기획자의 서비스 뜯어보기
#필라이즈-알림 #트리플-일정 #위시버킷-알림 #Perfit-카테고리 #그립-프로필
글. 한성규 지금써보러갑니다 운영자
출처. 지금써보러갑니다
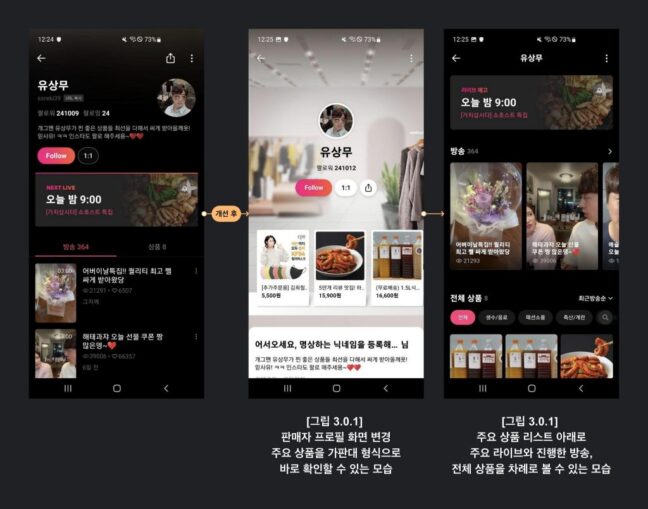
1. 그립이 판매자 프로필 화면을 개선한 이유

그립이 얼마 전 판매자 프로필 화면을 개선했어요. 기존에는 ‘판매자 주요 정보’와 ‘다음 라이브 일정 안내’를 먼저 확인할 수 있었는데, 개선 후에는 가판대 형식으로 ‘판매자의 주요 상품’을 먼저 살펴볼 수 있습니다. 라이브 예고는 우선순위가 조금 낮아졌어요. 라이브 방송이 핵심이지만, 결국 그립 역시 판매자가 특정 상품을 판매하는 공간이라 ‘대표 상품’이 판매자를 더 잘 보여줄 수 있는 대상이라고 판단한 것 같아요.
기존에는 라이브 예고 아래에 지난 방송과 상품을 볼 수 있는 탭이 있어 판매하는 상품을 진입과 동시에 보기 어려웠어요. 이제 판매자 프로필로 들어가는 것과 동시에 대표 상품을 리스트 형태로 볼 수 있어 방송 여부와 관련 없이 바로 상세 화면으로 이동할 수 있습니다. 또 이 사람이 어떤 상품을 주로 방송하는지에 대한 정보로 활용할 수 있어, 다음 라이브를 알림 신청하는 등의 과정이 더욱 자연스럽게 느껴집니다.
탭으로 구분했던 지난 방송과 상품은 한 화면으로 통합됐습니다. 상-하로 이어졌던 리스트 구성도 좌-우 기준 최신순에 따라 확인하고 전체 내용은 한 단계 더 들어가 볼 수 있습니다. 상품 역시 전체를 기본으로 보여주지만 각 카테고리에 따라 세분화해 확인할 수 있습니다. 전반적으로 판매자와 관련한 주요 정보를 한 화면에서 영역별로 빠르게 확인할 수 있게 됐다는 점이 가장 눈에 띄네요!
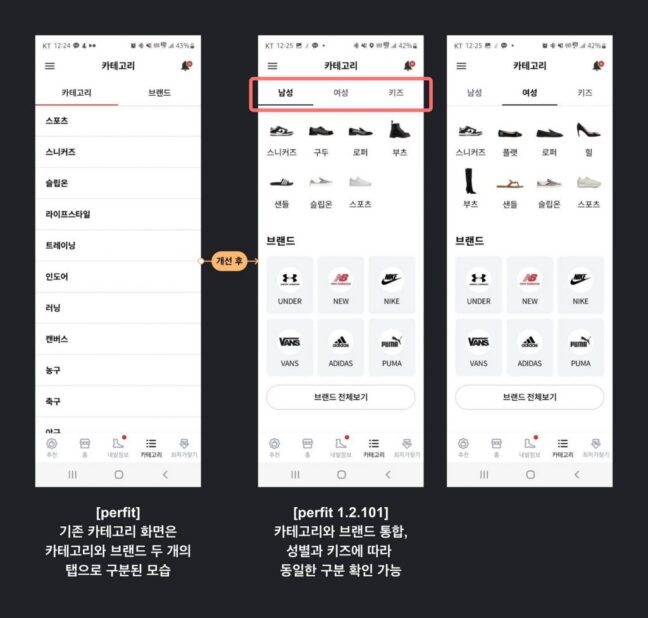
2. Perfit이 카테고리 화면을 변경한 이유

발 사이즈를 측정해, 자신에게 맞는 신발을 확인하고 구매할 수 있는 펄핏(Perfit)이 얼마 전 카테고리 화면을 개선했습니다. 사이즈 등을 확인하기 위한 고생을 덜 한다는 점에서 이미 한 단계 편의가 더해진 서비스지만, 사용자가 원하는 신발을 찾는 건 또 하나의 여정이라고 할 수 있죠. 그래서 검색이나 카테고리 등 사용자의 탐색을 도와주는 화면이나 기능이 더 중요하게 다가옵니다. 기존 카테고리 화면은 카테고리와 브랜드 탭으로 구분됐어요. 아쉬웠던 건 두 화면 모두 리스트가 상-하로 단순 나열돼 스크롤을 꽤 많이 활용해야 한다는 점입니다.
그런데 개선 후, 카테고리와 브랜드가 하나의 화면으로 통합돼 탭 구분은 성별(남성/여성)과 키즈로 변경됐습니다. 출발점을 카테고리가 아닌, 성별 등으로 변경한 셈입니다. 보통 커머스에서 성별에 따라 제품을 탐색하는 경험에 익숙해져 있으니, 이 방법을 적용한 것이 아닐까 싶네요. 화면 구성 역시 변화가 있었는데, 기존의 카테고리는 텍스트 중심으로 나열됐다면 이제 대표 이미지와 함께 카테고리를 확인할 수 있습니다. 한눈에 볼 수 있어 전체 카테고리 확인과 선택이 훨씬 쉬워졌어요. 또 성별에 따라 카테고리 대표 이미지를 다르게 적용하는 디테일도 확인할 수 있습니다.

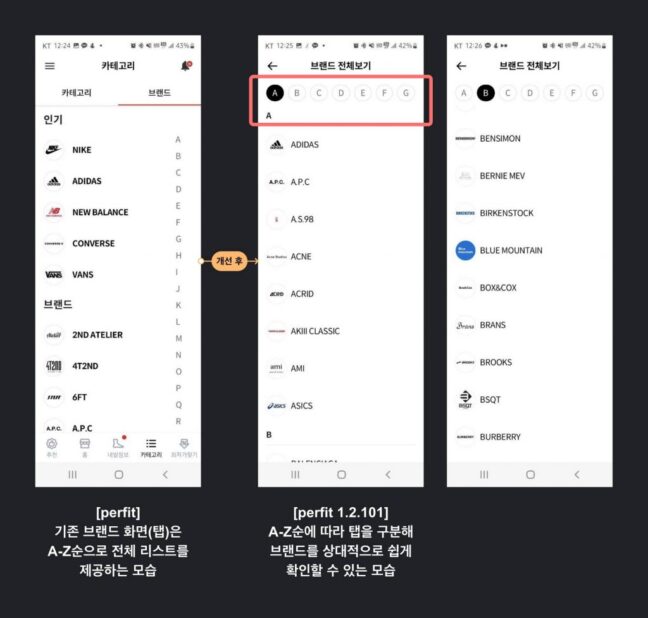
브랜드는 카테고리 바로 아래 위치하며 전체보기를 선택해 상세 화면으로 이동할 수 있습니다. 브랜드 리스트 역시 기존에는 A-Z 순 하나의 화면으로 구성돼 원하는 브랜드 탐색이 어려웠는데, 이제는 A-Z를 하나의 탭으로 구성해 훨씬 빠른 탐색이 가능해진 모습입니다. 한 가지 아쉬운 점이 있다면 브랜드 검색을 지원하지 않는 점입니다.
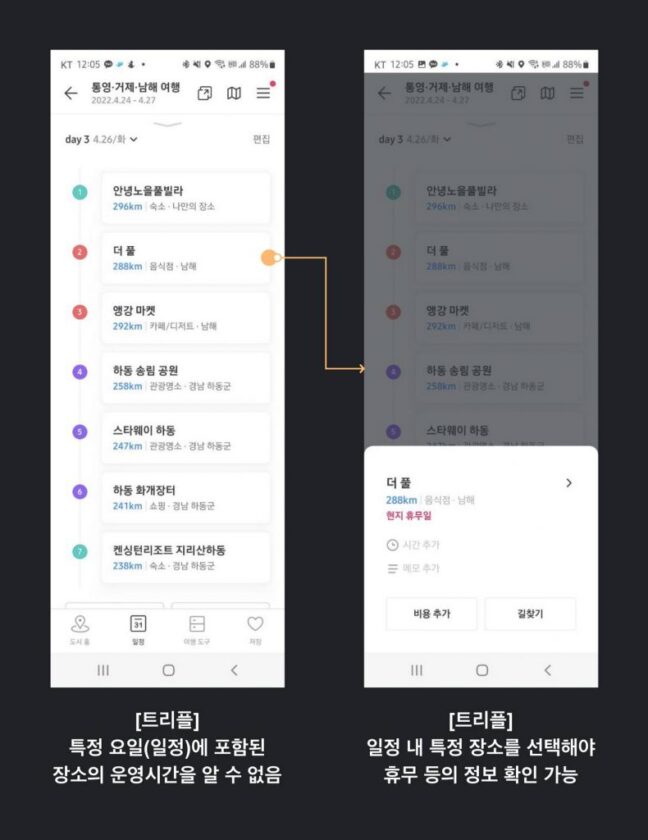
3. 트리플이 휴무일을 안내하는 방법

트리플은 여행 일정을 생성할 때 자주 사용하고 있어요. 최근에는 ‘여다’와 함께 더 많이 살펴보는 서비스 중 하나입니다. 아무래도 트리플은 특정 도시를 기준으로 다양한 여행 장소를 쉽게 확인하고 일정에 추가할 수 있다는 점에서 매력적인 기능을 많이 담고 있는데요. 기존에 일정을 생성하며 아쉬웠던 건 특정 날짜에 맛집이나 여행지를 추가하고 난 뒤, ‘휴무일’ 등을 확인하기 어렵다는 점이었어요.
예를 들어 화요일에 쉬는 카페를 정보를 미처 확인하지 못한 상태에서 화요일 일정에 담을 경우, 담는 순간과 담은 후 리스트에서 해당 정보를 알기 어려웠어요. 일정 리스트에는 보통 ‘장소’를 기준으로 지역, 구분(음식점 등) 정도만 알 수 있기 때문입니다. 물론 특정 장소를 탭 하면 운영시간이나 이미 다녀온 사람의 후기를 확인할 수 있지만, 화면이 전환되는 등 사용자가 직접 일정에 맞춰 정보를 비교하기란 쉽지 않았습니다.

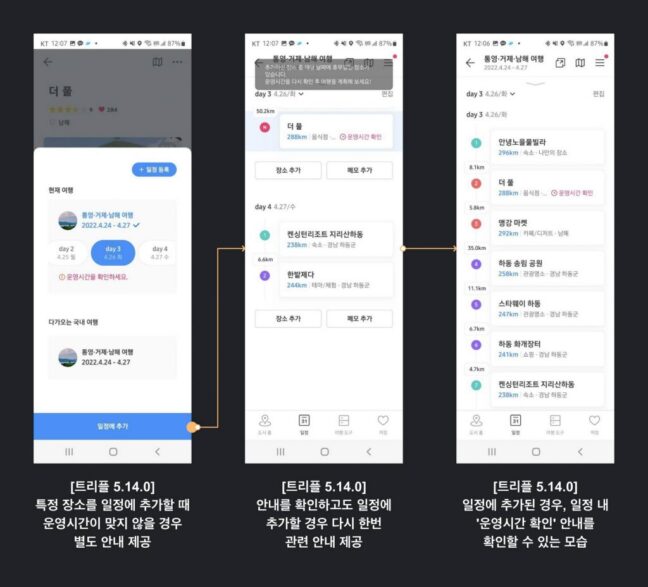
이런 불편이 이번 버전에서 꽤 해소됐어요. 우선, 특정 장소를 사용자가 선택한 일정 중 특정 요일에 담을 때 해당 장소가 휴무일인 경우 별도 안내를 제공합니다. ‘운영시간을 확인하세요’라는 메시지를 별도 컬러가 적용된 텍스트로, 잘 보이는 곳에 적용했어요. 이를 통해 사용자는 1차로 관련 내용을 확인, 일정을 바로 변경하는 등의 행동을 이어갈 수 있습니다. 혹여나 해당 내용을 놓쳐 일정에 추가해도, 일정 화면으로 이동하는 순간에 다시 한 번 안내를 제공합니다. 일정에 포함된 장소 중 휴무일인 장소가 있다는 내용을 포함합니다. 어떤 장소인지 바로 확인할 수 있도록 추가된 장소를 하이라이트 처리해 보여줍니다. 일정에 담는 순간은 물론, 실제 담은 후에도 적절한 안내를 제공해 사용자가 놓칠 가능성을 낮추기 위해 노력하는 모습입니다.
기존에는 요일별 담긴 장소 리스트에서 장소의 휴무 등 정보를 알기 어려웠는데 이제 ‘운영시간 확인’이라는 텍스트를 제공하는 것도 눈에 띕니다. 작게는 기능이 개선되기 전 이미 일정을 생성한 사용자를 위한 안내가 될 수 있고, 크게는 앞선 안내를 놓쳤을 경우 ‘마지막’으로 확인할 수 있는 기회가 될 수 있다고 생각합니다. 여행 스타일과 별개로, 일정에 따라 특정 장소를 방문했는데 영업을 하지 않는 것을 확인하면 근처 다른 장소를 찾는 등 별도 시간을 투자하는 상황이 발생할 수 있는데요. 이런 상황을 미리 방지할 수 있는 역할을 충분히 할 수 있지 않을까 하는 생각이 듭니다.
4. 위시버킷이 알림 제공 방법을 변경한 이유

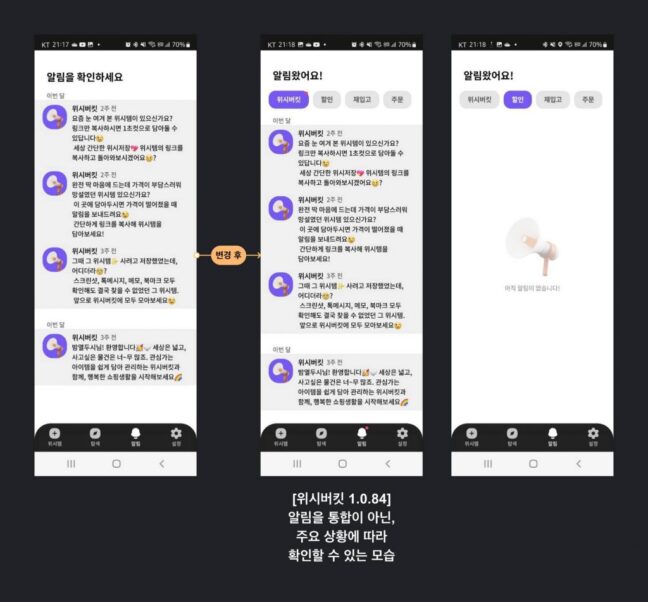
알림 화면은 사용자가 서비스를 사용하는 데 있어 놓쳐서는 안 될 정보를 제공합니다. 이전에는 사용자 행동과 연결되는 내용이 많았다면, 최근에는 알림 화면에도 많은 변화가 일어나고 있어요. 행동과 관련이 없어도 중요한 정보로 받아들일 수 있는 내용이 포함되기도 하고, 알림의 ‘성격’에 따라 화면에 탭 등을 적용해 구분하기도 합니다. 위시버킷 역시 이번에 알림 화면을 개선했는데, 핵심은 알림 성격에 따라 내용을 확인할 수 있는 점입니다. 기존에는 알림 화면 내 전체 알림이 리스트로 제공됐는데 이제는 할인·재입고·주문 등으로 나눠 확인이 가능합니다. 이 방법의 가장 큰 장점은 사용자가 원하는 정보를 빠르게 살펴볼 수 있는 접입니다.
상-하로 이어지는 알림 리스트의 특성상, 내용이 많이 쌓일수록 각 알림을 사용자가 직접 구분해야 하는 어려움이 생길 수밖에 없는데요. 알림이 생기는 중 상황을 구분해 제공할 경우, 상대적으로 원하는 알림을 빨리 확인할 수 있습니다. 알림을 성격에 따라 보여줄 때 중요한 건 ‘구분’입니다. 서비스 입장에서 알림은 다양한 상황과 연결될 수 있는데요. 실제 사용자에게 전해지는 내용이 꼭 필요한 ‘정보’로 받아들일 수 있게 해주는 중요한 기준이기 때문입니다. 또 서비스의 성격에 따라 사용자가 어떤 알림을 가장 먼저 보고 싶어 하는지도 함께 따져볼 수 있어야 합니다.
위시버킷은 마음에 드는 아이템을 URL 등을 기반으로 저장할 수 있고, 관련 아이템의 가격이 떨어지거나 재입고되는 경우 알림을 받아볼 수 있는데요. 이런 점을 고려해 할인 알림을 가장 먼저 확인할 수 있게 배치한 모습입니다. 재입고가 그다음에 자리 잡고 있네요.
5. 필라이즈가 영양제 섭취 알림을 활용하는 방법

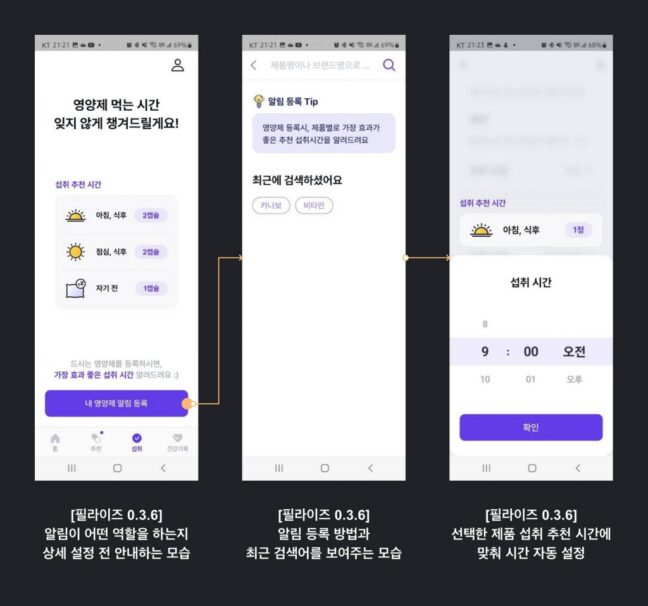
필라이즈가 얼마 전 영양제 섭취 알림 기능을 추가했어요. 이 기능 자체가 새로운 건 아니지만 기능에 대한 소개와 안내가 실제 사용과 잘 연결된 모습이 눈에 띄어 간략하게 소개하고자 합니다. 먼저, 섭취 알림을 설정하지 않은 상태에서 ‘섭취’ 탭으로 들어가면 기능에 대한 소개 내용을 확인할 수 있어요. 섭취 추천 시간을 알려준다는 등 이 기능을 활용해야 하는 이유를 제시합니다. 보통 섭취 알림은 잊지 않기 위한 역할로 많이 접근하는데, 여기에 ‘추천 시간’을 더해 사용해야 하는 이유를 하나 더 만들었어요.
‘내 영양제 알림 등록’으로 이동하면 섭취 알림을 등록할 영양제를 검색할 수 있습니다. 검색은 물론, 관심으로 등록한 영양제와 최근 검색어까지 함께 확인할 수 있어요. 덕분에 기존 활동 내용을 기반으로 빠르게 특정 영양제를 선택, 알림을 설정합니다. 마지막 단계는 실제 ‘알림’을 설정하는 단계로, 영양제를 선택하면 섭취 추천 시간을 자동으로 맞춰줍니다. 물론 이 시간을 변경하는 것도 가능하지만 추천 시간을 굳이 바꿀 일은 많지 않을 것 같네요. 시간까지 딱 맞게 설정해 주니 사용자가 해야 할 일은 거의 없습니다.
처음부터 끝까지 섭취 시간 안내라는 명확한 이유를 제공합니다. 뿐만 아니라 사용자가 등록한 영양제나 검색 기록 등을 바탕으로 빠르게 선택이 가능하며, 섭취 시간까지 미리 지정돼 편리하게 느껴진 사례이자 기능입니다.


