실 개인적으로는 스큐어모피즘과 플랫 사이에서 무엇이 더 디자인의 목적성에 부합해사용자에게 효과적인 전달력을 가지는 것일지 아직도 고민이다. 유행처럼 번져 대부분의 디자인이 마치 문제의 해답을 찾아 마냥 빠르게 써 내려간 답안처럼 느껴졌다. 이것은 단지 눈에 보이는 시각적인 형태의 그림으로 그칠 뿐이다. 플랫디자인이 가지는 설득력 있는 이야기들은 뒤로 한 채 본질을 지워버리는 삭제는 무의미하다고 생각했기 때문이다. 디자인에서의 단순함은 언제나 정확하다. 본질을 가리는 수식들을 모두 걷어낼 때 그 본연의 아름다움은 단순하고 명료한 메시지를 그대로 전달하기 때문이다. 그런 의미들로 이번 iOS 11의 모습을 흥미롭게 바라보게 됐다.
이미 워낙 많은 분석적인 내용들이 나와있기에 축약을 하자면 스타일에 치중하기보다는 사용자의 목적성에 더 가깝게, 사용자의 이야기 흐름이 더 자연스러워질 수 있도록 바뀌었다는 점이다. 즉 스토리텔링이 더 단단해진 느낌이다. 색은 간소화되고 명료해졌으며, 폰트의 강약으로 더 뚜렷해졌다. 시선의 흐름 및 사용의 흐름이 명료해지고 자연스러워진 느낌이다.
iOS 11뿐만 아니라 최근 서비스 성격의 디자인은 과거 화려하게 치장되었던 겉옷을 하나씩 벗어나가고 있다. 그저 보여지기 위해 꾸며졌던 디자인들이 사용자들에게 읽히도록 디자인 되고 있다. 디자인 하지 않는 디자인, 그것이다.
관점을 옮겨 이야기를 만들다
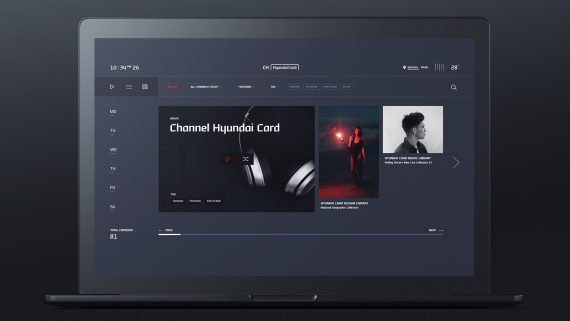
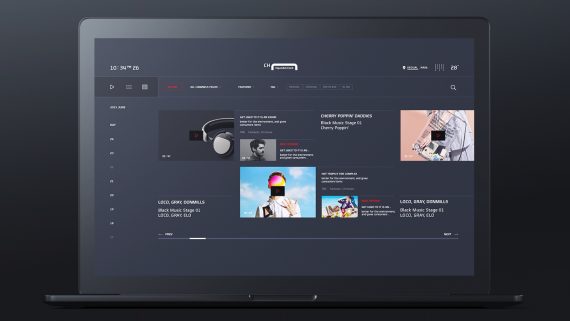
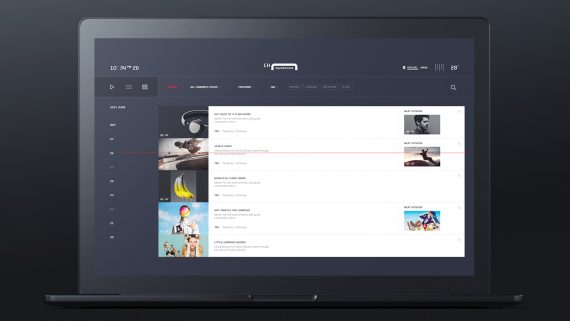
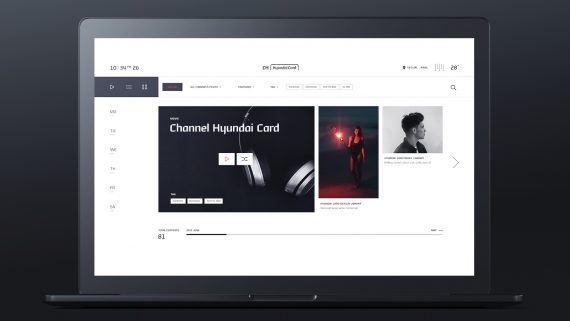
더크림유니언의 프로젝트 사례 중 현대카드 자체 미디어 플랫폼 ‘채널 현대카드’를 소개할까 한다. 초기 기획부터 설계, 그리고 디자인까지 모두 진행했지만 여러 사정으로 현재 웹사이트는 다른 회사를 통해 오픈 됐다. 그렇기에 아쉬움이 많이 남았던 프로젝트였으나 새로운 시도와 콘셉트로 굉장히 즐거웠던 작업으로 기억된다. 시행착오와 다양한 의견들을 거치며 디자인 역시 많이 달라졌지만 초반 콘셉트를 풀었던 과정을 이야기 해보겠다.
채널 현대카드는 미디어 플랫폼 성격의 웹사이트다. 현대카드에서 제작하고 진행하는 관련 영상 콘텐츠들을 한곳에 모아두는 사이트로서 채널 현대카드라는 이름으로 시작됐다. 처음 내용을 수급 받고 회의를 했을 때 가장 먼저 든 생각은 ‘이 웹사이트는 디자인 되어서는 안 된다’였다. 영상 콘텐츠에 집중하고 자연스럽게 다른 채널로 옮겨질 수 있도록 하는 사용자 환경이 최우선이라는 판단 때문이다. 여러 키워드를 정리하고 삭제하다 보니 결국 남는 건 ‘보다’, ‘옮기다’ 였다. 여기까지 도달하니 자연스레 스마트TV의 모습이 생각났다. 우리가 TV를 시청할 때의 모습을 떠올려보라. 지금보다 더 오래 전 80~90년대까지만 해도 보고 싶은 프로그램이 있으면 정규 방송시간에 맞춰 TV를 틀어야 했다. 필자 역시 당시 유행했던 만화프로그램을 시청하기 위해 6시 정각이면 TV앞에 앉곤 했는데, 그 시간이 다가오면 동네에서 뛰놀던 친구들도 약속이나 한 듯 각자의 집으로 들어갔다. 물론 그렇게 힘들게 맞춘 시간에 항상 흘러나왔던 방송은 아버지의 리모컨 독재로 ‘6시 내 고향’이 전부였지만 말이다.
잠시 옛이야기를 회상했지만 지금의 상황은 많이 달라졌다. 목적성에 맞게 TV를 시청하는 사람이 크게 줄었다. 출근준비를 할 때, 퇴근 후 집에 돌아와 휴식을 취할 때, 가족 및 친구들이 찾아왔을 때 어김없이 TV를 켠다. 어떤 이들은 나 홀로 음식준비를 하는데 사람들 목소리가 들리는 것이 좋아 켜놓는다 하는 경우도 적지 않다. 즉, 대부분이 무의식적인 행동들이라는 것이다. 특정 방송을 보기 위함이라기보단 습관적으로 켠다. 스마트TV에서 가지는 경험과 무의식적인 행동 패턴, 단순하고 반복적인 사용자 경험의 UI·UX 이것을 반영하기로 했다. 여기서 무의식적인 행동패턴, 단순하고 반복적인 행위를 TV UI 영역에서는 재핑 이펙트(Zapping Effect)라고 한다. 이는 TV를 켜고 무의식적으로 채널을 돌리다가 흥미로운 채널에 멈추었을때 의도치 않게 그 프로그램의 시청률이 상승하는 효과를 말한다. 이런 총체적인 사용자 경험을 웹사이트에 반영하기 위해 설계를 하기 시작했다.
맥락은 웹사이트에서 보편적으로 보여지는 구조를 모두 버리고 스마트TV를 마주하듯 영상에 집중하고, 각 채널의 탐색을 용이하게 하고자했다.
프로젝트를 진행할 당시의 특징 중 하나라면 초반 설계작업부터 디자이너와 함께 진행했다는 것이다. 그 과정에 와이어프레임(Wireframe) 테스트를 도입했는데 이는 여러 가지 UI 구조를 빠르게 테스트하는 것이다. 테스트 과정은 모두 출력해 다같이 회의실에 모여 다양한 의견들을 주고받고, 또 한 번 최적의 UI가 구성 될 수 있도록 조합한다. 일종의 퍼즐 맞추기 놀이라고 우리는 장난스레 말하곤 한다.
위에 보이는 그림이 실제 내부에서 진행했던 와이어프레임 중 일부다. 이렇게 테스트 되는 구조들은 적게는 몇 십장에서 보통 100여 장을 넘긴다. 이 테스트의 규칙은 간단하다. 첫째, 이미지를 사용하지 말 것. 둘째, 컬러는 최대한 절제해 블랙 & 화이트로 구성할 것. 셋째, 박스와 라인만으로 구성해 구조에 집중할 것. 일련의 과정에서 디자이너가 얼마나 더 멋지게 비주얼을 그리고 아이콘을 그려내는지는 중요치 않다. 그보다는 프로젝트의 성격과 목적성, 그리고 콘셉트가 명확하게 드러날 수 있도록 이야기의 흐름과 구조를 단단하게 엮어나가는 과정이다. 설계의 완성도가 높아지면 질수록 후반 작업은 빠르게 진전된다. 즉, 보여지기 위한 것을 위해 보이지 않는 가치를 그려내는 과정이라 할 수 있다. 아래는 그렇게 완성된 초기 디자인 시안들이다.
이때부터였다. 이 프로젝트를 진행하며 겪었던 모든 과정에서 시도되었던 프로세스와 방법론들은 현재까지 더크림유니언에서 디자인을 진행하는 프로세스로 적용되고 있다.
시선 너머의 그곳
보이지 않는 그림이라 하여 꽤나 역설적이고 도전적인 문장이 아니었나 싶다. 사람은 착각의 동물이라 한다. 모든 현상은 착시 속에 자리 잡고 있어 같은 것을 바라보더라도 저마다의 해석을 지닌다. 그 시선이 머무는 곳에 디자이너는 또 다른 착시효과를 적용시켜 정면으로 마주할 수 있도록 배려 해야 한다. 디자이너가 바라보는 시선은 분명 달라야 하지만 동시에 같아야 한다. 사람들의 마음을 이해하고 환경을 읽을 수 있어야 한다는 뜻이다. 가을 계절에 어울리는 문장이 될 수 있겠지만 독서를 하며 따스하게 햇살을 맞이하는 것을 즐겨보기를 권한다. 많은 양을 빠르게 속독할 필요는 없다. 많은 독서는 자신의 문장을 완성시키는 일이라고 하는데 아주 천천히 책을 또 그림을 또 우리 주변을 보이는 그대로 읽어 나가다 보면 자신만의 디자인을 완성해 나가고 많은 이들과 소통해 나갈 수 있지 않을까.