“기업 홈페이지 어떻게 만들어야 할까?” 이모션글로벌의 브랜드 웹사이트 디자인 비결
OCI홀딩스 & OCI웹사이트 구축 프로젝트
“내가 봐도 재미없는걸 어떻게 재미있게 만들 수 있겠어요”
한 디자이너가 기업 소개용 홈페이지 제작의 어려움을 인터넷 커뮤니티에서 고충을 토로하면서 남긴 푸념이었다. 기업 소개 홈페이지 같은 브랜드 웹사이트는 다뤄야 하는 정보 콘텐츠 자체가 사용자가 흥미를 가지기 힘들어 몰입도 높은 웹사이트를 구축하기 어렵다는 이야기였다.
실제 국내외 많은 웹디자이너가 브랜드 웹사이트 제작에 어려움을 겪고 있다. 이유는 앞서 이야기가 나온 브랜드 웹사이트의 콘텐츠의 흥미부터 시작해 사용자 조사 및 타깃 설정의 고충, 기업의 목소리와 메시지 전달 난항, 사용성 확보 어려움까지 다양하다.
한편 이렇게 많은 디자이너가 브랜드 웹사이트 구축에 어려움을 겪고 있는 가운데 업계에서 주목받고 있는 기업이 있다. 바로 디자인 전문 기업 ‘이모션글로벌’이다. 실제 작년 이모션글로벌은 OCI 홀딩스의 지주회사 전환에 맞춰 브랜드의 비전과 전략, 사용성 두 마리 토끼를 모두 잡는 새로운 홈페이지 리뉴얼을 진행해 큰 호평을 받은 바 있다.
그렇다면 어떻게 이모션글로벌은 많은 디자이너가 어려움을 호소하는 브랜드 웹사이트에서도 두각을 내보일 수 있는 걸까? 이번 글에선 디지털 인사이트가 이모션글로벌에 브랜드 웹사이트 구축 비결을 물었다.

<프로젝트 기본 정보>
1. 프로젝트명: OCI 홀딩스 & OCI 웹사이트 구축
2. 클라이언트사: (주)OCI 홀딩스, (주)OCI
3. 대행사(제작사): 이모션글로벌
4. 오픈일: 2023.12.27
5. URL: https://www.oci-holdings.co.kr/ , https://www.oci.co.kr/
1. 사용자 관점을 고려한 관점 설정
디지털 인사이트의 질문에 이모션글로벌이 제일 먼저 꼽은 웹디자이너가 브랜드 웹사이트 구축과 기업 메시지 전달을 힘들어하는 원인이자, 훌륭한 브랜드 웹사이트 구축 비결은 바로 ‘관점 설정’이었다.
이모션글로벌 CX본부 이주원 파트장은 OCI 홀딩스 & OCI 웹사이트의 구축 비결을 묻는 질문에 “기업의 메시지를 전달하기 가장 어려운 이유는 역시 사용자 관점에서 설계하지 않았기 때문이라 생각한다”라고 말했다. 요컨대 아무리 타 웹사이트와 다른 목적을 가지는 브랜드 웹사이트라 하더라도 사용성(UX) 고려는 필수라는 이야기였다.
“공급자 관점뿐만 아니라 사용자 관점에서도 공감할 수 있는 웹사이트를 만들기 위해 노력했어요”
이모션글로벌 CX본부 이주원 파트장
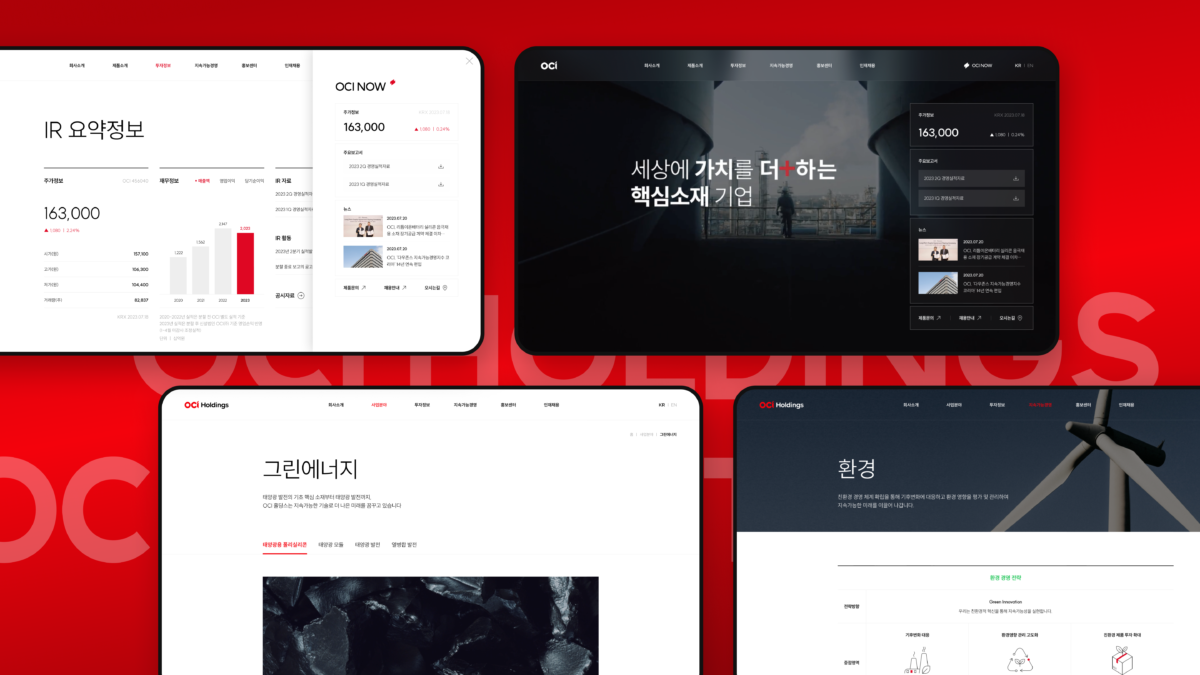
그의 말처럼 이번 OCI 홀딩스 & OCI 웹사이트 곳곳에선 사용자 관점을 고려한 다양한 사용자 중심UI·UX 디자인 작업을 찾아볼 수 있다. PC와 모바일 환경 통일, 주요 정보를 바로 탐색할 수 있는 퀵 메뉴 도입, 메뉴 카테고라이징, 적절한 픽토그램과 인터랙션을 활용한 정보 탐색 보조가 대표적인 예다.
그리고 이렇게 다양한 사용자 중심 디자인이 적용된 결과 OCI 홀딩스 & OCI 웹사이트는 단순히 기업이 일방적으로 메시지와 딱딱한 정보를 쏟아내는 브랜드 웹사이트와는 상당히 다른 탐색 경험을 제공하는 사이트로 변모하게 됐다.

2. 스토리텔링을 통한 지루함 극복
이어서 이모션글로벌이 밝힌 두 번째 브랜드 웹사이트 구축 비결은 ‘스토리텔링’이었다. 이날 이주원 파트장은 “기업의 역사와 가치에 대해 하고 싶은 말들은 많지만 사용자들의 관점에선 어렵거나 지루하게 느껴질 수 있다”고 말하며 많은 디자이너와 사용자가 공감할 기존 브랜드 웹사이트의 단점을 언급함과 동시에 스토리텔링을 통해 이를 극복할 수 있다며 스토리텔링의 중요성을 강조했다.

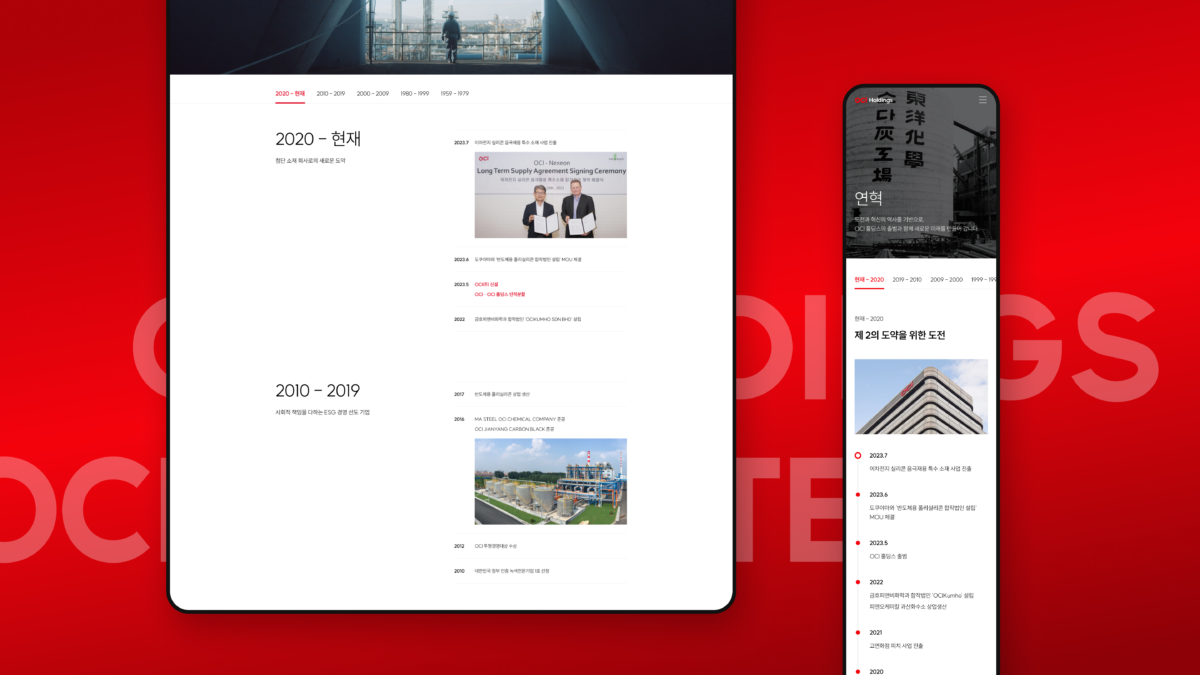
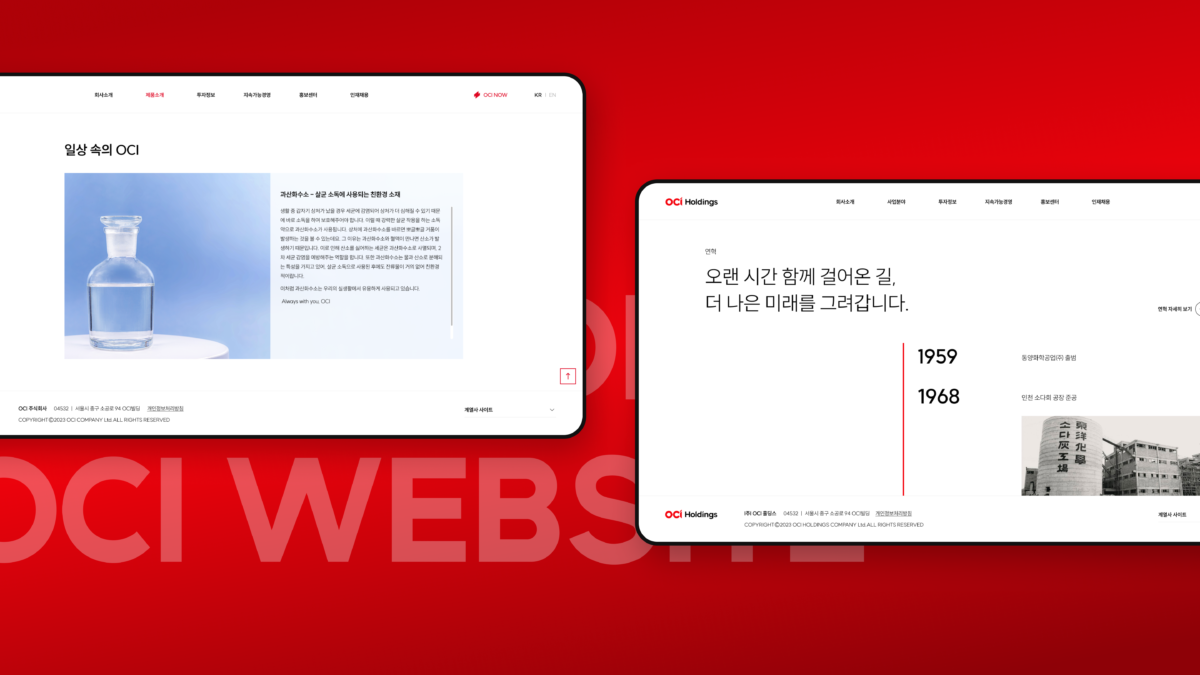
실제 OCI 홀딩스 & OCI 웹사이트에선 ‘기업 설립 배경’ ‘핵심 가치’ ‘비전’ 등은 물론, 기업의 명칭과 로고 디자인까지 이야기 형식으로 쉽게 풀어서 전달하는 별도의 추가 스토리텔링 연혁 페이지가 존재한다.
또한 일반 사용자들도 최대한 간결하고 담백하게 정보를 얻을 수 있도록 전문 용어를 순화하는 UX 라이팅과 사용자가 자연스럽게 사이트를 내려가면서 정보를 접하는 탐색형 레이아웃 적용, 이미지와 픽토그램 적극 활용 역시 인상 깊은 부분이다.

3. 사용성은 물론 기업 이미지까지 담은 디자인
이번 OCI 홀딩스 & OCI 웹사이트가 업계의 주목을 받는 이유는 스토리텔링이나 사용성 등 사용자 친화적인 디자인을 유지하면서도, 기업의 목소리와 특색을 담아내 브랜드 웹사이트의 본질과 역할을 잊지 않았기 때문이다.
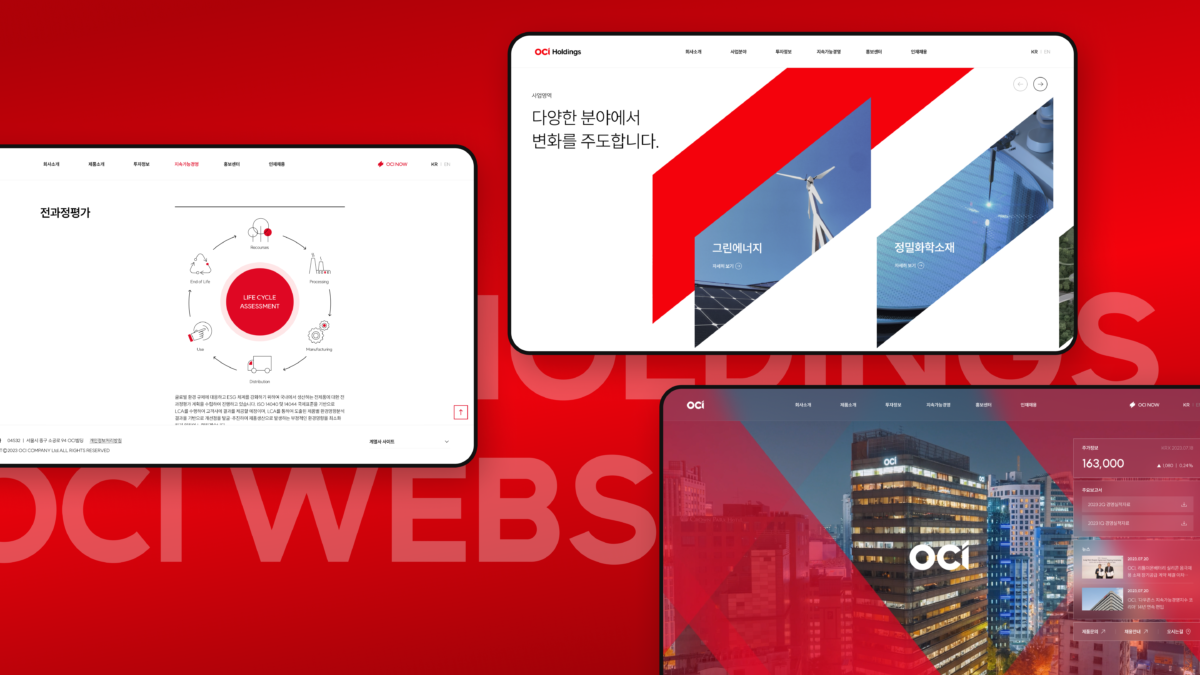
특히 이번 OCI 홀딩스 & OCI 웹사이트 곳곳에선 이모션글로벌의 돋보이는 디자인적 감각과 센스를 찾아볼 수 있다. 사이트 전반에 기업 로고를 모티프로 한 대각선 라인을 사용해 상승 무드를 담아낸 것과 블랙·화이트·레드 시그니처 컬러 조합을 포인트로 활용하며 기업의 새로운 도약과 미래를 형상화한 것이 대표적인 예시다.
실제 여러 브랜드 웹사이트가 인지도가 부족한 생소한 기업 로고를 직접 노출해 사용자가 오히려 거리감 혹은 부정적 감정을 가지는 리스크를 감수하고 있는 것을 고려하면, 이런 간접적인 로고 및 기업 이미지 사용은 처음 기업을 접하는 사용자의 심리적 장벽을 허물고 친근한 이미지를 구축하는 데에 매우 효과적인 방법이라 할 수 있다.

4. 결국 웹사이트 담당자도 사용자다
모름지기 브랜드 웹사이트를 사용하는 사용자는 단순히 사이트 방문자에만 국한되지 않는다. 실제 UX 디자인적인 관점에서 보면 웹사이트를 지속 관리하고 업데이트하는 기업의 담당자 역시 브랜드 웹사이트의 사용자라 할 수 있다.
항상 디자인에 있어 사용성을 강조하는 이모션글로벌 역시 마찬가지였다. 이주원 파트장은 “보통의 브랜드 웹사이트 프로젝트에선 관리자 사이트에 소홀한 경우가 많다”며 브랜드 웹사이트들의 유지 보수 및 관리의 어려움을 단점으로 꼽으면서 “모든 고객사의 웹사이트를 담당하는 인원이 웹사이트의 기능을 능숙하게 다룰 수 있는 것은 아니다”고 덧붙이며 마치 개인 블로그를 작성하듯 익숙한 UI와 편집기능을 통해 쉽게 웹사이트를 관리할 수 있는 웹사이트 관리 기능을 소개했다.
Mini Inverview
이모션글로벌 CX본부 이주원 파트장
고객에게 과정과 결과물을 전달하기 전에 충분한 검증을 거치고, 문제점과 솔루션에 접근하는 방식 또한 프로젝트에 맞는 방법론을 사용하여 진행했습니다. 오랜시간 함께해온 팀원들의 다수 프로젝트 경험과 협업이 안정적인 프로젝트 진행에도 도움이 된 것 같습니다
무엇보다 어려운 상황에서도 끝까지 믿고 따라준 팀원들에게 고맙고, 이렇게 많은 분들에게도 소개할 수 있게 돼 다행이라고 생각합니다. 기업에 잘 어울리는 웹사이트, 사용자들에게 잘 전달할 수 있는 웹사이트를 제작해 개인적으로는 만족스럽고, 웹사이트에 방문하는 모든 사용자들이 제작하며 의도한 바를 많이 느낄 수 있길 바래봅니다.


