UI 디자인 가이드 1. Input & Form
좋은 입력 양식 설계를 위한 UI 디자인 지침서
모든 UI 디자이너에게 효과적인 입력 폼을 설계하는 것은 필수적인 기술입니다. 사용자의 회원 가입, 제품 구매, 피드백(리뷰) 제공, 이벤트 일정 수립, 세금 작성, 의료 기록 제공을 포함한 광범위한 목표를 달성하도록 돕기 때문이죠. 따라서 모든 입력 폼은 사용자가 빠르고 쉽게 작성할 수 있도록 설계돼야 합니다. 이때 설계의 핵심은 ‘입력’입니다. 입력은 모든 라이브러리에서 가장 중요한 구성요소 중 하나며, 빠르고 정확한 양식 완성률을 위해 주의 깊게 설계 및 유지 관리돼야 합니다. 이번 가이드에서는 머터리얼 디자인(Material Design), 부트스트랩(Bootstrap) 및 Figma에 기반한 양식과 입력의 좋은 사례를 살펴보겠습니다.
1. 양식 모범 사례
입력 필드에 대해 이야기하기 전에 먼저, 입력 양식(Form)의 모범 사례를 살펴봅시다. 사용자가 웹ㆍ앱과 소통할 때 편안한 대화처럼 느꼈다면, 이는 잘 설계된 양식입니다. 다음 사례를 살펴보면, 설계를 개선하고 완성률을 높이는 데 도움 될 것입니다.
1) 입력 폼 개수
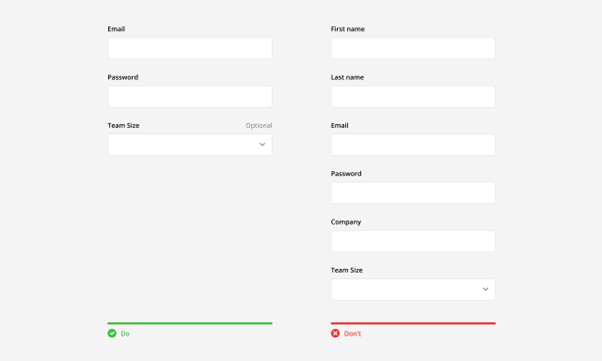
입력 필드 수량은 최소화하고 목적에 필요한 질문만 간단하게 설계해야 합니다. 필수 입력이 아닌 경우 선택적(옵션) 질문임을 명확히 표시하세요.

*팁: 선택적 필드의 경우 별표(*)보다는 ‘Optional(선택)’이라는 단어를 직관적으로 표시하는 게 좋습니다. 특수문자를 사용하면 의미를 명확히 전달할 수 없습니다. 그리고 대부분의 필드에 특수문자가 표시돼 있다면, 시각적 소음이 발생할 수 있습니다.
2) 입력 폼 순서
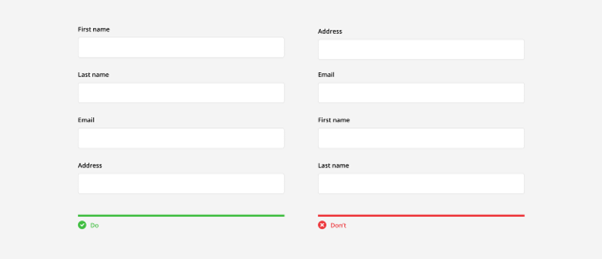
입력 폼의 질문은 논리적인 대화의 순서를 따라야 합니다. 즉, 이름과 연락처 등 단순하고 기본적인 정보를 질문 한 뒤, 점점 더 어렵거나 민감한 질문으로 넘어가는 게 자연스럽습니다. 누군가 당신의 이름을 묻기도 전에 당신의 주소를 묻는다면 이상하게 느껴질 테니까요.

3) 그룹 관련 정보(Group Related Information)
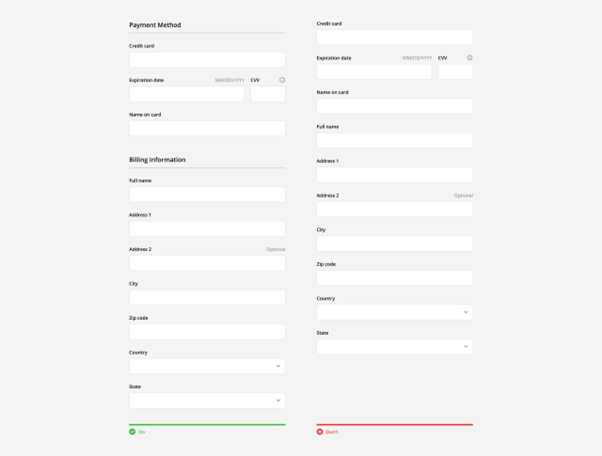
사용자가 무엇을 요청받는지 이해할 수 있도록 관련 정보를 그룹화해 제공하세요. 입력 폼을 라벨이 붙어 있는 섹션(그룹)으로 나누거나 여러 페이지(단계)로 나눠도 좋습니다.

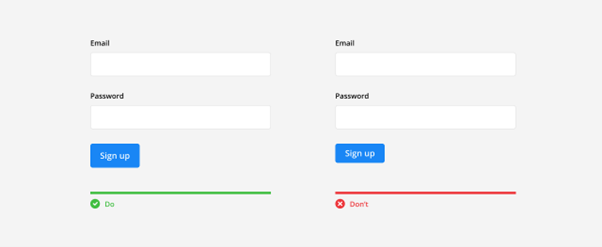
4) 배열(Formatting)
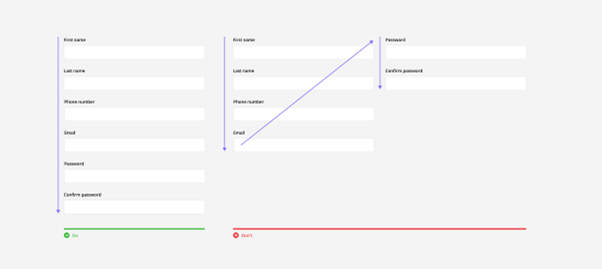
입력 폼은 사용자가 수직으로 읽을 수 있도록 단일 열 구성으로 배열하는 것이 좋습니다. 다중 열은 Z자형 판독 패턴으로 수직 방향의 시각적 모멘텀을 방해합니다. 이는 복잡도를 높여 사용자가 필드의 정보를 잘못 이해할 수 있습니다.

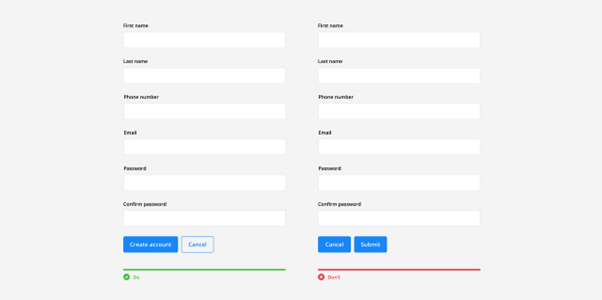
5) 액션 버튼(Action Buttons)
버튼은 직관적인 이름을 담아야 되고, 열과 함께 왼쪽ㆍ오른쪽으로 정렬된 형태로 하단에 배치돼야 합니다. 버튼의 위치는 사용자의 시야를 따라가며 양식의 마지막에 설계합니다. 혹은 사용자가 다음 조치를 취할 준비가 됐을 시점에 표시합니다. 보조 버튼(예: 취소 버튼)이 필요한 경우 기본 버튼과 구별해, 시각적으로 중요도를 낮춰 배치합니다.

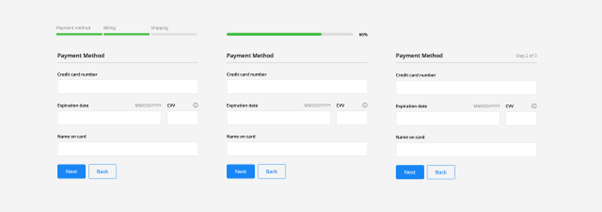
6) 진행(Progress)
여러 페이지가 필요할 정도로 내용이 많은 입력 폼은 사용자에게 진행률을 알려줘야 합니다. 이는 프로그레스 바, 백분율 및 단계 카운터를 사용해 다양한 방법으로 표시할 수 있습니다.

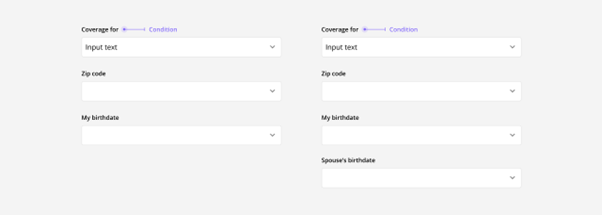
7) 조건부 입력(Conditional Inputs)
조건부 입력을 이용하면, 실시간으로 사용자 입력 내용에 맞게 조정됩니다. 사용자가 이전 답변에서 특정 요건을 충족했다면, 다음 질문을 추가해 더 적합한 데이터를 수집할 수 있습니다.

2. 입력 모범 사례
입력은 언뜻 보기에 단순해 보일 수 있지만 스타일ㆍ다양성ㆍ상태 저장ㆍ동작 및 빈번한 사용 등으로 인해 모든 디자인 시스템에서 가장 복잡한 구성 요소 중 하나입니다. 이를 잘 설계하면, 사용자는 빠르고 정확하게 데이터를 입력할 수 있습니다.
1) 공통 입력 유형(Common Input Types)
데이터를 수집하는 데 사용할 수 있는 입력 유형은 매우 다양합니다. 질문이나 요구 사항 및 예상 답변에 따라 올바른 컴포넌트를 선택하도록 설계해야 합니다.
2) 단일 텍스트 필드(Single Line Text Field)
단일 입력 필드의 경우 짧은 응답에 주로 사용됩니다. 사용자가 한 줄의 텍스트를 입력하고 편집할 수 있도록 허용합니다. 텍스트가 필드보다 길어지면 입력 라인이 자동으로 왼쪽으로 스크롤됩니다.
3) 텍스트 영역(Text Area)
긴 응답에 사용됩니다. 텍스트 필드보다 높이(Height)가 크거나 여러 줄의 텍스트를 추가할 수 있습니다. 텍스트 영역은 보통 높이가 고정돼 있는데, 입력이 필드보다 길어지는 경우에는 수직으로 스크롤됩니다.
4) 드롭 다운 메뉴(Drop-down Menu)
사용자가 선택할 수 있는 여러 개의 옵션이 미리 정의돼 있을 때 사용됩니다. 사용자는 필드를 클릭할 때 나타나는 선택 상자(SelectboxㆍListbox)에서 응답을 선택합니다. 옵션을 선택하면 하단의 입력 필드에서 선택한 항목이 표시됩니다. 선택할 수 있는 옵션이 5개 이상 있을 때 사용하는 것이 좋습니다.
5) 체크박스(Checkbox)
체크박스는 사용자가 선택할 수 있는 옵션이 하나 이상 있을 때 사용됩니다. 사용자는 선택사항 중 여러 개를 동시에 선택할 수 있습니다. 체크박스는 폼을 선택할 수 있는 옵션이 4개 이하일 때 사용하는 것이 좋습니다.
6) 라디오 버튼(Radio Buttons)
라디오 버튼은 미리 정의된 옵션이 하나 이상 있을 때 사용됩니다. 체크박스와 다른 점은 정의된 목록에서 하나만 선택해야 한다는 점이죠. 라디오 버튼은 폼을 선택할 수 있는 옵션이 4개 이하일 때 사용하는 것이 좋습니다.
*팁: 검색 기능 및 선택 정확도를 높이기 위해서는 체크박스와 라디오 버튼을 세로로 나열하는 것이 좋습니다.
3. 입력 필드 높이(Input Field Height)
텍스트 입력 필드의 높이는 시각적 리듬과 계층 구조를 유지하기 위해 기본 버튼의 높이와 동일하게 맞추는 것이 좋습니다. 예를 들어 기본 단위가 8px인 경우, 입력 필드 및 버튼의 높이는 32px 또는 40px가 됩니다.

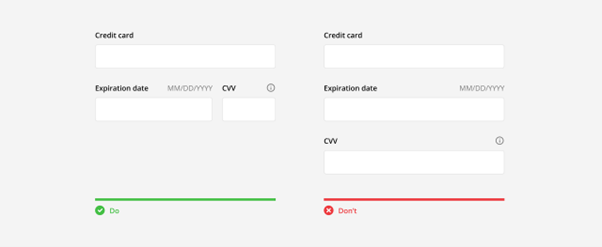
4. 입력 필드 길이(Input Field Length)
텍스트 입력 필드의 길이는 사용 위치 및 방법에 따라 달라질 수 있습니다. 다만 일반적으로 모든 입력 필드는 동일한 길이로 맞추는 게 좋습니다. 그러나 답변 입력 내용의 형식에 따라 길이가 달라질 수 있습니다. 신용카드 번호의 입력 필드는 길어야 하고, CVV 번호의 입력 필드는 짧아야 하는 것처럼요.

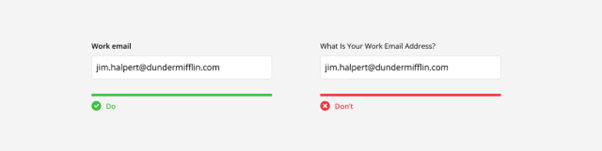
5. 레이블(Labels)
레이블은 짧고 명확하며 읽기 쉬워야 합니다. 각 레이블은 두 단어를 넘지 않아야 하며 질문 내용을 명확하게 설명할 수 있도록 설계해야 합니다. 단어 자체는 가독성을 높이기 위해, 입력 텍스트 및 문장의 대소문자(첫 단어의 첫 글자만 대문자)와 대조되는 타이포그래피를 사용해야 합니다.

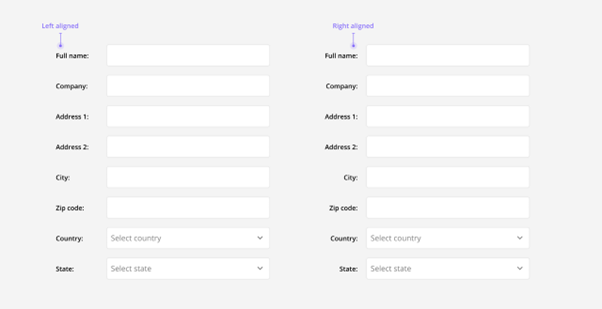
6. 정렬(Alignment)
입력 필드 레이블은 양식의 유형과 목적에 따라 세로 및 가로로 정렬할 수 있습니다.
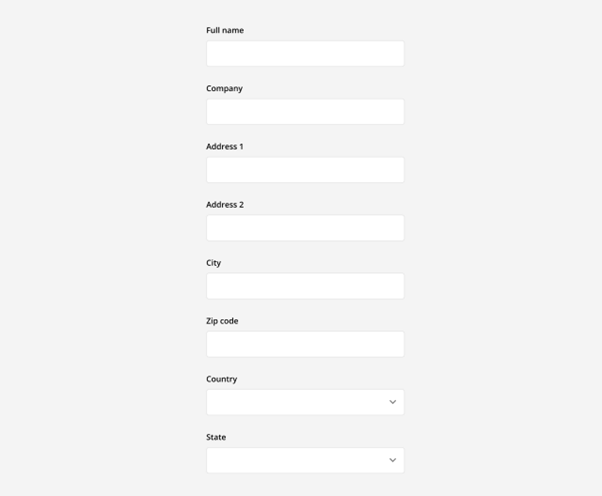
1) 세로 정렬(Vertically Aligned)
대부분의 입력 폼은 세로 정렬이 사용됩니다. 위에서 아래로 흘러가는 패턴은 읽기 쉽고, 작성 완료 속도가 빠릅니다. 또한 다양한 길이의 레이블을 수용할 수 있습니다.

2) 수평 정렬(Horizontally Aligned)
양식이 매우 길거나 민감한 데이터를 묻는 경우에 자주 활용됩니다. Z자 모양의 읽기 패턴으로 인해 작성 완료 시간이 느려지고, 레이블과 필드 사이의 연결을 빠르게 이해하기 어렵습니다.

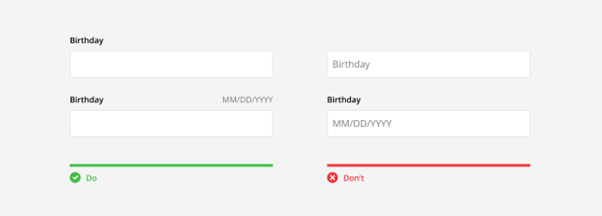
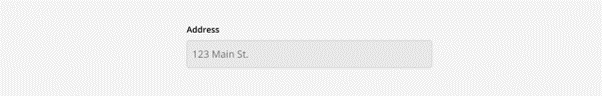
7. 자리 표시자(Placeholder Text)
자리 표시자는 기본 상태에서 입력 필드 내부에 자주 표시되는 텍스트입니다. 일반적으로 자리 표시자를 사용하지 않는 것이 가장 좋습니다. 중요한 정보를 숨기고 접근성을 떨어뜨리기 때문이죠.
자리 표시자의 특성상, 사용자가 입력을 시작하면 입력되는 텍스트로 대체됩니다. 이것은 자리 표시자 가 레이블이나 힌트 텍스트로 사용될 때 문제될 수 있습니다. 필드가 채워지면 사용자는 더 이상 답변을 완성하거나 검토하는 데 도움 되는 정보를 볼 수 없기 때문입니다.
자리 표시자는 양식의 접근성을 손상시킬 수도 있습니다. 밝은 색상으로 인해 입력 텍스트와 혼동될 수 있습니다. 또한 자동번역기나 Page Reader 등에 감지되지 않는 경우가 많습니다.

8. 아이콘(Icon)
아이콘은 일반적으로 입력 필드에 사용됩니다. 개별 아이콘과 위치에 따라 의미는 다를 수 있습니다.
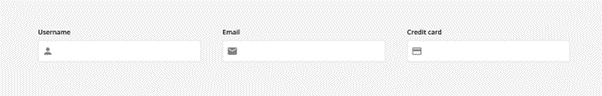
1) 장식적 아이콘(Aesthetic Icons)
많은 아이콘이 단순히 장식적인 이유로 사용되곤 합니다. 이 아이콘은 레이블을 시각적으로 표현하는 요소로, 기능은 없습니다. 일반적으로 입력 텍스트의 왼쪽에서 찾을 수 있습니다.

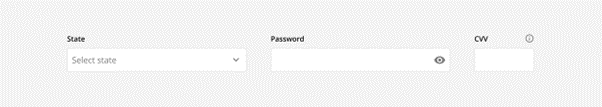
2) 기능적 아이콘(Actionable Icons)
일부 아이콘에는 기능을 추가할 수 있습니다. 드롭 다운 메뉴의 쉐브론 아이콘ㆍ지우기ㆍ표시ㆍ숨기기ㆍ 정보ㆍ음성 입력 등의 아이콘은 사용자가 입력 필드와 상호 작용할 수 있도록 합니다. 이들은 일반적으로 입력 텍스트 또는 레이블 텍스트의 오른쪽에 위치합니다.

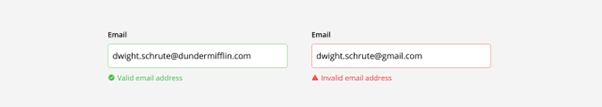
3) 피드백 아이콘(Feedback Icons)
피드백 아이콘은 입력의 성공 여부를 표시해 줍니다. 색맹이 있는 사람은 빨간색과 녹색을 구분하지 못할 수 있어 이 아이콘에 의존하게 됩니다. 따라서 사용자의 접근성을 높이기 위해서 피드백 아이콘을 활용하면 좋습니다.

9. 입력 필드의 상태(States)
입력 필드는 사용자에게 현재 일어나고 있는 일과 다음에 해야 할 일을 전달해야 합니다. 이러한 상황을 텍스트, 아이콘, 색상 등 다양한 시각적 단서로 표시하면 좋습니다.
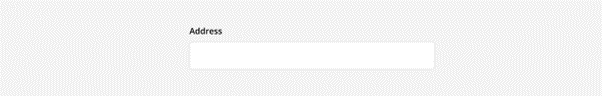
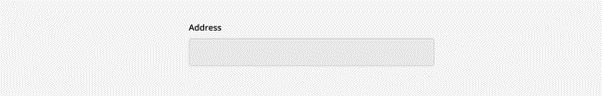
1) 기본값(NormalㆍDefault)
기본 스타일을 사용한 빈 입력 필드는 상호 작용할 준비가 됐음을 나타냅니다.

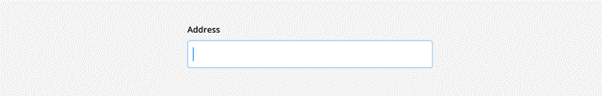
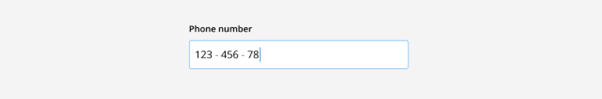
2) 활성(Active)
클릭하면 입력 필드가 활성화됩니다. 보더(Border) 및 캐럿(Caret) 등으로 강조해, 사용자가 답변을 입력해야 한다는 것을 나타냅니다.

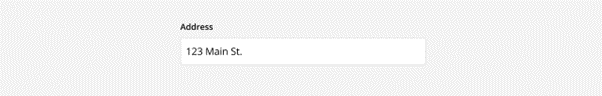
3) 채우기(Filled)
답변을 추가하고 입력 필드를 클릭하면 입력 필드가 채워집니다. 이때 보더는 기본 색상으로 돌아가게 되고, 답변은 어두운 텍스트로 표시됩니다. 입력이 완료됐고, 사용자가 다음 질문으로 넘어갈 수 있음을 나타냅니다.

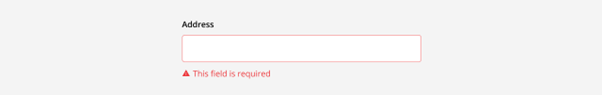
4) 오류(Error)
답변이 정확하지 않거나 누락된 경우 입력 필드에 오류 메시지가 표시됩니다. 이때 색상, 아이콘, 설명 텍스트 등으로 오류 메시지가 전달됩니다. 이는 사용자가 답변을 검토 및 수정해야 함을 나타냅니다.

5) 성공(Success)
답변이 정확하면 입력 필드에 성공 메시지가 표시될 수 있습니다. 다음 단계로 넘어갈 수 있다는 것을 색상, 아이콘, 텍스트 등으로 전달합니다.

6) 사용 안 함(Disabled)
특정 요구 사항 또는 제한으로 인해 입력이 비활성화될 수 있습니다. 빈칸 혹은 회색의 입력 필드를 설계해, 상호 작용할 수 없음을 나타냅니다.

7) 읽기 전용(Read(View)-Only State)
특정 요구 사항 또는 제한 사항으로 인해 입력을 읽기만 할 수 있습니다. 텍스트로 채워진 입력 필드나 회색 필드는 더 이상 상호 작용할 수 없음을 나타냅니다.

10. 그 밖의 보조적인 방법(Assistance)
사용자가 양식을 더 빠르고 정확하게 작성할 수 있도록 지원할 수 있습니다.
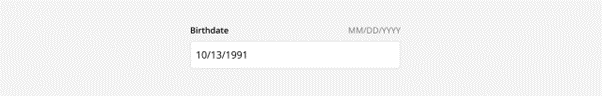
1) 힌트 텍스트(Hint Text)
입력 필드 위 또는 아래에 힌트 텍스트를 활용해 사용자에게 유용한 정보를 제공합니다. 예를 들어 답변 형식을 지정할 수 있습니다.

2) 자동 형식(Auto Format)
사용자가 올바른 값을 입력할 수 있도록 자동으로 서식을 지정합니다. 답변을 검토함으로써 서식 오류를 방지할 수 있습니다. 예를 들면 전화번호 양식입니다.

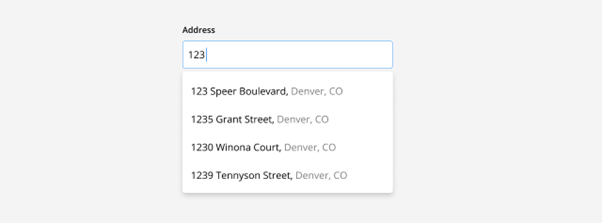
3) 자동 완성(Auto Complete)
입력 시간을 절약하고 형식 또는 철자 오류를 줄이기 위해, 답변을 제안할 수 있습니다. 특히, 주소를 묻는 질문에서 활용할 수 있습니다.

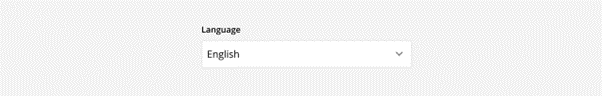
4) 기본값(Default Values)
사용자의 90% 이상이 동일한 답변을 입력할 것으로 예상된다면, 가장 가능성이 높은 답변으로 텍스트 필드를 미리 채웁니다. 예를 들어 지리적 위치 데이터를 기반으로 하는 언어입니다.

11. 고급 입력 기능(Advanced Input Functionality)
수집되는 정보의 종류와 양에 따라 고급 기능을 추가할 수 있습니다.
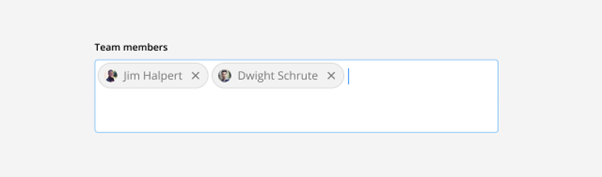
1) 다중 선택 텍스트 필드(Multi-select Text Field)
다중 선택 텍스트 필드를 사용하면 사용자가 여러 개의 개별 답변을 입력할 수 있습니다. 입력이 완료되면 칩(Chip)으로 표시되고, 다음 입력을 입력할 수 있습니다. 특히, 여러 팀의 구성원을 추가할 때 활용하기 좋습니다.

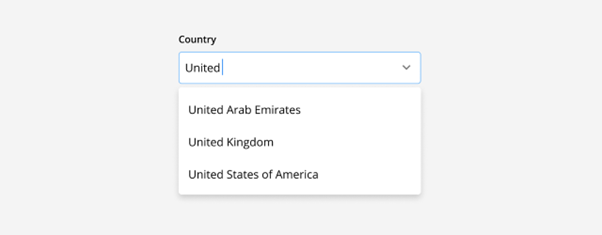
2) 드롭 다운 검색(Drop-down Search)
25개 이상의 옵션이 있는 경우 컨텍스트 검색 기능을 드롭다운 메뉴에 추가해야 합니다. 사용자가 입력할 때. 사용 가능한 옵션이 필터링돼 검색 결과를 표시합니다. 예를 들어 긴 국가 목록에서 선택할 때 활용하기 좋습니다.

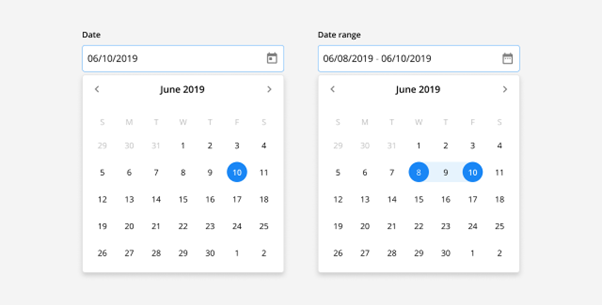
3) 날짜 선택기(Date Picker)
날짜 선택기를 사용하면 사용자가 달력 보기에서 단일 날짜 또는 날짜 범위를 선택할 수 있습니다. 사용 가능한 모든 날짜가 표시돼 연ㆍ월ㆍ일을 쉽게 전환할 수 있습니다. 특히, 이벤트 날짜를 설정할 때 활용하기 좋습니다.

*원본 자료의 글을 번역 및 가공한 글입니다.
▶UI Designer’s Guide to Creating Forms & Inputs


