UI·UX 관점에서 본 동남아 여행 필수템 ‘GLN’의 메인 화면 리뉴얼
위계질서 도입과 시각적 그룹핑을 통한 사용성 향상 모범 사례
잘 나가는 서비스라고 해서 UX까지 완벽한 건 아니죠😒 현직 UI·UX 디자이너이자 기획자인 데이지 인사이터가 각종 서비스 디자인을 꼼꼼하게 분석했습니다. 철저히 사용자 관점에서 논리 구조 단까지 깊숙이 파헤친 뒤 개선 방안까지 제안합니다.
‘GLN(Global Life Navigater)’은 글로벌 금융 결제 네트워크로, 하나금융그룹의 하나은행에서 출발하여 다양한 금융사와 전자지갑 서비스와 제휴를 통해 제공되는 서비스입니다. 해외에서 이용 가능한 QR 코드 간편 결제 서비스를 지원하고 있어 특히 동남아 여행을 준비 중인 많은 국내 여행객이 유용하게 사용하고 있는데요.

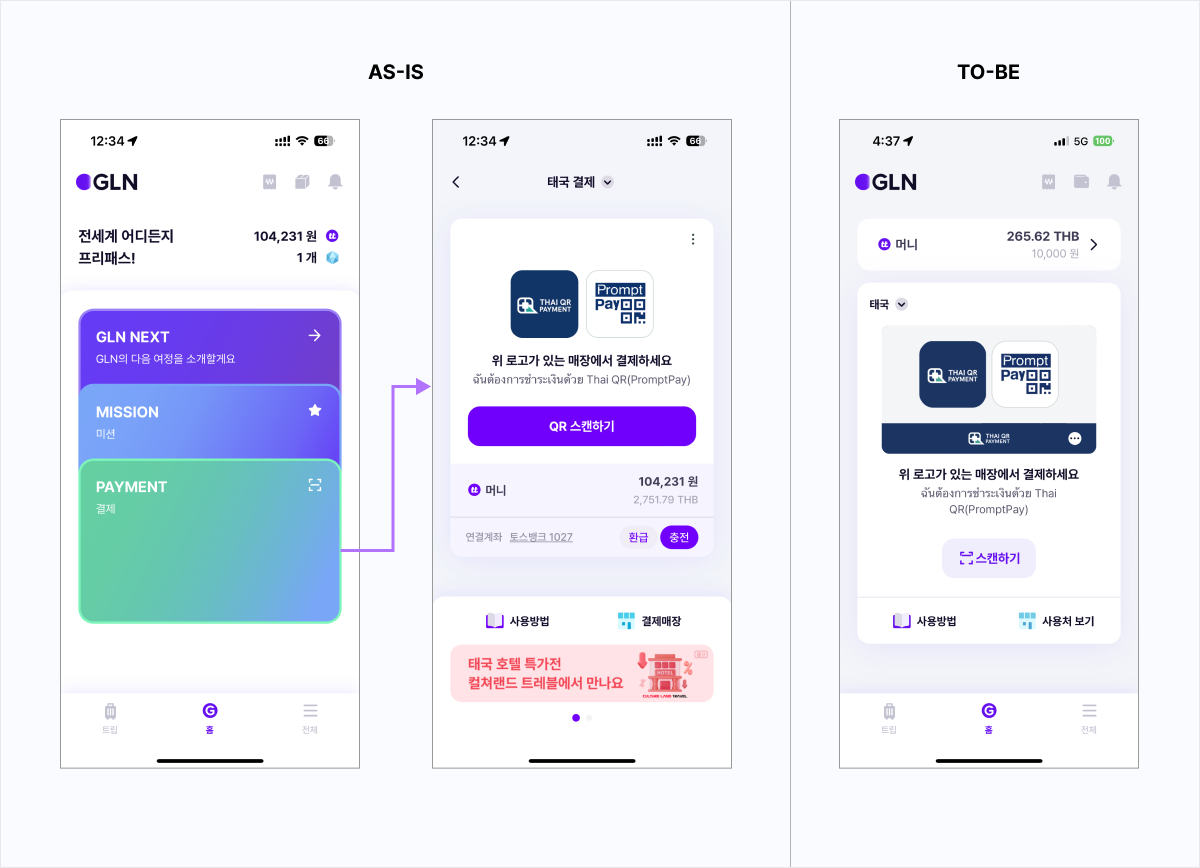
이런 GLN 서비스가 최근 메인 홈 화면 디자인을 리뉴얼했습니다. 기존의 [결제] 버튼을 클릭해야 등장하던 화면이 메인 홈으로 대체된 것이 가장 큰 변화인데요. 이번 리뉴얼을 뜯어 보고 각 변경 사항에 숨은 의도를 살펴봤습니다.
정보 구성을 변경한 B영역

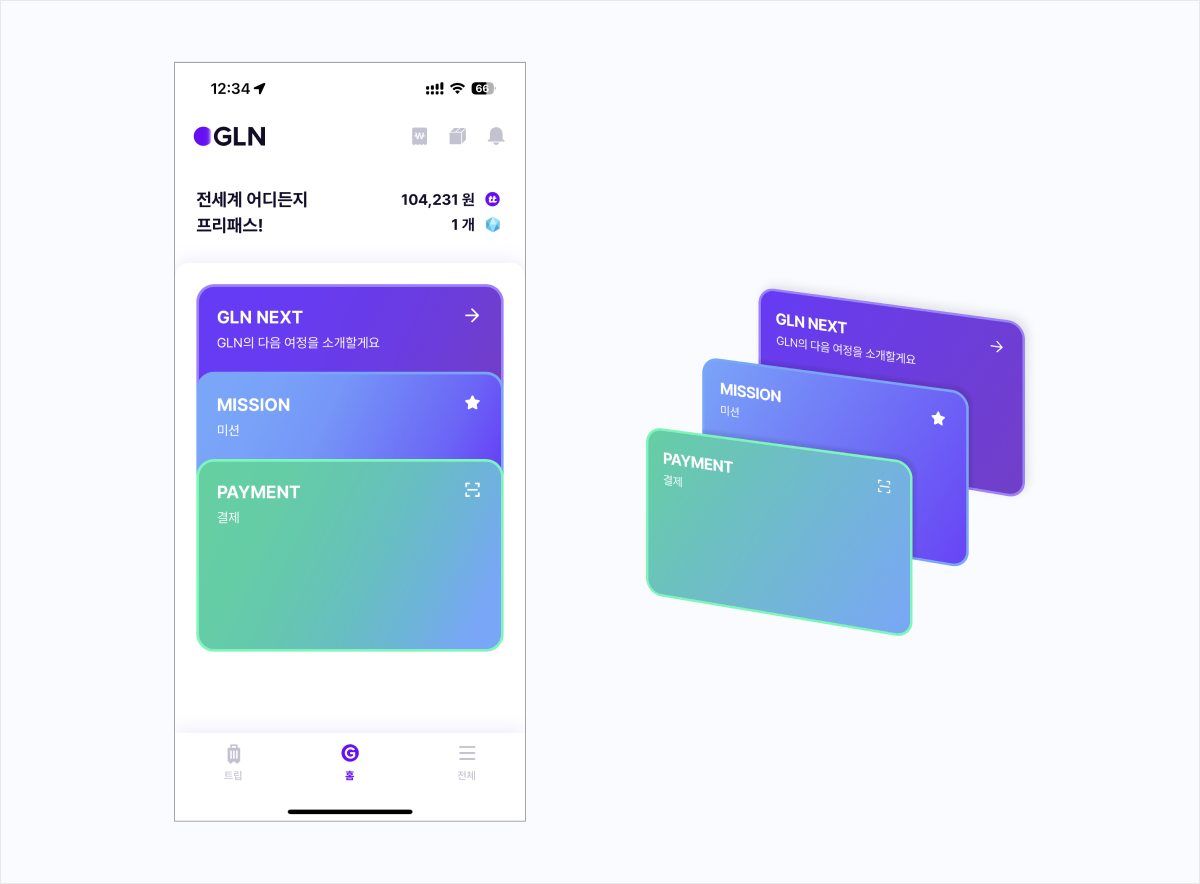
GLN의 기존 메인 홈 화면은 시각적으로 크게 A, B, C, D 4가지 그룹으로 구분할 수 있습니다. GLN은 이 중 A, D 영역은 그대로 유지하고 B, C 영역을 변경했습니다.

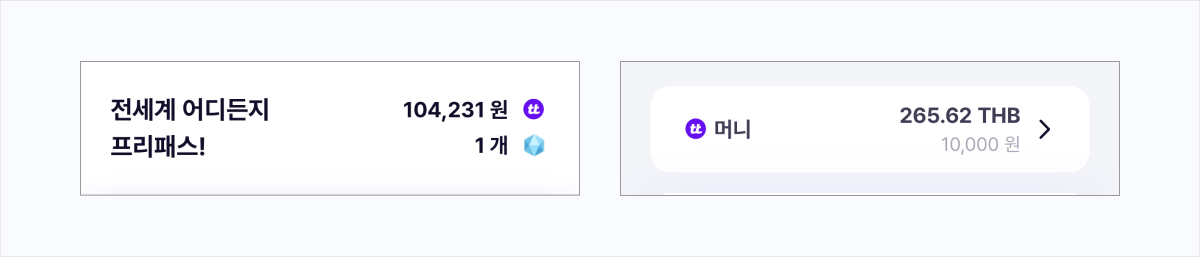
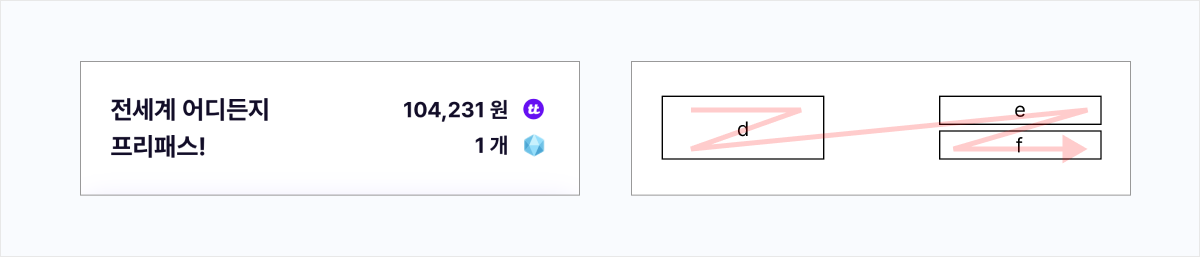
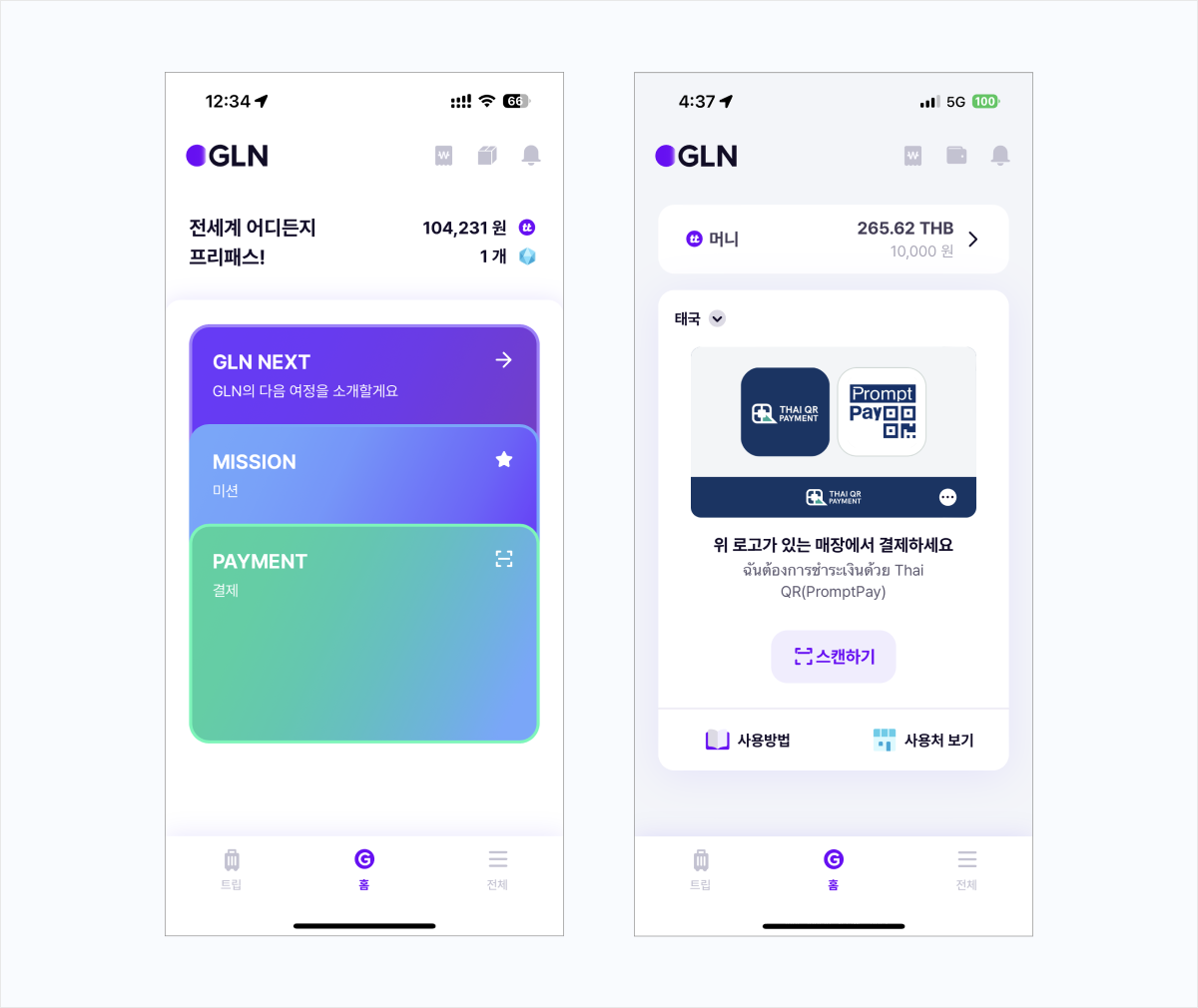
먼저 B영역의 경우, 좌측에 텍스트, 우측에 두 종류 정보가 위치해 있는 구조를 갖고 있습니다. 변경 전과 변경 후의 외형이 서로 유사해 보이지만 정보 구성에서 큰 변화가 있습니다.

디자인 구조상 사용자의 시선 흐름은 ‘d -> e -> f’ 순으로 이어지는데요. 기존 B 영역의 3가지 정보는 서로 연관성이 부족했습니다. d는 앱 전체 서비스의 슬로건과 같은 역할을 하며, e는 현재 앱 서비스에 충전되어 있는 금액을 나타내고 f는 앱 내부의 콘텐츠인 포인트를 의미합니다. 시선의 흐름과 달리 각자 의미하는 정보가 달라 서로 자연스럽게 이어지지 않았던 것이죠.

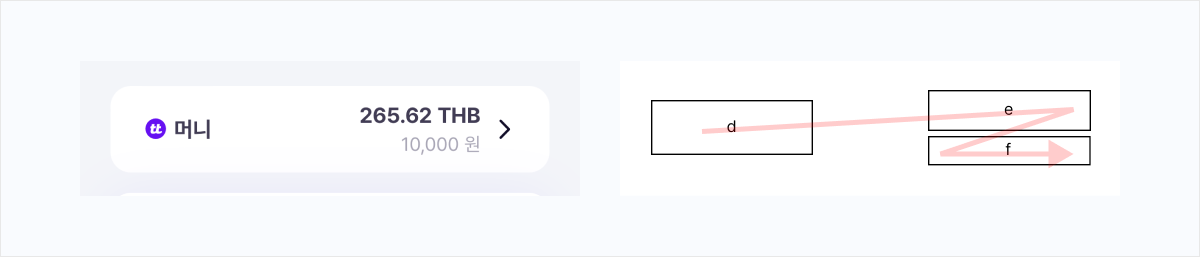
변경된 B영역은 외형적으론 유사한 디자인 구조를 가지고 있음에도, 정보 구성에 있어 훨씬 더 자연스러운 흐름을 지닙니다. 각 요소의 내용이 서로 상호작용을 이루고 있기 때문인데요.
d의 ‘띳머니(tt머니)’는 네이버 머니나 카카오 머니와 같이 GLN앱에서 쓸 수 있는 금액의 명칭으로, 시선의 흐름에 따라 다음에 보게 될 환전 금액인 e를 의미적으로 보조하고 있습니다. f는 환전한 금액인 d가 원으로 얼마인지 부연 설명을 하고 있습니다. 또한 텍스트 크기와 색상의 강약 조절을 통해 f가 e에 종속되어 있는 보조 정보라는 것을 시각적으로 더욱 잘 보여주고 있습니다.
핵심 기능을 전면에 내세운 C영역


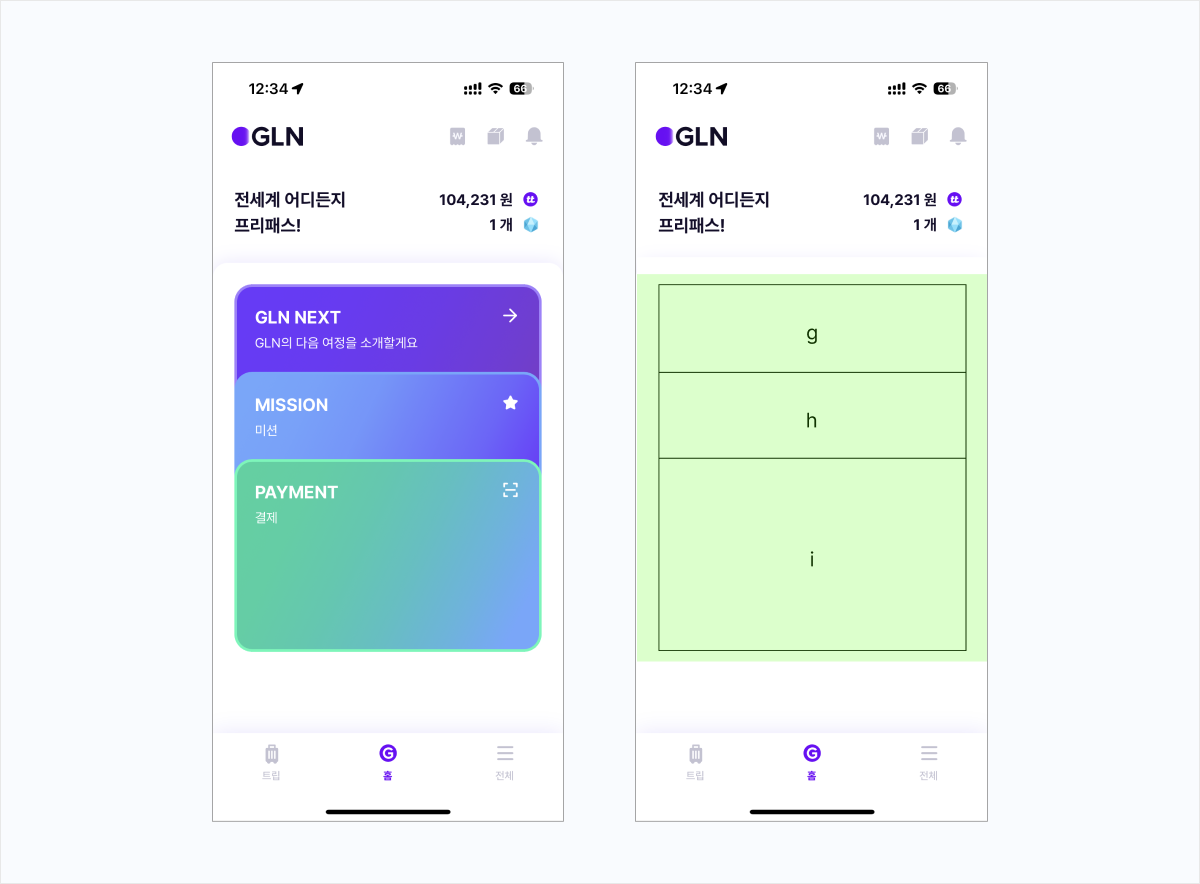
- g(GLN의 다음 여정) – 서비스의 향후 목표
- h(미션) – 서비스의 가치관
- i(결제) – 서비스의 핵심 기능
기존 C영역은 GLN의 다음 여정(g)과 미션(h), 결제(i) 등 3가지 기능으로 구성됩니다. 이는 서비스의 중요도를 고려하지 않은 배치입니다. 결제(i)가 서비스의 핵심 기능인 데 반해 g(서비스 목표)와 h(서비스 가치관)는 서비스(공급)가 사용자(수요)에게 일방적으로 보여주고 싶어 하는 보조적인 내용입니다. 본래라면 같이 묶여있으면 안되는, 중요도가 다른 서비스끼리 묶여져 있는 셈입니다.
이런 디자인은 사용자가 서비스의 핵심 기능을 파악하기 힘들게 만들고 직관성을 떨어뜨립니다. 또 사용자가 어떤 정보가 중요한지 판단하기 어렵게 만들고, 더 나아가 불필요한 정보를 제공 받는다는 느낌을 줄 수도 있습니다.

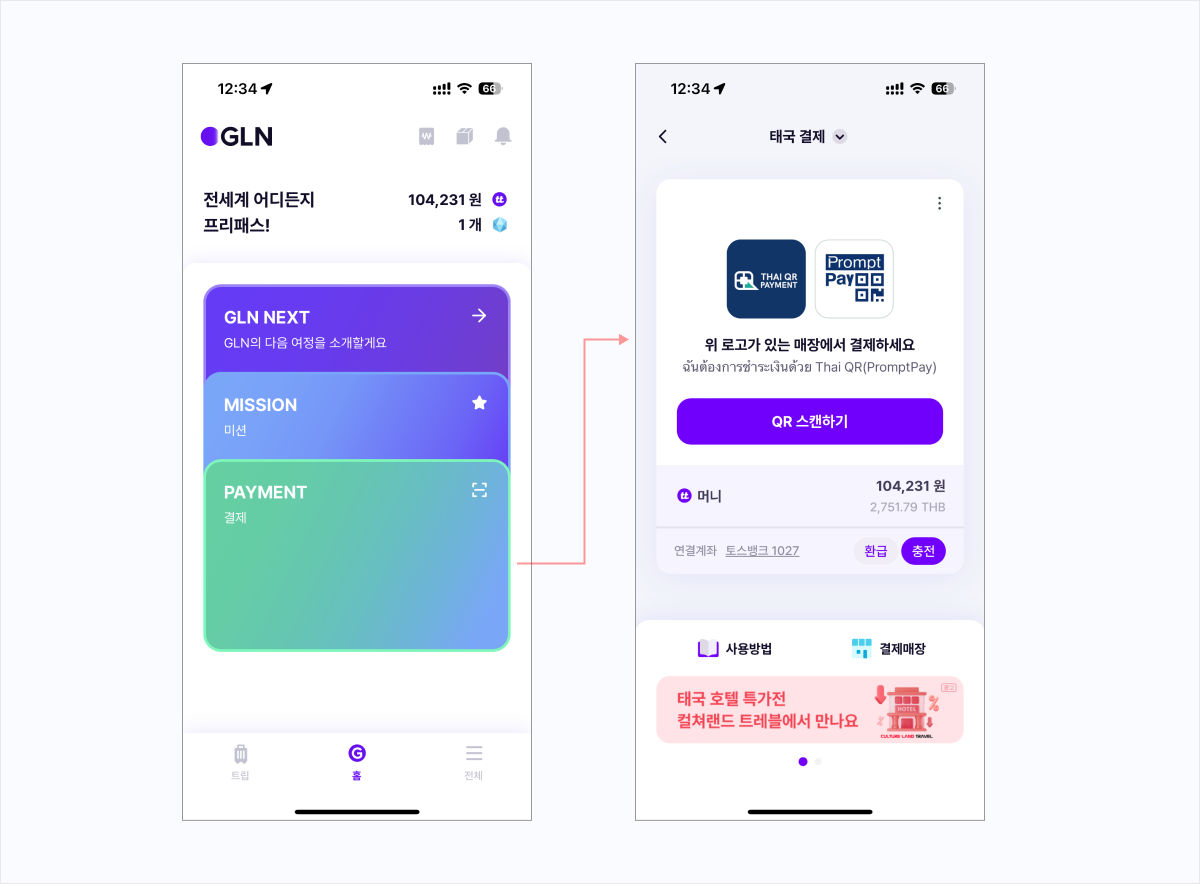
심지어 결제 기능을 클릭해도 바로 기능이 실행되지 않습니다. 사용자는 현재 GLN에 충전된 금액이 한화로 얼마인지만 알 수 있을 뿐, 현지 통화로 얼마를 충전했는지는 한 단계 뎁스를 추가로 거쳐야만 알 수 있습니다.

이번 변경 이후 여러 묶음의 배너 디자인이 삭제된 대신 핵심 기능인 결제가 메인 화면에 자리 잡았습니다. 이에 따라 핵심 기능인 결제를 직관적으로 강조하는 동시에 보조 정보가 자연스럽게 상호작용하는 구조로 변경됐습니다. 불필요한 배너와 뎁스를 줄여 핵심 기능에 대한 사용자의 집중도를 높인 것으로 보입니다.
GLN의 사례처럼 디자인 리뉴얼 시에는 명확한 장점이 있어야 합니다. GLN은 기능의 중요도에 따른 위계질서를 도입하고 상호작용이 가능한 정보들을 같은 시각적 그룹으로 묶어 메인 서비스에 집중할 수 있게 했는데요. 사용자 경험을 향상하고 기능 접근성을 높여, 사용자 만족도를 높일 수 있는 좋은 리뉴얼 디자인 사례라 생각합니다.
👉 원문 링크: GLN은 왜 메인화면 리뉴얼을 했을까


