[UX/UI Guide] F 패턴으로 웹 방문자 전환율 높이기
방문자의 시선흐름을 고려한 웹페이지 디자인 팁
웹사이트를 제작할 때 고려해야 할 부분은 많다. 클릭 후 방문 페이지 요소를 포함한 카테고리의 순서와 위치 등 효과적인 레이아웃 구성도 깊이 고민해야 한다. 특히 클릭 후 방문 페이지 레이아웃을 디자인할 때 페이지를 볼 가능성이 가장 높은 방식을 고려해야 한다. 위에서 아래로 읽는 경향을 고려해 방문자가 원하는 것에 집중할 수 있도록 유도하는 것이다. 그중 가장 효과적인 구성 방식이 바로 F 패턴이다. 과연 F 패턴은 어떻게 적용해야 하는지 사례와 함께 살펴보기로 하자.
웹사이트를 방문하는 방문자는 목적이 확실하다. 자신이 원하는 콘텐츠, 즉 정보에 쉽게 다다를 수 있어야 한다. 따라서 처음 웹사이트에 접속하는 방문자의 시선이 어디에서 어디로 흐르는지 그 시각적인 계층구조를 파악할 수 있다면 CTA를 전환하기 가장 좋은 위치에 콘텐츠를 전략적으로 배치할 수 있다.
예전에 이를 뒷받침하는 연구도 있었다. Nielsen Norman Group은 2006년 당시 현재까지도 가장 유용하고 가장 많이 인용되고 있는 시선 추적 연구를 수행했다. 연구 중 Nielsen Norman Group은 232명의 사용자가 수천 개의 서로 다른 웹페이지를 어떻게 보는지 조사했다. 그 결과 사용자의 주요 독서 행동이 다양한 사이트와 관련 작업에서 비교적 일관적이라는 결론을 내렸다. 결론은 F 패턴의 레이아웃에 방문자의 시선이 많이 몰린다는 것이다.
그렇다면 F 패턴이란?
F 패턴은 온라인에서 우리가 콘텐츠를 읽을 때 우리의 눈이 움직이는 방식이다. 몇 초만에 우리 눈은 웹사이트의 사본은 물론 그 외 시각적인 요소에서 빠른 속도로 움직이며 다음 순서대로 페이지를 훑는다.

위 F 패턴 판독은 정확한 F 패턴이라기보다 대략적인 일반화한 윤곽에 가깝다. 또한 F 패턴 디자인은 전통적인 F처럼 두 개의 수평줄기로 제한되지 않는다.
사용자가 가로로 된 문장을 하나만 읽고 패턴이 거꾸로 된 L처럼 보이게 하는 경우도 있다. 그 외에도 페이지의 세 번째 섹션을 읽어 내려감으로써 디자인이 F보다 E처럼 보일 수 있다. 따라서 클릭 후 랜딩 페이지가 더 긴 경우 방문자가 따를 가능성이 더 높은 시각적 계층구조를 만드는 데 도움이 되도록 두 개 이상의 어간을 포함하는 것이 좋다.
F 패턴을 페이지에 적용하는 방법
무엇보다 의도적인 흐름으로 웹페이지를 디자인하는 것이 중요하다. 방문자의 관심을 유도하기 위해 특별히 배치가 필요하다.
F 패턴 웹디자인은 블로그 게시물이나 검색결과 페이지, 긴 판매 페이지 등 전략적이면서도 텍스트 중심의 페이지에 적합하다. 즉, 시선 추적 연구결과를 반영해 웹페이지를 전략적으로 설계해 방문자가 가장 집중할 가능성이 높은 위치에 가장 중요한 콘텐츠를 배치해야 한다.
특히 ▲방문자의 눈은 처음에 어디에 초점을 맞출지 ▲그들의 눈이 움직이는 방식과 초점은 다음에 어디로 향하는지, 그 영향은 무엇인지 ▲페이지를 목표로 안내하기 위해 초점을 제어할 수 있는 페이지를 디자인할 수 있을지에 대한 부분을 고려해야 한다. 방문자의 눈은 페이지의 곳곳을 스캔하기 전에 거의 대부분 페이지의 왼쪽 상단 모서리부터 시작된다.
다음으로 방문자는 페이지를 조금 아래로 이동한 다음 직전 눈의 흐름보다 짧은 영역을 포함하는 두 번째 수평이동 방식으로 텍스트를 읽는다. 이 추가 요소는 F의 두 번째 하단 막대를 형성한다. 마지막으로 사용자는 콘텐츠의 왼쪽을 수직으로 스캔한다. 이 마지막 요소는 F의 세로 줄기를 형성한다. 따라서 바쁜 방문자가 빠른 시간 내 찾고자 하는 콘텐츠를 눈에 띄게 하려면 중요한 정보를 왼쪽 상단에 배치해야 한다. 그런 후 명확하고 시각적인 계층구조와 방문자를 CTA로 안내하는 흐름을 사용해 나머지 부분을 디자인해야 한다.

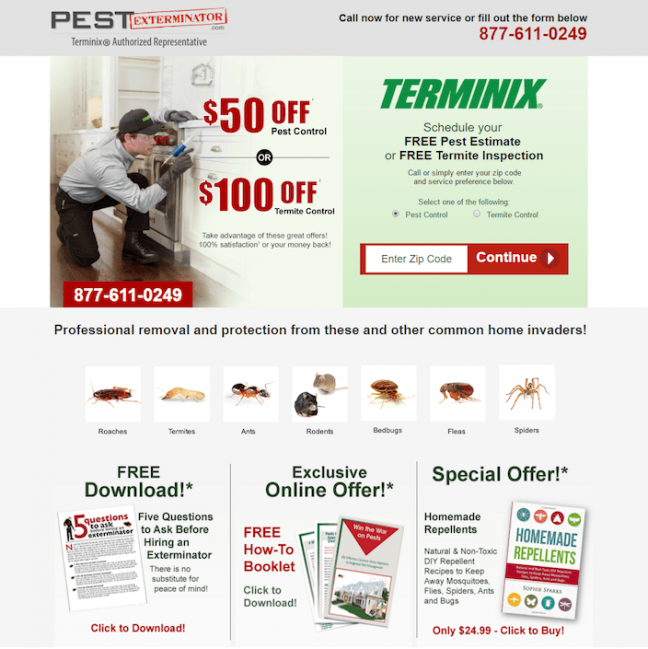
위 웹사이트를 보자. 당신의 관심이 가는 곳, 눈길을 끄는 곳은 어디인가? 상단 이미지? 하단 이미지? 할인? 단일 양식 필드? 하단에 있는 제안 세 가지? 아마도 당신의 눈은 특정한 곳에 이끌리지 않을지도 모른다. 여러 방향으로 주의를 분산시키고 있기 때문이다. 반대로 말하면 어느 특정한 곳에 시선을 잡아 끌지 못한다는 얘기다. 각 요소는 가능한 한 많은 시선을 끌기 위해 형식이 지정돼 모두 경쟁하게 만든다. 이렇게 되면 방문자는 주요 페이지의 콘텐츠를 파악하기 어렵고 새로운 정보를 얻거나 생성하는 데 어려움을 겪을 확률이 높다.
이제 F 리딩(Reading) 패턴을 다른 몇 가지 ‘클릭 후 랜딩 페이지(post-click landing page)’ 예제를 살펴보도록 하자. 아래 DOVICO 웹사이트를 보자. 이 웹사이트는 F 패턴 웹디자인의 모범 사례라 할 정도다. 방문자가 이 페이지를 볼 자연스럽게 보게 되는 F 패턴 경로를 따라 각 중요한 구성요소가 정확히 어떻게 위치하는지 확인할 수 있다.

방문자는 먼저 왼쪽 페이지 상단에서 ‘DOVICO’라는 회사로고를 확인할 수 있다. 첫 번째 가로줄을 따라 이동하면 눈 감은 여성의 얼굴이 나타났다. 여기서 특히 흥미로운 점은 F-Angle이 그녀의 얼굴을 향해 기울어진다. 페이지 왼쪽에서 다음 가로줄을 따라가면 방문자는 헤드라인과 부제목에 주의를 집중하게 된다. 마지막으로 ‘클릭 후 랜딩 페이지’의 주요 목표인 CTA 버튼으로 이동하는 수직 줄기 아래로 F 패턴을 이어간다.
이와 같이 F 레이아웃에 가장 필수적인 클릭 후 랜딩 페이지 요소를 배치하면 DOVICO의 페이지 최적화는 물론 방문자가 필요로 하는 정보 제공에 유용하다.

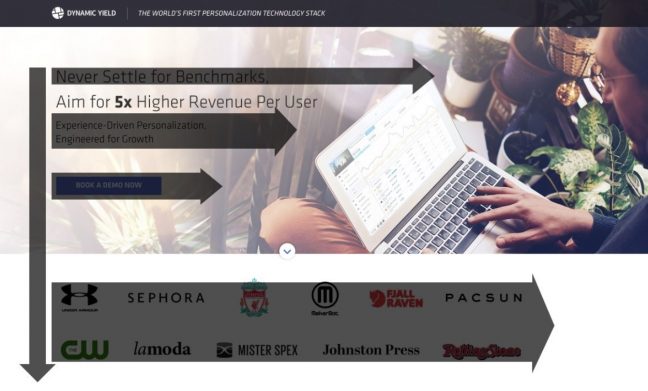
Dynamic Yield의 클릭 후 랜딩 페이지도 F 패턴 레이아웃을 따르지만 이름과 로고가 스크롤 없이 확인할 수 있는 부분에서 가장 작게 노출돼 있기 때문에 방문자의 눈은 다른 위치에서 시작할 가능성이 높다.
그 아래 부분에 일부 볼드체로 굵게 처리함으로써 페이지 헤드라인에 먼저 끌릴 것이다. 세 다음 세로 줄기를 따라 아래로 스캔하면 방문객은 부제목과 밝은 파란색 CTA 버튼에 주목할 가능성이 높다. CTA 버튼을 클릭하면 고객 배지가 추가로 줄기 역할을 해 페이지는 접기와 유사한 방식으로 진행된다.

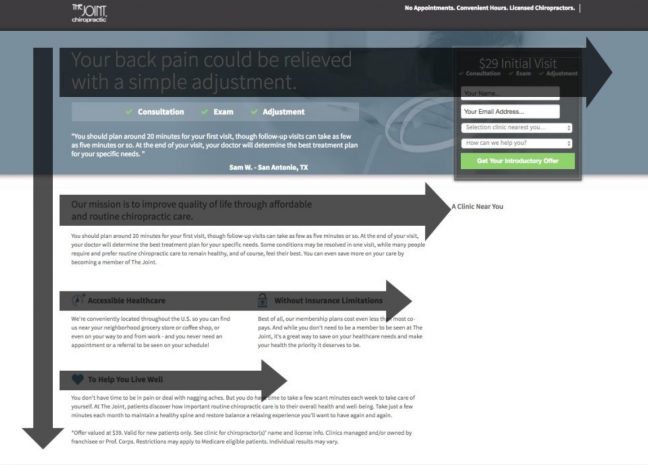
F 패턴 디자인은 늘 전통적인 F Shape를 따를 필요가 없기 때문에 The Joint Chiropractic post-click의 랜딩 페이지에 몇 개의 가로 줄기가 있을 수 있다. F 패턴이라고 해서 두 개의 가로 줄기만 있는 것이 아니다.
위 사이트는 먼저 Dynamic Yield와 유사하게 헤드 라인도 F-Pattern으로 시작한다(그리고 양식과 함께 오른쪽으로 계속 이어지고 있다). 이어 사명 선언문(나머지 사본보다 더 큰 글씨로)은 다음 어간을 따른다. 마지막으로 The Joint Chiropractic의 Iconography와 구성이 패턴의 마지막 줄기를 구성한다. 더 많은 수의 스템에도 불구하고 이 페이지는 F 패턴 웹디자인 모범 사례를 염두에 두고 구축했다. 방문자가 클릭 후 랜딩 페이지의 가장 중요한 부분을 쉽게 따라가며 집중할 수 있다.

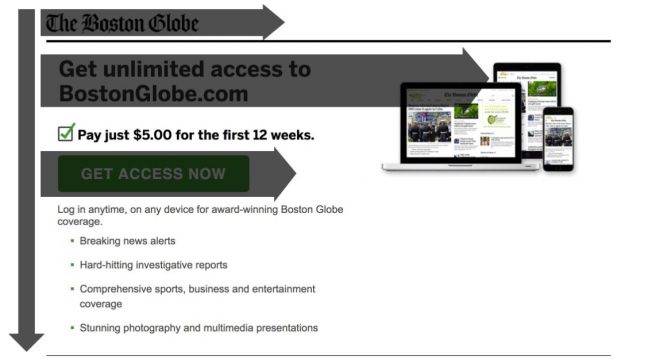
Boston Globe의 클릭 후 랜딩 페이지는 일반적인 F 패턴을 따르지 않는다. 오히려 이런 변형이 궁극적으로 방문자에게 프로모션으로 전할 수 있도록 설득하는 데 유용한 패턴 구성이다.
방문객은 Boston Globe 접속 후 왼쪽 상단에 눈이 처음 멎는다. 이때 방문자는 먼저 신문의 로고를 찾는다. 로고 바로 아래에는 주요 콘텐츠의 헤드라인이 있고, 그 오른 쪽에 PC, 탭, 모바일의 이미지가 표시된다. 그 아래 수직 줄기를 보면 방문자는 밝은 녹색 CTA 버튼에 눈을 고정한다. 수직 줄기를 더 아래로 내려가면 방문자는 무제한 액세스를 위해 가입할 때 참고할 수 있는 내용을 살필 수 있다.
이제 F패턴을 적용해보자
이상에서 살펴본 바와 같이 클릭 후 랜딩 페이지의 레이아웃은 상당히 중요하다. F 패턴 웹디자인은 방문자가 특정 요소에 집중할 수 있는 시각적 정보와 의도적인 흐름을 이어가는 데 도움이 된다. 그들이 원하는 경로를 자연스럽게 따를 수 있게 디자인하면 그들이 중간에 이탈하는 가능성도 그만큼 낮아지고 오히려 더욱 적극적으로 정보를 찾을 수 있는 기회를 제공할 수 있다. 이러한 예를 염두에 두고 F 패턴을 적용해 레이아웃을 적용해보자.


