UX 흐름 속 네 번째 단계: ‘주 활동’
UX 흐름을 아시나요? ④
UI·UX 디자인이 궁금하다고요? 🤔 <디지털 인사이트>가 국내외 디자인 기업과 전문가들이 발행하는 자체 콘텐츠 가운데 실무 디자인에 도움이 될 좋은 글을 추려 읽기 좋게 정리했습니다. 원문을 참고하면 더 자세한 내용을 알 수 있어요.
<UX 흐름을 아시나요 시리즈>
① UX 흐름 속 첫 단계: ‘외부탐색’과 ‘접근’
② UX 흐름 속 두 번째 단계: ‘탐색’
③ UX 흐름 속 세 번째 단계: 조회
④ UX 흐름 속 네 번째 단계: 주 활동
외부탐색부터 시작해 접근과 탐색을 거치고, 조회마저 끝냈으면 이제 드디어 사용자가 본격적으로 제품 서비스를 사용하는 ‘주 활동’ 단계에 대해 이야기할 차례입니다.
과연 주 활동 단계는 무엇이고, 얼마나 중요할까요? 또 UX 디자이너는 주 활동 단계에서 어떤 것을 주의해야 할까요? 이번 글에선 UX 디자인 전문 기업 라이트브레인이 이야기하는 UX 흐름 속 주 활동 단계에 대해 알아봅니다.
UX 흐름이 뭐지? 🤔

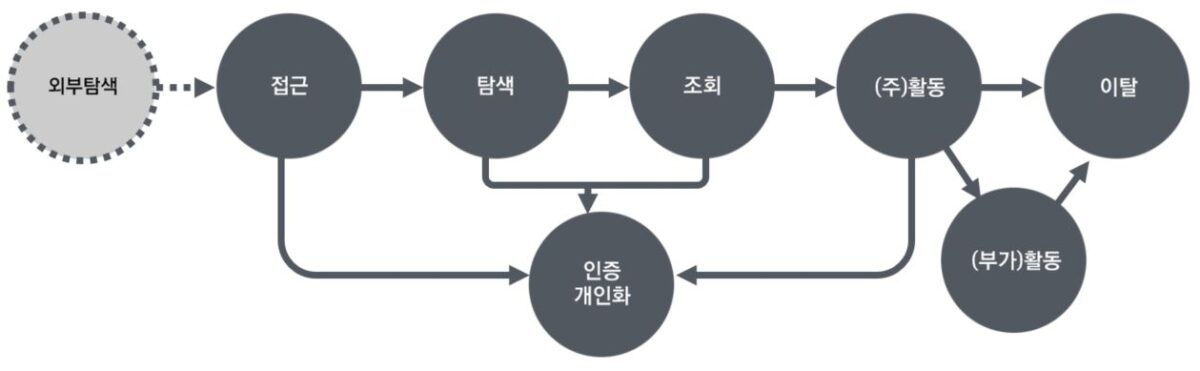
‘UX 흐름’은 사용자가 서비스를 탐색해 접근하고, 과업을 완수해 이탈하는 일련의 과정을 말합니다. 서비스나 기기, 채널에 따라서 다소 차이가 있을 수 있지만, 보편적으로 UX 흐름이란 <외부탐색 – 접근 – 탐색 – 조회 – 활동 – 이탈> 단계로 구성됩니다.
📌 UX 흐름을 잘 구성하면 이런 점이 좋아요!
✅ UX 구조와 원리를 체계적으로 이해할 수 있게 되고, 이를 통해 서비스가 불편하게 느껴지는 원인을 명확히 파악할 수 있어요!
✅ 사용자 니즈를 구체적으로 파악해 서비스 사용을 유도할 수 있어요!
✅ 불필요한 작업 과정을 단축해 시간을 효율적으로 사용할 수 있어요!
📚 주 활동이 왜 중요하지?

주 활동이란 ‘탐색’ ‘조회’ 단계를 거치고 구매나 예약, 거래와 같은 사용자가 서비스의 핵심 기능을 사용 또는 실행하는 단계를 말합니다. 주 활동은 보통 하나 이상의 화면으로 이뤄지며 정보 입력, 동의, 확인, 인증 등이 포함됩니다.
주 활동은 복잡한 과정을 거치는 일이 많으므로 관련된 경험 요소들이 복잡하게 느껴지지 않도록 주의해야 합니다. 사실 주 활동은 서비스 분야마다 UI·UX 디자인이 어느 정도 평준화되어 있어서 비교적 문제를 찾기 힘든 단계입니다. 하지만 이 말은 곧 주 활동에서는 아주 작은 고충이라도 사용자의 앱 서비스 이탈을 초래할 수 있다는 소리입니다.
💣 대부분 문제는 이용흐름에서 발생!


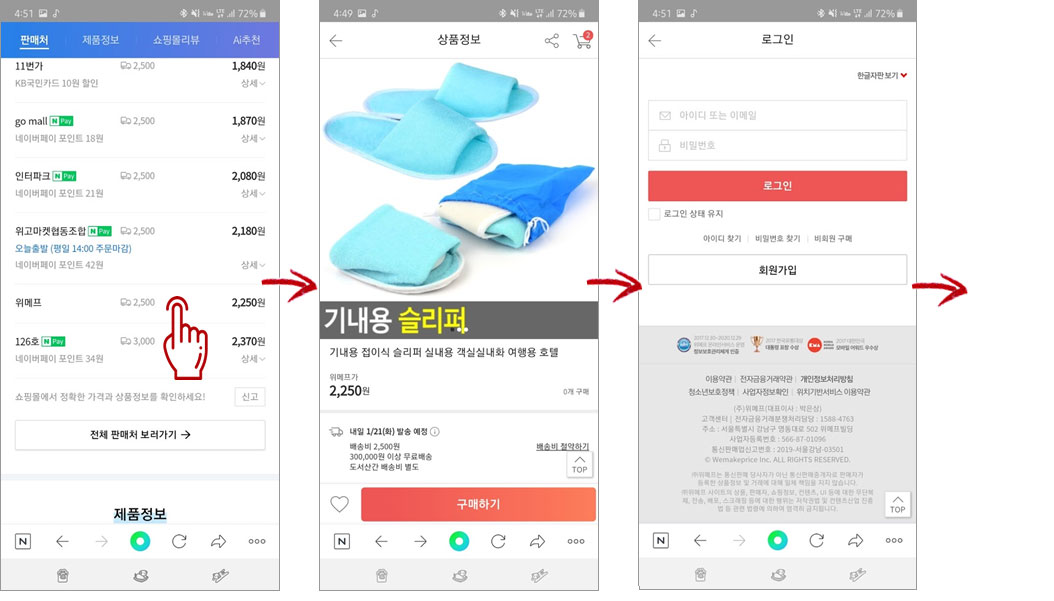
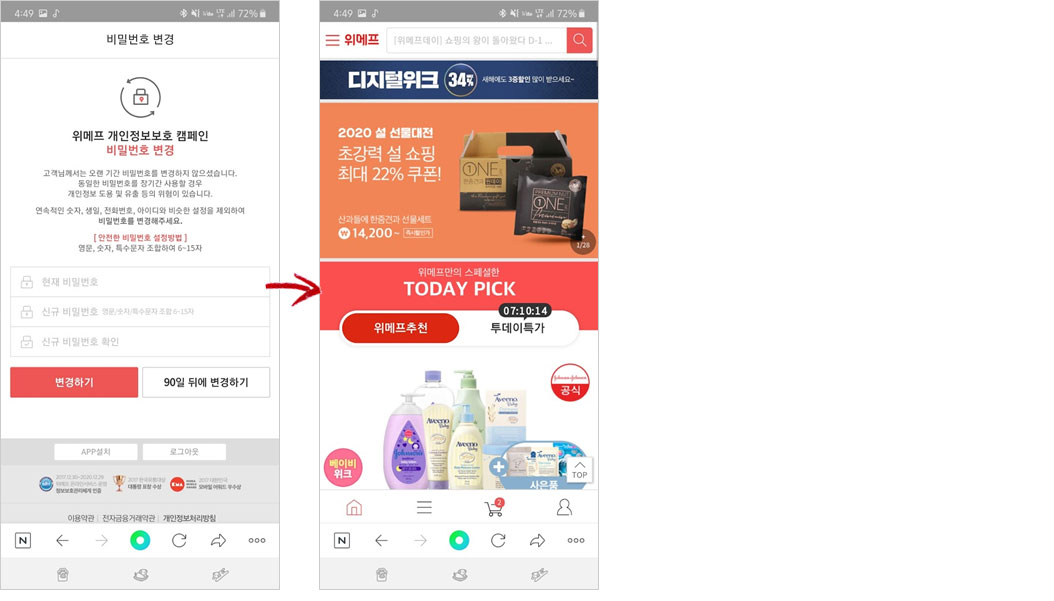
주 활동에서 사용자 고충은 대다수 UI나 기능적인 면보다는 이용흐름 영역에서 존재합니다. 대표적으로 위메프의 예시를 보면, 상품 구매를 위해 로그인 이후 비밀 번호 변경 화면을 거치자 상품 구매 화면이 아닌 홈 화면으로 이동합니다. 사용자의 이용 맥락이 완전히 끊겨버린 겁니다. 아예 선택한 상품 정보를 벗어나 버리기 때문에 사용자의 고충이 심각해질 수 있는 사안입니다.

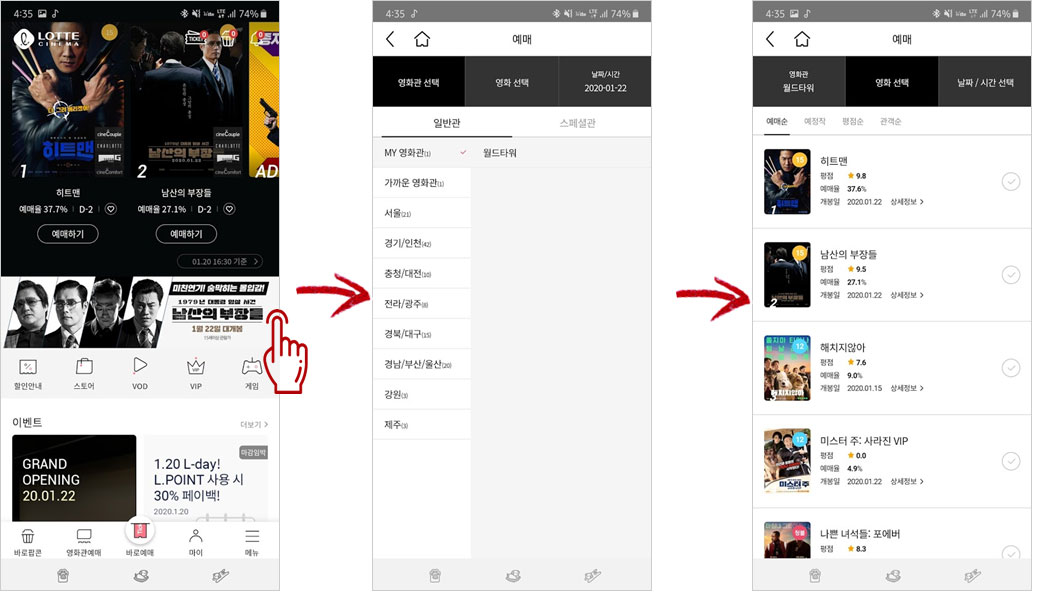
또 롯데시네마의 예시를 보면 특정 영화를 예매하려는 목적으로 영화관까지 선택했지만, 예매가 아닌 다시 영화를 선택하라는 화면으로 이동했습니다. 이처럼 주 활동 단계의 문제는 이용흐름이 사용자의 실제 경험과 상이해 발생하는 경우가 많습니다.
📑 라이트브레인이 알려주는 복잡함 최소화 UX 디자인 팁
- 사용자가 예상하는 활동 순서를 그대로 따르기
- 이용흐름 상에서 맥락을 벗어나게 만드는 일을 최소화 하기
- 불가피하게 맥락을 벗어나야 하는 일이 생기면, 이용흐름의 앞이나 뒤에 배치해 진행과정 중에는 주의가 산만해지지 않도록 하기
- 서로 다른 정보들은 시각적으로 영역을 구분해 직관적으로 다르다는 점을 인지시키기
- 이용흐름이 뒤로 갈수록 선택지를 제한시켜서 목적에 집중하게 만들기
- 선택, 입력, 확인, 동의와 같은 인터랙션은 관련된 UI가 매끄럽게 맞물리게 만들기
📝 입력 양식 디자인도 신경써야 해요!
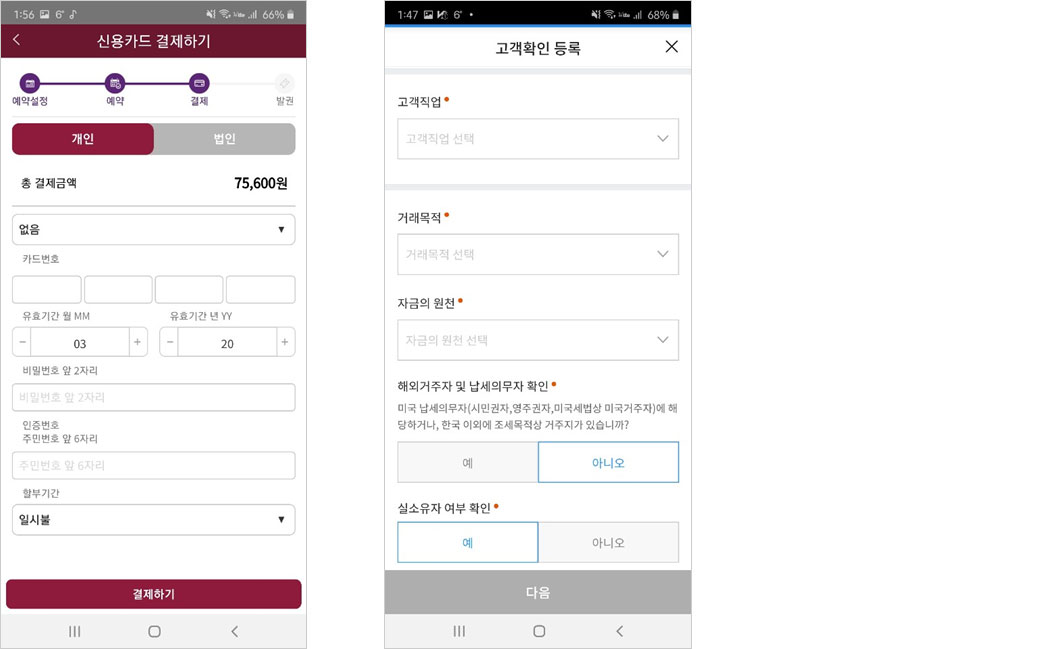
주 활동 단계에선 사용자의 정보를 받기 위한 ‘입력 양식 디자인’도 큰 비중을 차지합니다. 입력 양식 디자인에는 직접 입력, 옵션 선택, 동의, 불러오기, 확인 등 다양한 행위들이 반영되기 때문입니다.


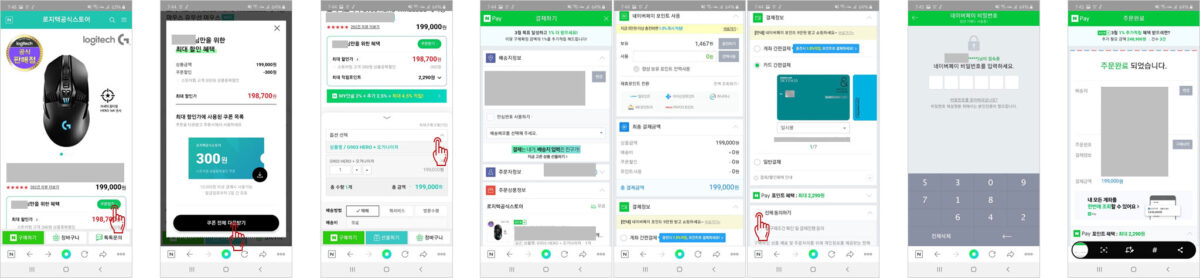
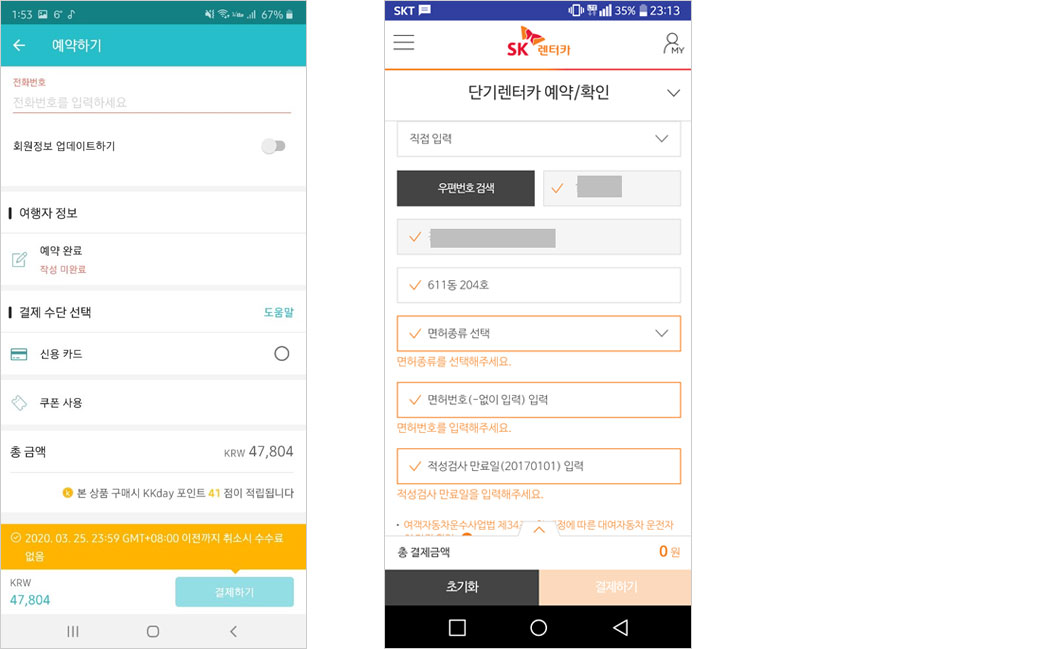
위 예시들에선 다양한 입력 양식 디자인을 찾아볼 수 있습니다. 먼저 SRT 예매의 경우 직접 입력이 필요한 유형이고, 우리은행 상품가입은 입력 없이 옵션 선택만으로도 가능한 유형입니다. 또 KKday 여행상품 구매 예시는 여러 유형의 정보를 한 화면에 받는 유형이고, 반대로 SK 렌터카 예약은 단일 유형 정보만 입력할 수 있습니다.
이렇게 다양한 입력 양식 디자인에 있어서는 필요 이상의 많은 정보를 사용자에게 요구하지 않고, 입력이 필요하다면 간편하게 만들어 실수에 관대하게 대응하는 것이 중요합니다. 중요한 경험 요소가 있다면 강조하면서 정보 영역간 구분을 명확하게 하는 것도 좋습니다.

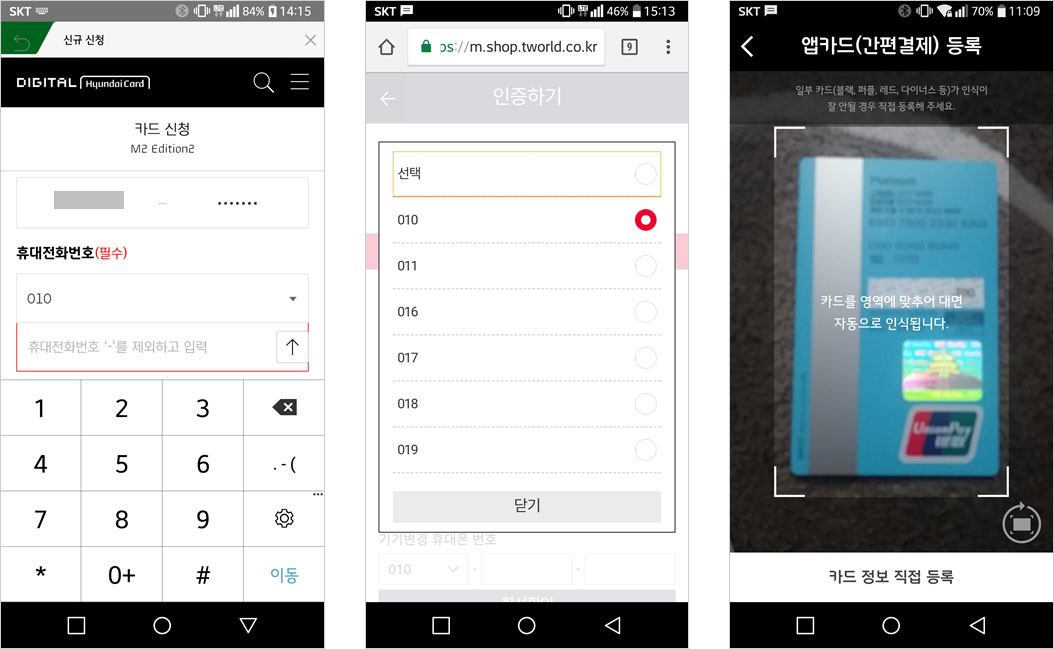
위 좌측 2개의 예시는 대다수 사용자들의 휴대폰 국번인 010을 기본값으로 제시한 사례와 사용자가 직접 카드를 인식하는 경우이며, 우측 이미지는 카메라 촬영을 통해 카드를 자동으로 인식하는 것을 보여주고 있습니다.
📑 입력 양식 디자인에서 지켜야할 원칙
- 현재 적용 가능한 가장 간편한 방식을 제시한다
- 기본값을 제시하되 사용자가 다른 대안도 선택할 수 있도록 한다
- 각 입력영역을 구분하고 짧고 명확한 레이블과 입력 예시를 보여준다
- 입력시 사용자의 실수가 있었다면 정확한 위치와 원인을 알려준다
- 반드시 해야 하는 것과 그렇지 않아도 되는 것을 구분한다
📳 UI 인터랙션은 최대한 매끄럽게!
주 활동에선 인터랙션과 UI가 매끄럽게 맞물리는 것도 중요합니다. 인터렉션은 사용자가 무언가를 수행하고자 하는 구체적인 행위를 말합니다. 각 시점별로 사용자의 행위들이 UI 상에서 적절하게 맞물려서 나타나게 된다면 사용자는 같은 기능이라도 더 쉽고 편리하다고 생각하는 경향이 있습니다.


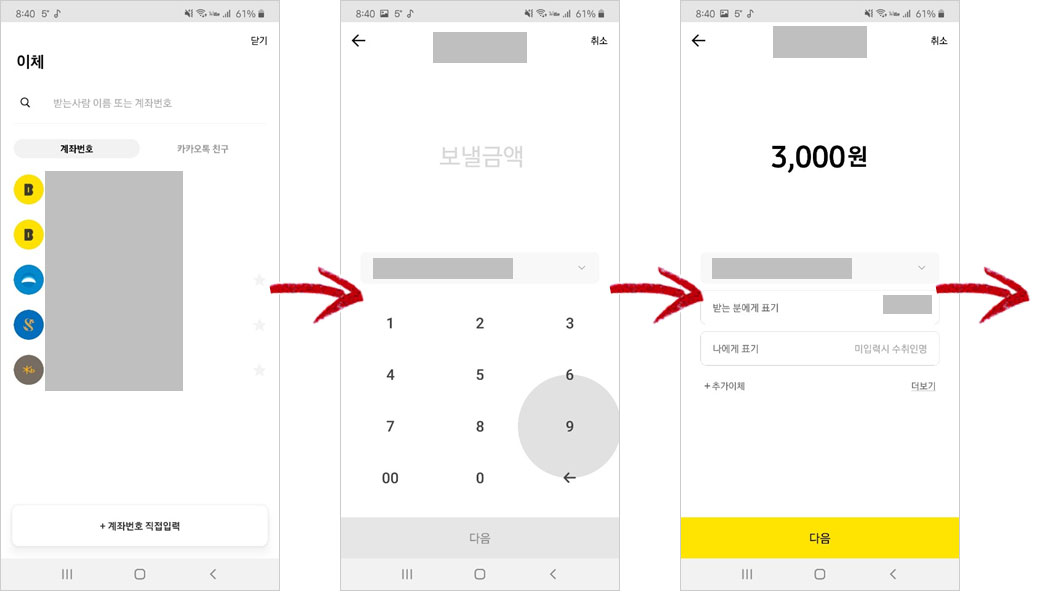
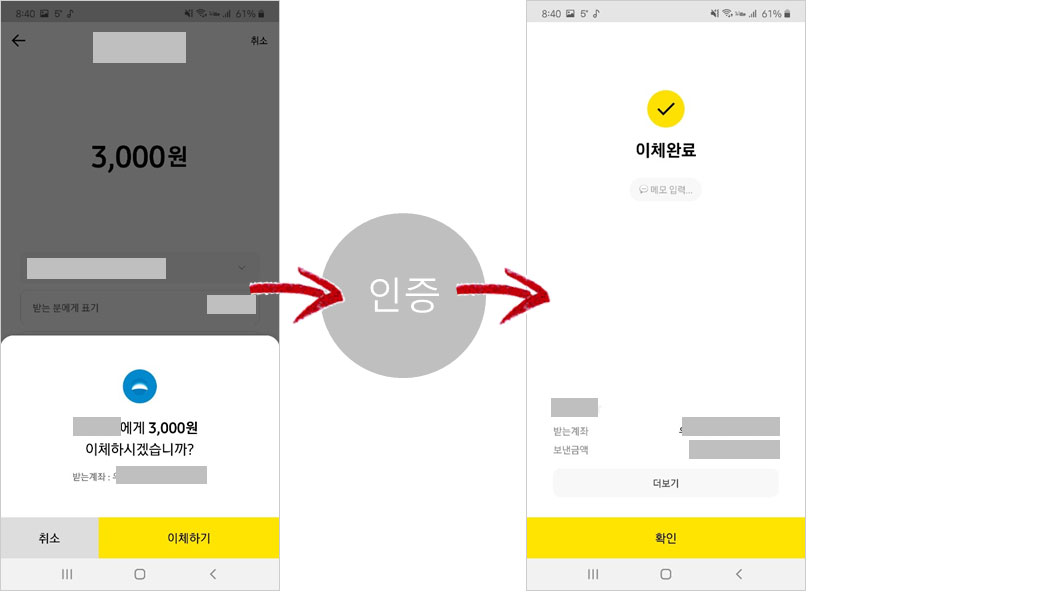
위 예시는 카카오뱅크 이체 기능 흐름을 보여주고 있습니다. 받는 사람을 선택하면 바로 보낼 금액을 입력하라고 뜨는데요. 보낼 금액을 확인하고 다음 버튼을 누르면 다음 단계인 이체 확인이 부분 팝업으로 뜹니다.
그 후 이체하기 버튼을 누르면 인증을 거쳐서 최종적으로 인증이 완료됩니다. 이렇게 카카오뱅크는 군더더기 없는 행위와 필요한 정보들로만 구성돼 UI 흐름이 매끄럽게 잘 맞물려 있습니다.


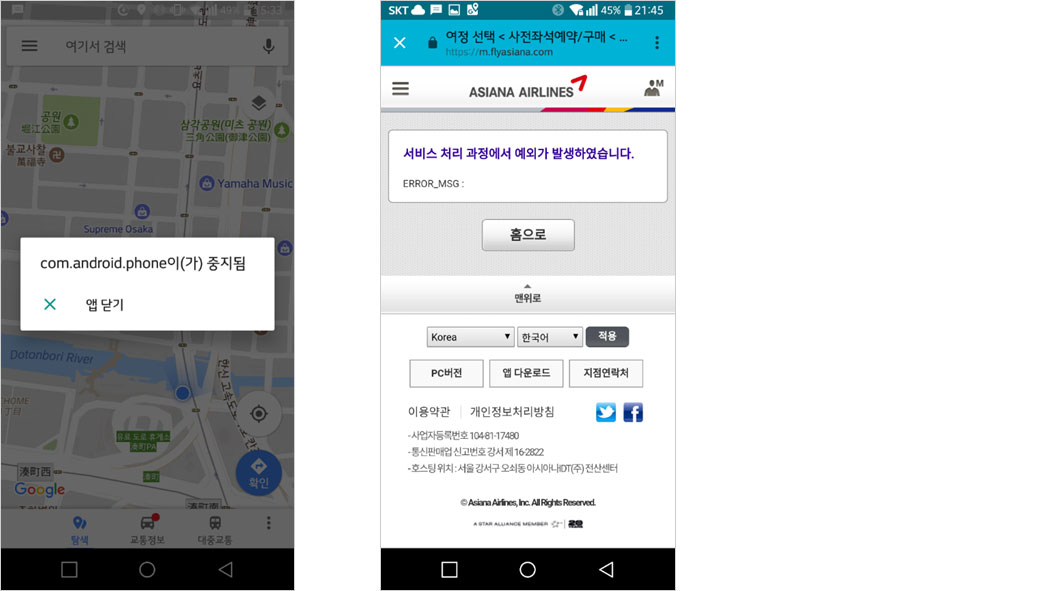
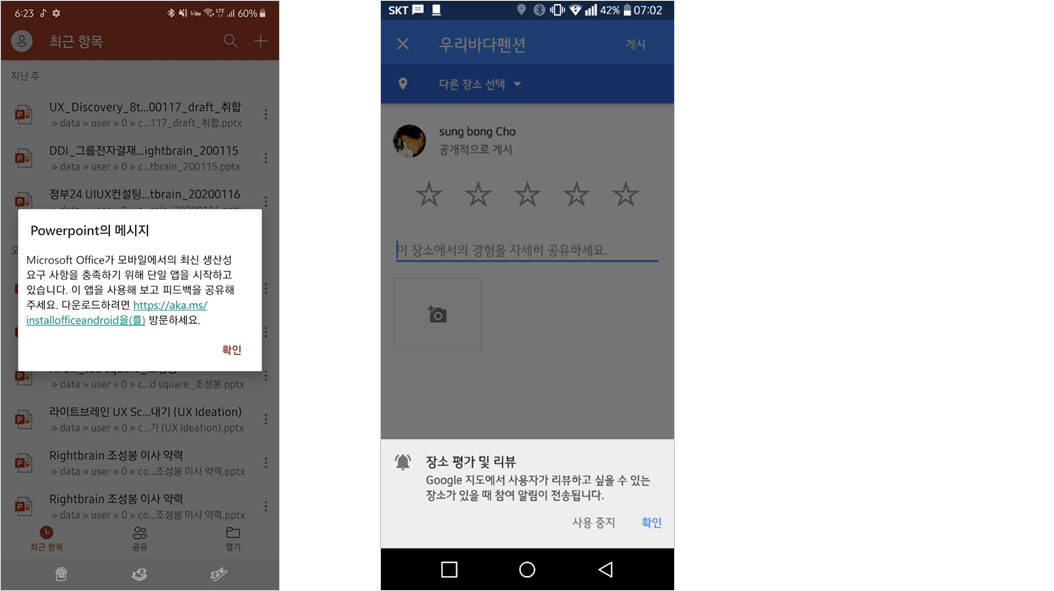
다만 주 활동 중에는 사용자의 실수 또는 서비스의 문제로 인해 여러 가지 에러나 변수가 발생합니다. 때문에 디자이너들은 이런 예외 처리 상황에 사용자들이 상황을 빠르게 파악하고 적절하게 대처할 수 있는 방법을 알려줄 UI·UX 디자인도 신경써야 합니다.
위 예시들은 이해하기 어려운 메시지로 인해 상황 파악이 어렵고 대처 방법도 알려주지 않는 잘못된 예외처리 UI·UX 디자인 구성을 보여줍니다.
👉 원문 링크: UX 기본지식 3가지; UX흐름 – PART4 주활동


