UI 디자인 가이드 2. 데이터 테이블 디자인 가이드
효과적인 데이터 테이블 디자인에 관한 가이드

📌 이 글을 읽으면 알 수 있어요.
1. 데이터에 대한 중요도는 계속 올라고 있지만 가공되지 않은 로우 데이터 자체로는 아무 쓸모가 없습니다. 데이터를 이해하고 분석하기 쉽도록 시각화하고 그 시각화된 데이터에서 인사이트를 도출할 수 있도록 UI·UX를 설계해야 합니다.
2. 시각적으로 잘 디자인되고 인터랙션이 적절히 사용된 데이터 테이블을 사용하면 대량의 데이터라도 더 쉽게 탐색하고 분석하고 비교하면서 적절한 조치를 취할 수 있습니다.
3. 그렇다면 어떻게 하면 인사이트를 쉽게 얻을 수 있는 데이터 테이블을 디자인할 수 있을까요? 안설희 인사이터가 도움이 되는 디자인 패턴과 사례를 소개합니다.
글. 안설희 인사이터(디자이너)
편집. 김동욱 기자
👉 연관 콘텐츠: UI 디자인 가이드 1. Input & Form
데이터 테이블은 크기, 복잡성, 내용 및 목적에 따라 다르게 사용됩니다. 사용 용도와 상관없이 잘 설계된 모든 종류의 데이터 테이블은 제시된 정보를 명확하게 제공하고 사용자가 인사이트를 얻고 조치를 취할 수 있도록 지원합니다.
여기 다양한 앱에서 더 나은 데이터 테이블을 설계하는 데에 도움이 되는 모범 사례를 모아 두었습니다. 설명은 테이블 스타일(Table Style)과 기능(Table Functionality)의 두 섹션으로 나누어 진행합니다.
Table Style
먼저, 테이블을 디자인하고 형식을 결정할 때에는 시각적으로 산만할 수 있는 혼란을 주는 요소는 제거해 가독성을 최우선으로 두는 것이 좋습니다.
1. Row Style
테이블에서 행(Row Style)은 사용자가 데이터를 검색하고 읽고 구문을 분석하는 데에 도움이 됩니다. 테이블(표)에 담길 데이터 유형과 크기에 가장 적합한 스타일을 선택하도록 하세요.
1) Grid
가로선과 세로선을 모두 포함한 디자인은 데이터 지점(Data Point)간의 거리가 넓어져 구분이 쉬워질 수도 있지만, 시각적 노이즈가 지나쳐서 오히려 방해가 될 수도 있습니다.
그래서 이런 그리드 스타일은 밀도가 높고, 양이 많은 데이터에 권장됩니다.

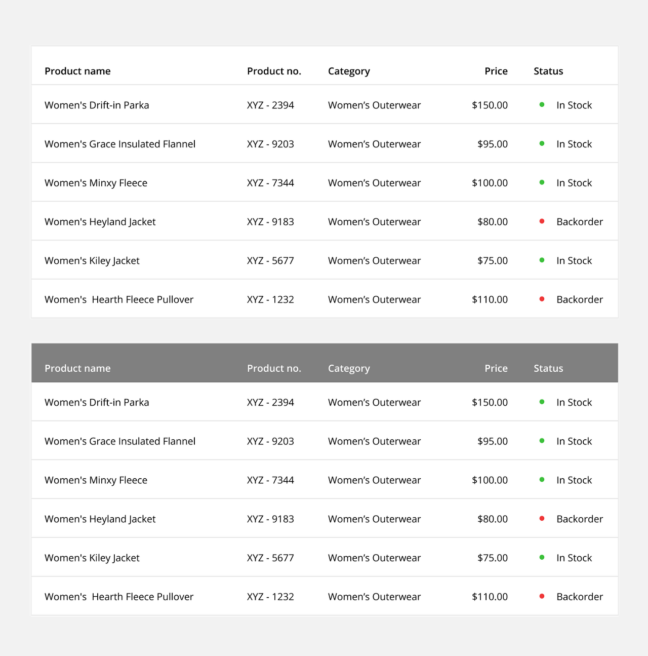
2) Horizontal Lines
가로 구분선만 표시하는 스타일로 전체 그리드의 시각적 노이즈가 감소합니다.
이 스타일은 여백을 포함하고 있고 사용자가 데이터를 읽는 동안 행간의 위치를 파악하는 데에 도움이 됩니다. 이 스타일은 모든 양의 데이터에 일반적으로 사용되는 스타일이기도 합니다.

3) Zebra Stripes
단어 그대로 각 행마다 서로 다른 색 배경을 번갈아 사용하는 타입입니다. 이것은 사용자가 데이터를 읽는 동안 시각적으로 쉽게 위치를 파악할 수 있는 좋은 방법입니다.
이 스타일은 주로 데이터의 반복 패턴이 명확하고 특정 행이 강조 표시되는 혼동을 일으키지 않는 대규모 데이터 세트에 주로 사용합니다.

4) Free Form
테이블 헤더를 제외한 모든 구분선(Dividers)을 제거하면 시각적 노이즈가 감소하고 미니멀한 스타일이 됩니다. 그런 특징 때문에 이 스타일은 사용자가 읽는 동안 위치를 파악할 필요가 없는 적은 양의 데이터 세트에 사용하는 것이 좋습니다.

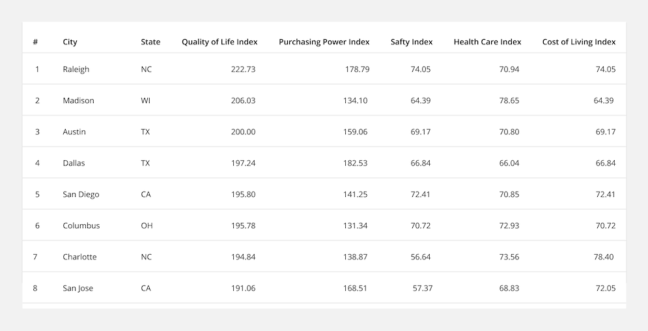
2. Clear Contrast
테이블에 다양한 대비를 추가해 Hierarchy를 설정합니다. 각기 다른 텍스트 스타일과 배경 등을 사용해서 대비를 주는 방법입니다.
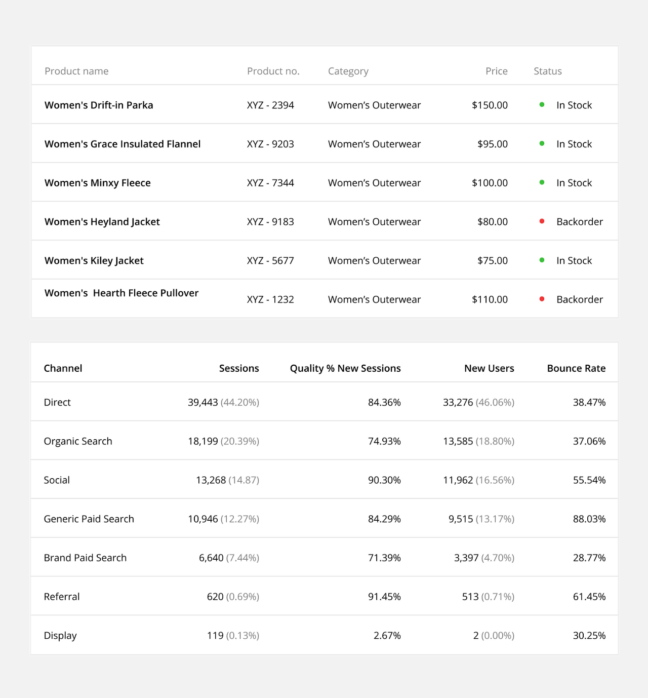
1) Header Contrast
무게감이나 컬러 변경을 통해 헤더와 바디(열)의 텍스트를 구분합니다. 또 헤더에만 다른 색 배경을 적용해 추가적인 대비를 줄 수 있습니다.

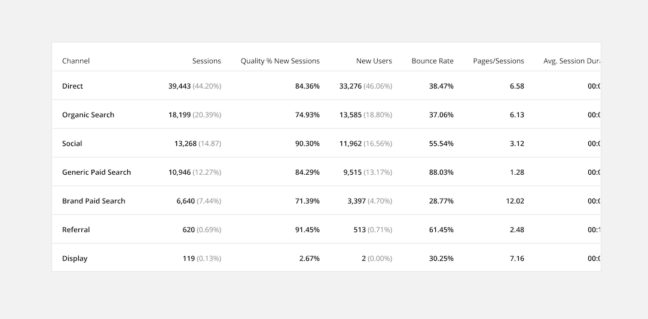
2) Column data
열 데이터는 행 식별자(첫 번째 열) 또는 단일 셀의 기본 데이터 포인트 (예: 셀 데이터: 1,234 34%) 와 같은 특정 데이터 강조를 위해 텍스트에 각기 다른 가중치와 색상을 사용할 수도 있습니다 .

3. 시각적 신호 추가
시각적으로 강조해야 할 경우 다른 색상의 배경을 사용해 테이블에 조직적 맥락과 의미를 추가할 수 있습니다. 이러한 시각적 단서는 사용자가 데이터를 쉽게 스캔하고 이해할 수 있도록 합니다.
1) Row Background
전체 행의 색상을 변경해 데이터 영역의 차이를 강조해서 표시합니다. (예: 단일 값과 합계 또는 평균 간 구분)

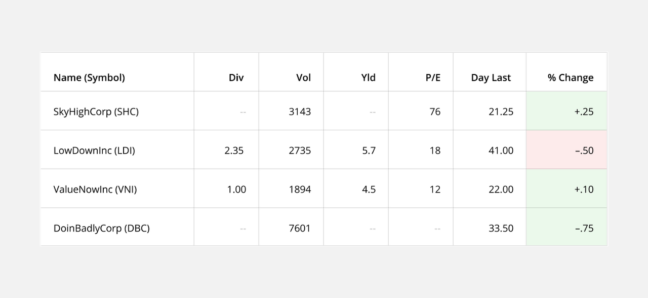
2) Cell Background
셀의 색상을 변경해 데이터 포인트의 상태를 강조해서 표시합니다. (예: 상승 추세, 하락 추세)

4. Align Columns Properly
기본적으로 대부분의 열 데이터는 왼쪽 정렬됩니다. 이렇게 하면 사용자는 데이터를 쉽게 스캔하고 읽을 수 있으며 비교할 수 있습니다. 한 가지 예외가 있다면 크기와 관련된 숫자 데이터입니다. 이 숫자는 사용자가 해당 숫자 크기를 식별하는 데 도움이 되도록 오른쪽 정렬하는 것이 좋습니다.
1) Rules to follow:
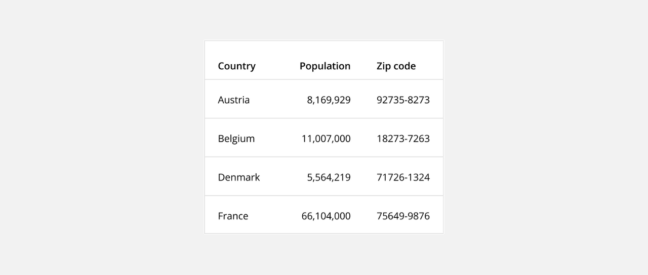
-텍스트 데이터를 왼쪽으로 정렬(예: 이름)
-크기와 무관한 숫자 데이터 정렬(예: 날짜, 우편번호, 전화번호)
-크기(예: 개수, 백분율)와 관련된 숫자 데이터 정렬
-열 데이터에 따라 헤더 정렬

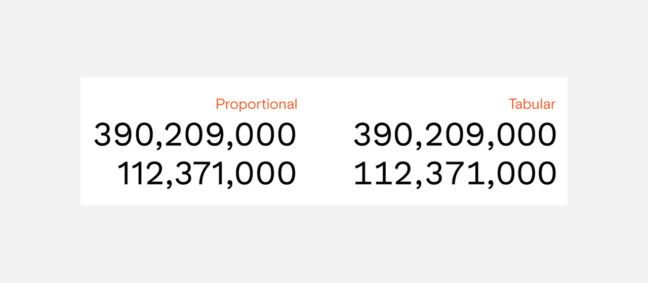
5. Use Tabular Numerals
숫자를 표시할 때 적절한 표 글꼴(Tabular or Monospace)을 사용하는 것이 좋습니다.
이것은 비례적 간격(즉, 영문의 경우 “W”가 “I”보다 넓음)을 가지기 보다는 각 글꼴 도형의 너비를 동일한 것을 의미합니다. 이렇게 하면 사용자가 시각적으로 숫자 데이터 열을 더 쉽게 파악할 수 있습니다. 테이블에 기본적으로 공백 글꼴(Monospace font)를 사용할 수 있습니다. (예. Courier, Courier New, Lucida Console, Monaco, ect.) 혹은 공백 숫자 집합이 비례 글꼴(Proportional fonts)에 포함되기도 합니다.

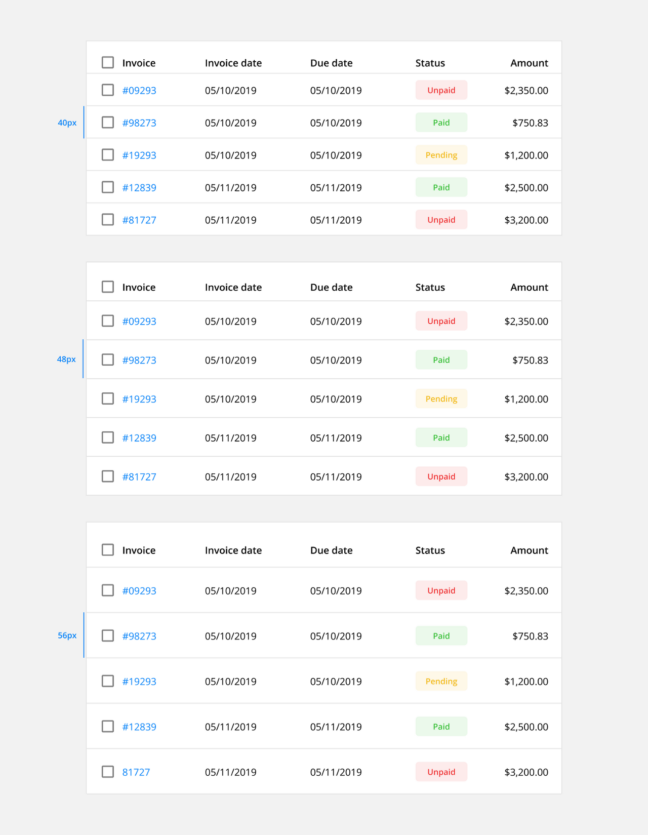
6. Appropriate Line Height
테이블의 데이터 유형과 양에 가장 적합한 행의 높이(Row Height)를 선택합니다.
일반적이거나 여유있는 행 높이는 여백이 더 많아 큰 데이터 세트를 구분해서 읽는 데에 더 편리합니다.
간격을 좁혀 축약된 사이즈의 행 높이를 사용하면 사용자가 스크롤하지 않고도 한 번에 더 많은 양의 데이터를 볼 수 있겠지만 테이블의 가독성이 떨어지고 구문 분석 오류가 발생할 수도 있습니다.
-일반적인 행 높이(Row height) 예시
-축약된 사이즈(Condensed): 40px
-일반적인 사이즈(Regular): 48px
-여유있는 사이즈(Relaxed): 56px

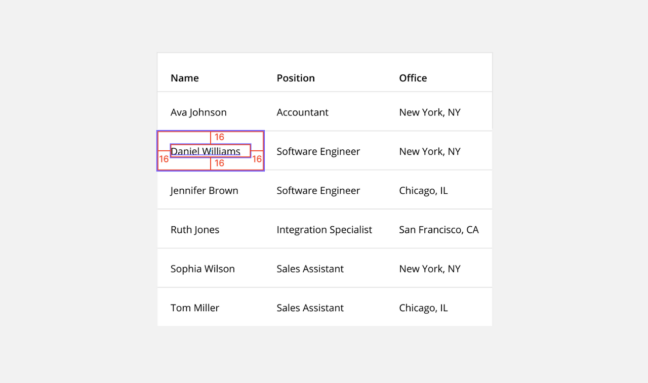
7. Include Enough Padding
각 열의 오른쪽과 왼쪽에 최소 16px 패딩을 유지하도록 합니다. 즉, 각 열 사이의 공간은 최소 32px을 유지하도록 합니다. 이는 열 사이의 가독성을 높여줍니다.

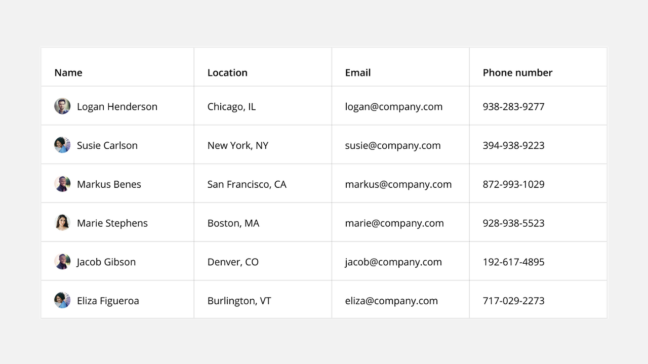
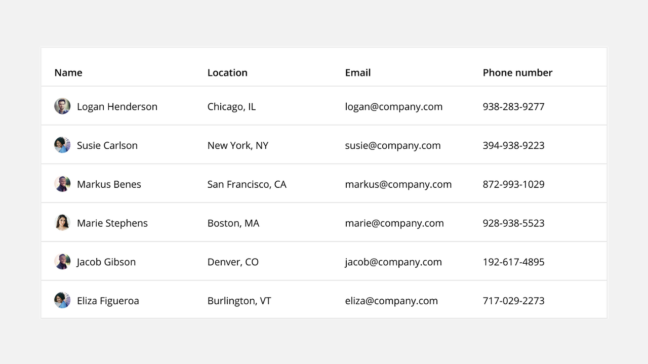
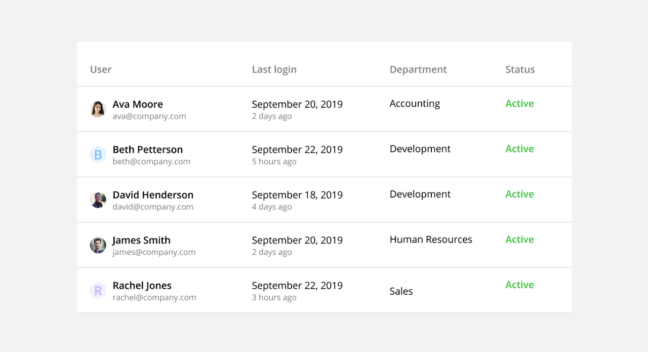
8. Subtext
서브 텍스트는 공간을 차지하거나 표를 어수선하게 만들지 않고도 시기적절한 컨텍스트와 유용한 세부 정보를 보여줄 수 있는 방법입니다. 복잡한 데이터에서 불필요하게 열을 늘리지 않고 열을 결합하는 한 가지 방법으로 사용되기도 합니다.
예를 들어, 이메일은 별도의 열이 아닌 사용자 이름 아래에 서브 텍스트로 추가하기도 합니다.

Table Functionality
데이터 테이블은 사용자가 테이블 내의 정보를 스캔, 이해, 분석, 비교 및 조치할 수 있어야 합니다.
1. Maintain Context When Scrolling
사용자가 테이블을 세로 혹은 가로로 스크롤하거나, 테이블을 가로질러 스크롤 하는 동안 어떤 데이터를 보고 있는지 쉽게 이해할 수 있도록 상황별로 정보를 고정합니다. 이 기능은 데이터 세트가 크거나 화면 크기가 작은 테이블 설계 시 더욱 중요합니다.
1) Fixed Header
사용자가 세로(수직)로 스크롤하기 시작할 때 테이블 상단에 헤더를 고정합니다. 이렇게 하면 열 레이블을 항상 확인하면서 컨텍스트를 제공합니다.

2) Fixed Column
고정헤더와 같이 사용자가 가로로 스크롤하기 시작할 때 첫 번째 열(식별 정보 포함)을 테이블 측면에 고정합니다. 이렇게 하면 행 식별자(구분자)를 항상 뷰로 유지해 컨텍스트를 제공합니다.

2. Prioritize Common Actions
사용자가 새 페이지로 이동할 필요 없이 일반적인 작업을 빠르게 완료할 수 있습니다. 이를 통해 사용자는 단순 반복 작업을 완료해야 하는 시간과 번거로움을 줄일 수 있습니다.
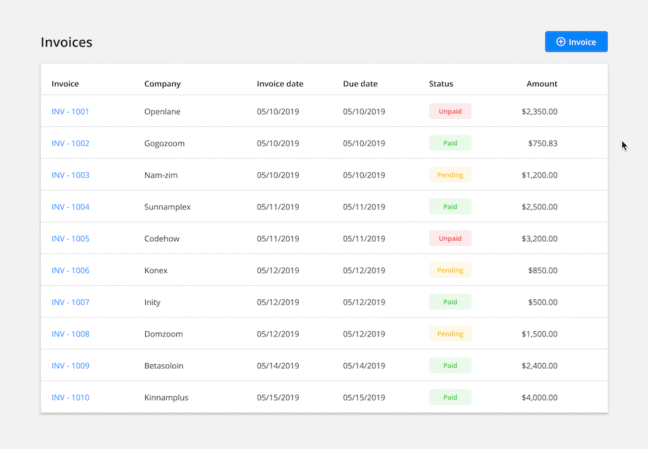
1) Hover Action
사용자가 해당 항목 위에 마우스 오버 시 작업 가능한 일반적인 동작을 표시해줍니다. 이렇게 하면 시각적 혼란이 줄어들지만, 새로운 사용자는 해당 기능을 찾지 못할 가능성도 있습니다.

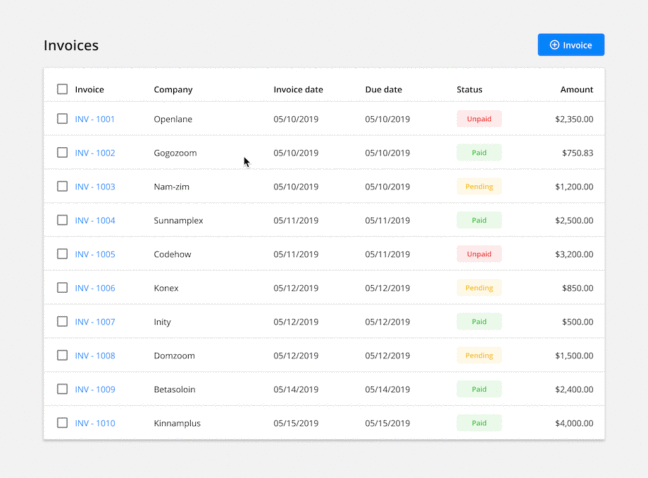
2) Bulk Action
사용자가 한 번에 여러 항목을 선택하고 업데이트(변경)할 수 있습니다. 행을 선택하면 테이블 상단에서 일반 적인 작업을 할 수 있습니다.
이 기능은 반복 작업을 일괄 처리해 사용자의 시간을 많이 절약할 수 있습니다.

3. 필터를 사용해 표시될 데이터 정의
사용자가 테이블에 표시된 데이터를 변경 및 구성할 수 있도록 합니다. 데이터 필터링은 사용자가 원하는 것을 찾고 다양한 통찰력을 얻으며 비교하는 데에 도움이 됩니다.
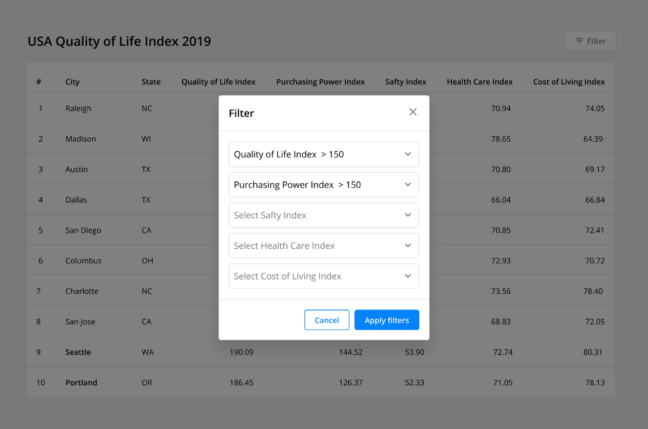
1) Basic Filters
사용자가 데이터 세트에 사전 설정된 매개 변수를 적용할 수 있습니다. 이 기능은 매우 다용도적으로 대부분의 데이터 테이블에 적합합니다.

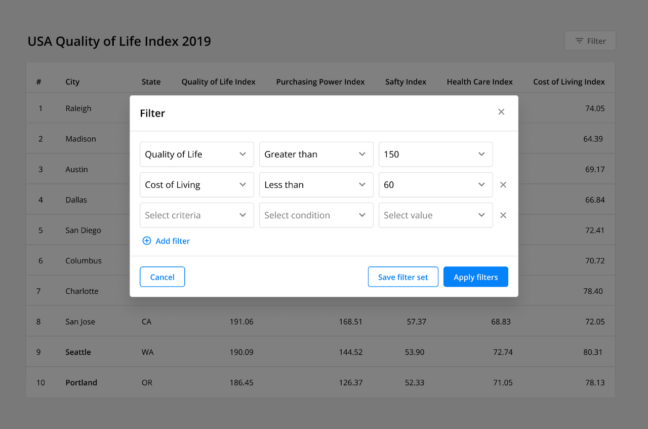
2) Complex Filters
사용자가 특정 열에 사용자 정의 매개 변수를 적용할 수 있습니다.
이 고급 기능을 통해 사용자는 복잡한 숫자 데이터 테이블에 대한 더욱 구체적인 결과를 분석하고 비교할 수 있습니다. 또한 이런 경우 “필터 세트”를 저장하는 기능을 추가하면 사용자의 시간과 노력을 절약할 수 있습니다.

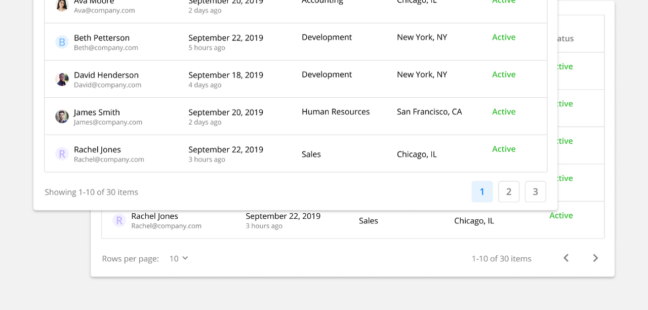
4. Include Pagination
긴 테이블을 각 페이지에 행 수를 설정해 여러 페이지로 나눕니다. 사용자가 현재 어떤 페이지에 있는지 확인하고 다른 페이지로 이동할 수 있어야 합니다. 또한 사용자는 각 페이지에 포함되는 행 수를 사용자 정의할 수 있습니다.

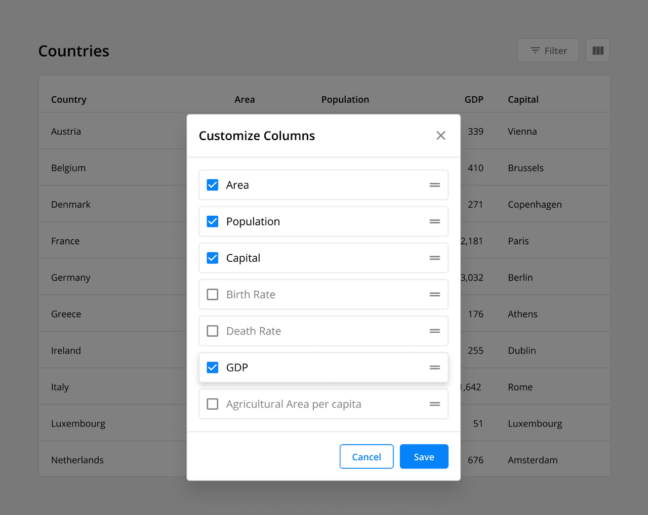
5. Make Column Data Customizable
사용자가 테이블에 포함할 데이터를 선택할 수 있습니다. 이 기능을 통해 사용자는 자신의 사용 케이스에 따라 열을 추가, 제거 및 재정렬할 수 있습니다.
이 기능을 반복 사용이 필요한 경우 열 환경 설정을 저장하는 기능을 포함하는 것도 좋습니다.

6. Make Table Display Customizable
사용자가 사용 가능한 데이터의 순서와 표시를 사용자 정의할 수 있게합니다.
이러한 사용자 정의 기능은 다양한 작업 흐름을 제공하고 새로운 통찰력을 제공하며 보다 시력이 손상된 사용자 등에게 보다 다양하게 활용될 수 있습니다.
1) Sort Columns
사용자가 특정 범주별로 행을 구성할 수 있습니다. 열 레이블 옆에 있는 정렬 아이콘을 클릭해 임의의 열을 알파벳순 또는 숫자순으로 정렬할 수 있습니다.

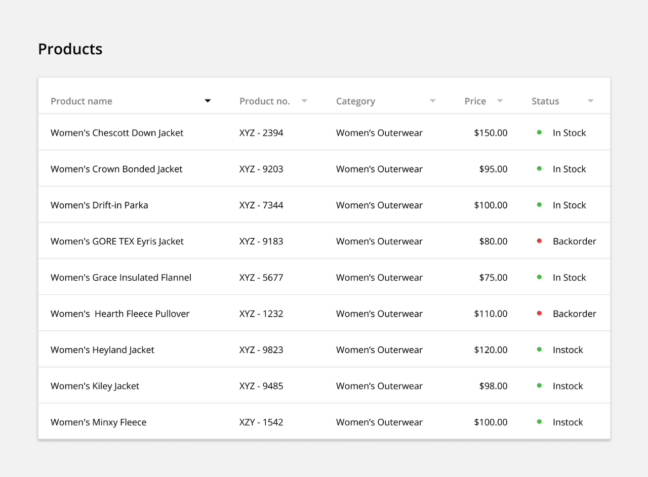
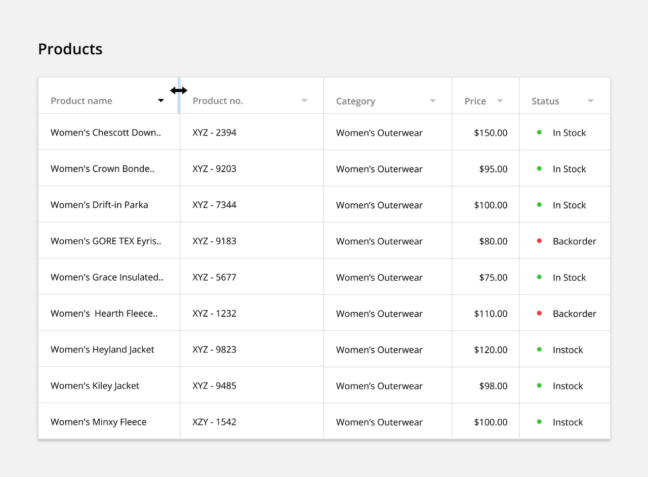
2) Resizable Columns
사용자가 열의 너비를 편집할 수 있게 합니다. 열의 너비를 확장 및 축소해 가려진 데이터를 완전히 확인할 수 있게 합니다.

3) Display Density
사용자가 필요에 따라 행 높이를 변경할 수 있게 하는 기능입니다..

마치며…
잘 된 데이터 테이블 설계는 사용자에게 복잡한 데이터에서 벗어나 탁월한 효용성과 가치를 제공합니다. 다양한 모범 사례들을 활용해 기존 데이터 테이블 UX를 개선하거나 다음 설계 시 참고해보세요.
* 원본 자료의 글을 번역 및 가공한 글입니다.
👉 The Ultimate Guide to Designing Data Tables