‘본다’라는 행동에 대한 잡담 ②
인지심리학과 뇌과학에서 배우는 UX디자인
어떤 형태의 버튼을 좋아하십니까?

1번 사각형 버튼? 또는 2번 같은 둥근 모서리? 아니면 요즘 가장 많이 사용되는 3번? 하나를 선택 했다면 그 이유는 무엇인가요? 누군가가 여러분의 디자인을 보며 버튼의 형태가 마음에 들지 않는다고 지적한다면 여러분은 어떻게 얘기하실 건가요? 혹시 ‘예쁘다’라는 단어가 머릿속을 떠다니진 않으신가요? 조심스럽게 예측해보자면 대부분 어떤 형태가 현재 트렌드에 맞는지, 어떤 버튼이 더 예븐지가 기준이고 쟁점이 된다고 생각해요. 저 또한 지금까지 모서리 라운드 값을 정할 때 합리적인 관점으로 토론을 해본 적은 없는 것 같습니다. 둥근 모서리 버튼의 효율이 높을 것이라는 내용의 블로그를 본 것이 전부였죠.
둥근 모서리버튼은 정말 효율이 더 높을까? 그렇다면 이유는?

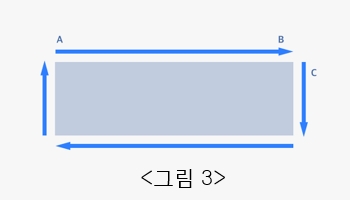
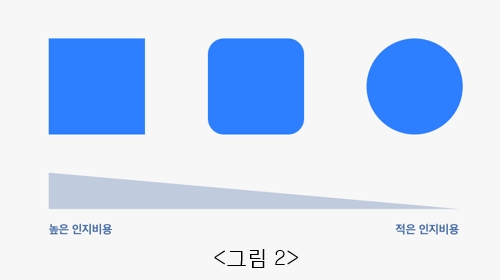
이론상으론 날카로운 모서리의 사각형보다 둥근 사각형을 보는 인지 비용이 적습니다. 인지과학자 요르그 나니(Jürg Nänni)가 “우리 눈의 황반 부분은 사각형보다 원을 기록하는 것이 빠르며, 각진 모서리는 추가적인 이미지 처리 신경이 필요해서 인지가 느려진다”고 했어요. 구체적인 그림으로 보면 다음 <그림3>과 같습니다.
<그림 3>을 보면 각진 모서리를 시각화하기 위해 뇌는 A에서 B를 스캔한 뒤 잠시 멈췄다가 C로 이동합니다. 잠시 멈추는 현상을 인지 멈춤 현상이라 합니다. 따라서 직사각형은 4번의 계산이 필요하죠. 그러나 <그림 4>를 보면 둥근 모서리는 인지 멈춤 현상이 발생하지 않으며, 눈이 부드럽게 가장자리를 스캔할 수 있어 한 번에 계산돼 <그림 3>보다 상대적으로 편하게 인지됩니다.
인지 멈춤 현상의 원인
우리가 이렇게 계산하게 된 배경은 칼이나 각진 모서리에 부딪혀 다칠 수 있기에 멀리하도록 교육을 받았거나 경험 때문이라고도 합니다. 날카로운 모서리는 ‘조심해’, ‘날 만지면 다칠 수 있어’라는 시각적 언어를, 둥근 형태는 ‘편안함과 안전함’의 시각적 언어를 포함하기도 합니다.
신경 과학자들은 각진 모서리에 대한 우리의 혐오감을 ‘회피성 반응’ 또는 ‘윤곽 편향’이라 합니다. 의미(예: 절단에 사용됨)와 그것이 유발하는 감정(예: 위협 고통, 공포)을 기반으로 시각적 객체에 대한 부정적 인식을 형성하는 경향이 있습니다. 인간은 이렇게 진화해왔습니다. [1]
– Keith Bryant의 글 ‘Rounded Corners and Why They Are Here to Stay’ 중에서. [1]
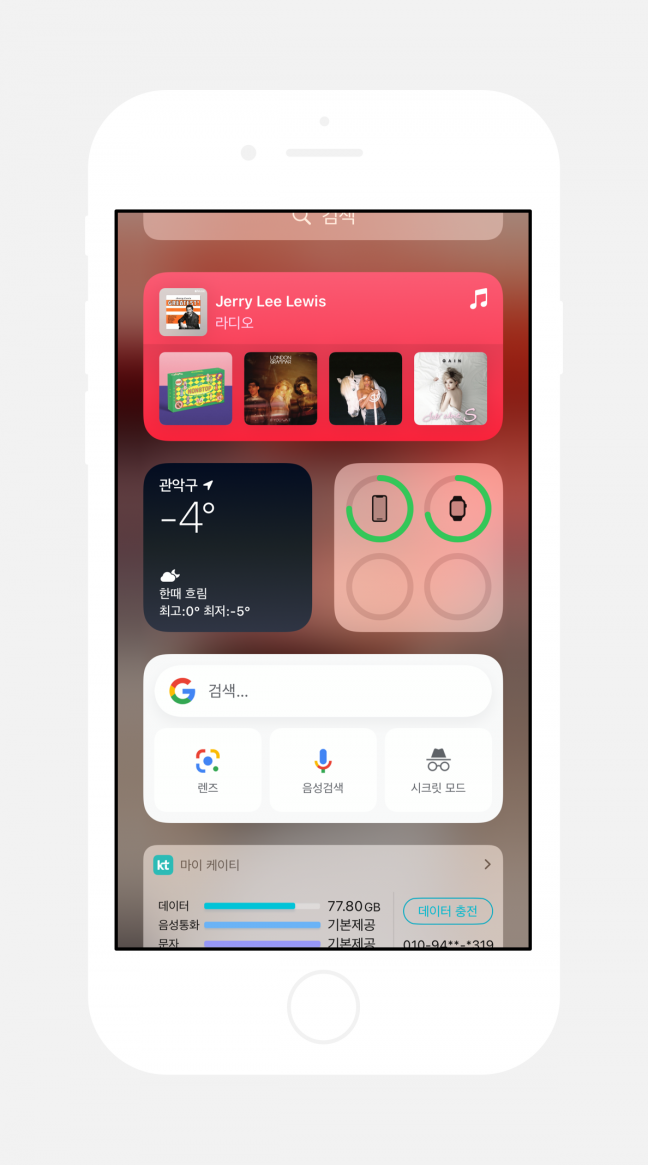
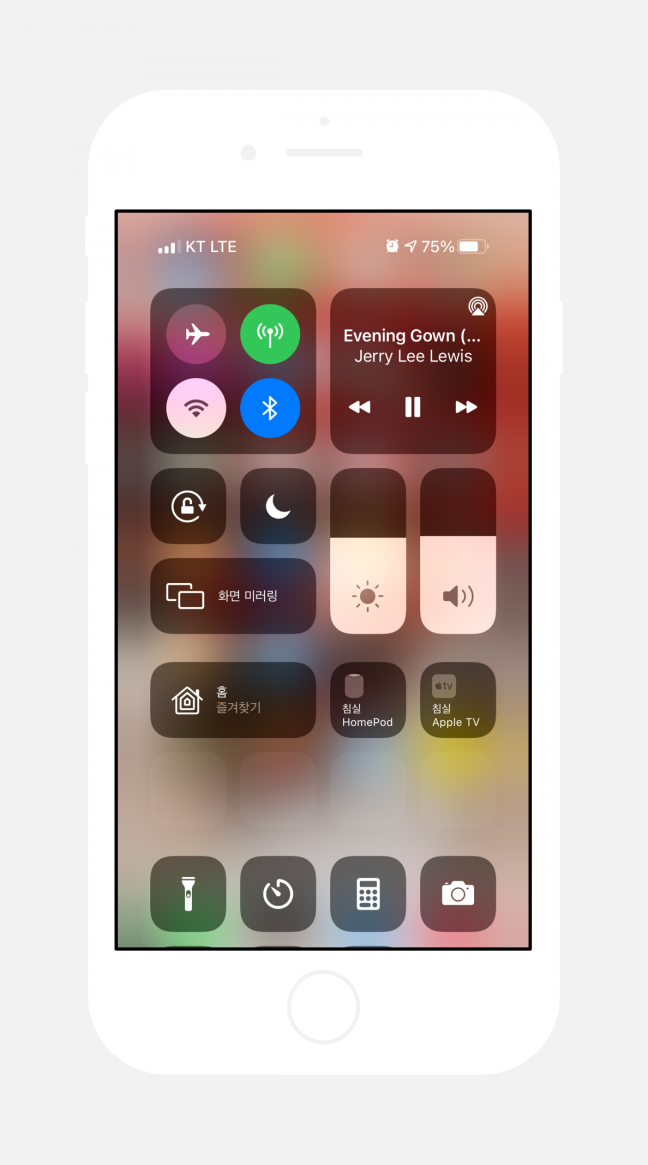
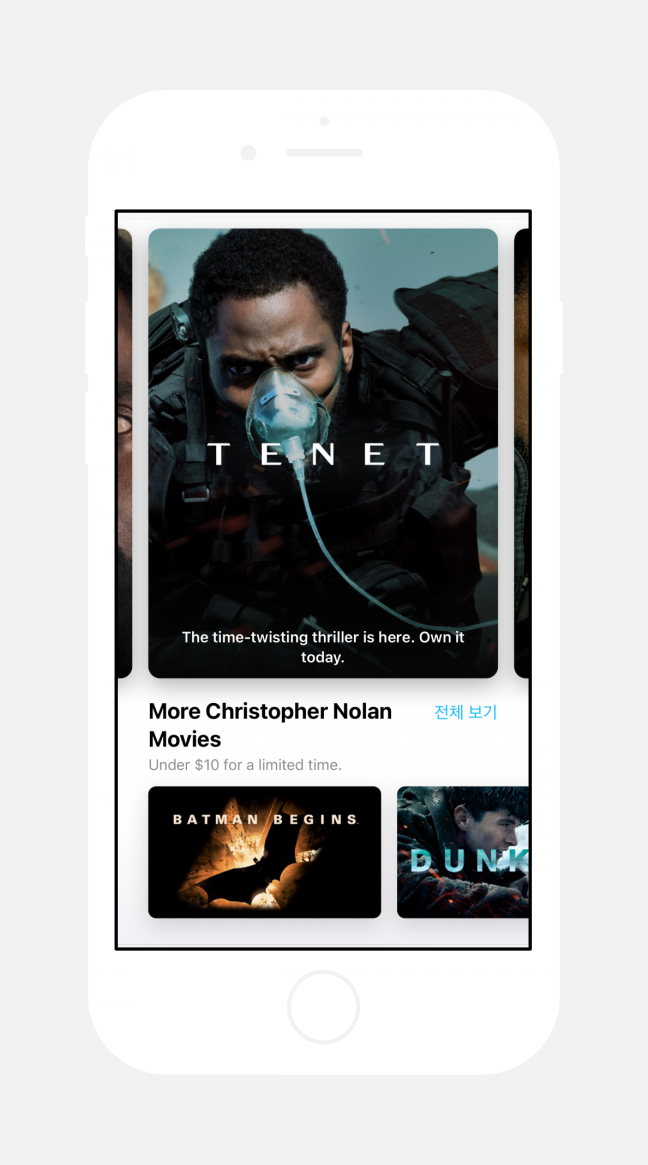
이러한 이론을 바탕으로 적극적으로 둥근 모서리 디자인을 가장 잘 사용한 경우는 iOS 10과 핀터레스트라고 생각했습니다. 처음 iOS 10을 봤을 땐 개인적으로 조금 놀랐었어요. 모서리 값을 2~4에서 고민하던 제게 8~12라는 충격적인 숫자를 던졌었으니까요. 이렇게 극단적인 모서리를 사용한 이유가 궁금했었습니다. 그런데 GUI 역사상 처음 둥근 모서리를 사용한 것이 애플이었다는 사실과 위에서 얘기한 인지 비용 이론을 듣고 납득했습니다. 둥근 모서리는 우리 주위에 널려있다는 스티브 잡스 말을 애플이 다시 상기했나 봅니다.
둥근 모서리 vs 각진 모서리, 승자는?
그런데 여기에서 또 하나의 궁금증이 생깁니다. ‘그렇다면 인지 효율을 위해 무조건 둥근 모서리로 디자인해야 하나?’ 답은 ‘아니다’ 입니다. 언어에 하나의 이상적인 화법이나 문체는 존재하지 않습니다. 때로는 강하게, 때로는 부드럽게 상황에 맞는 화법을 찾아야겠죠. 독설은 상처가 될 수도 있고 유머가 될 수도 있습니다. 모든 것은 우리의 목적과 상황에 맞게 화법을 선택해야 합니다. 친근하고 편안한 느낌이 중요할 때는 둥근 모서리, 긴장감을 줘야 할 땐 날카로운 모서리를 사용하는 것처럼 상황에 맞게 사용해야 합니다. 적어도 이제는 트렌드나 심미적 관점을 벗어나 디자인 언어를 선택할 수 있을 것 같습니다.
인용 [1] ‘Rounded Corners and Why They Are Here to Stay’ – Keith Bryant, 2012.