[PEOPLE] LINE을 뉴디자인하다, 이신혜 프로덕트 디자이너
10년 만의 변화, LINE의 새로운 도약

디자인을 현대적인 감각에 맞게 수정하거나, 더욱 기능적인 방향으로 개선하는 것을 ‘리디자인’이라고 한다. 1억 8,600만여 명의 글로벌 유저가 사용하는 모바일 메신저 LINE(라인)은 2011년 이후 10년 만에 대대적인 디자인 개편을 진행했다. 그동안 유지하던 상단의 네이비 헤더(Header)를 과감하게 삭제하고, 전체적인 디자인을 바꿨다. 그래서 새롭게 태어난다는 의미를 강조하기 위해 ‘리디자인’이 아닌 ‘뉴디자인’이라는 용어를 붙였다. 일본, 태국, 대만, 인도네시아의 국민 메신저 LINE의 뉴디자인 이야기, 이신혜 디자이너에게 들었다.
글. 김수진 기자 soo@ditoday.com
사진. LINE 제공

안녕하세요. 이신혜 디자이너님. 간단히 자기소개 부탁드릴게요.
안녕하세요, 11년 차 프로덕트 디자이너 이신혜입니다. 현재 LINE 디자인 시스템(LDS, LINE Design System) 팀을 리드하고 있어요. LDS는 LINE의 모든 팀이 사용하는 디자인 프레임워크를 제작하는 팀입니다. 최근에는 LINE의 뉴디자인 프로젝트를 진행했습니다.
LINE은 3년 전부터 대대적인 디자인 개편을 준비해왔다고 했는데요. 시작한 이유와 어떠한 과정을 거치셨는지 궁금해요.
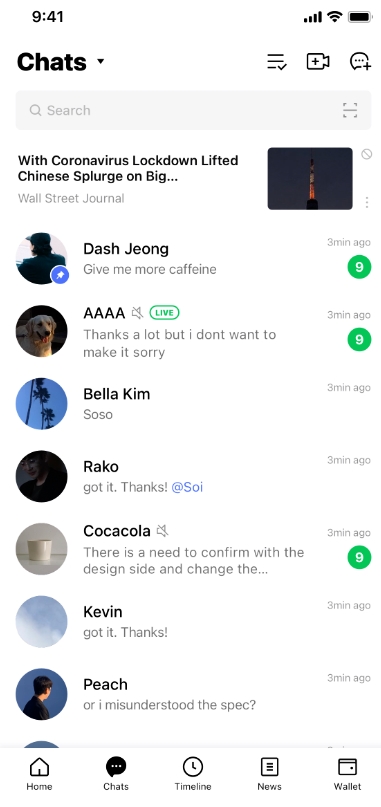
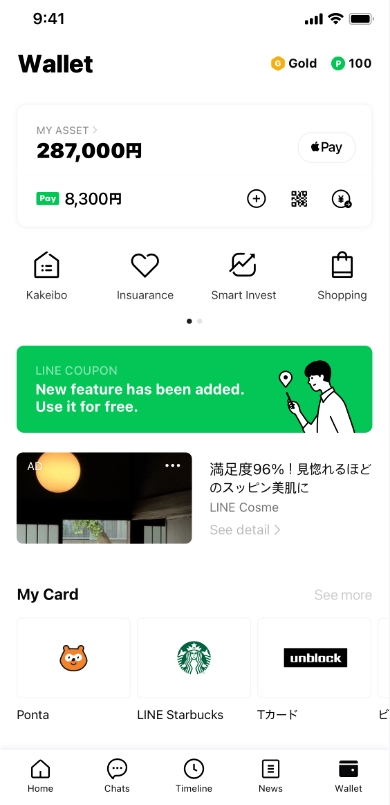
메신저 탭 월렛 탭
LINE 앱이 2011년도에 세상에 나온 뒤 10년이란 세월이 흘렀어요. 처음 앱이 공개됐을 땐 메신저 기능만 집중해 심플한 UI를 갖고 있었죠. 그 사이 10년 동안 다양한 기능을 앱에 추가했고, 현재는 메신저를 기반으로 쇼핑, 뉴스, 웹툰, 헬스케어 서비스는 물론 뱅킹, 페이 등 핀테크 분야까지 여러 서비스를 제공하게 됐어요. 초창기에 비해 다양한 서비스와 콘텐츠를 제공하는 플랫폼으로 확장 중이라 유저가 예전보다 콘텐츠에 몰입할 수 있는 환경을 만드는 것이 중요하다고 생각했죠. 그래서 앱 전반적으로 기본적인 사용성에 대한 점검이 필요한 시점이었어요. 많은 디자이너가 유저에게 최적화된 인터페이스를 제공할 수 있도록 3년 전부터 문제점 도출, 보완, 아울러 다양한 시안을 제작했고, 그렇게 나온 시안으로 유저 테스트를 진행했어요. 이후 프로토타입을 만들고, 실제 릴리즈까지 진행했습니다.
상단 네이비 헤더를 과감하게 삭제하고, 디자인 아이덴티티를 하나하나 업그레이드하는 등 가볍고 시원한 느낌의 개편을 단행했다고 하셨어요. 이렇게 중심을 잡은 이유와 기대했던 효과는 무엇인가요?

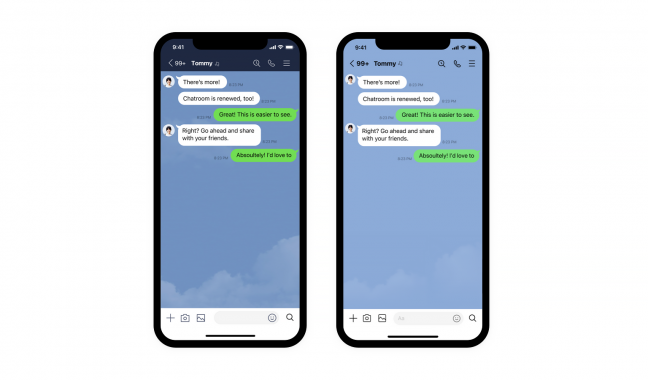
앞서 말씀드렸듯 LINE 앱에는 점점 많은 콘텐츠가 유입되고 있어요. 콘텐츠의 양은 갈수록 더 많아지는데, 동일한 화면 안에서 네이비 헤더가 꽉 막힌 기분을 주는 것 같았죠. 그래서 과감히 헤더를 걷어내 지붕을 확장한 느낌으로 개선했어요. 이렇게 함으로써 텍스트 가독성을 높이고 이미지와 콘텐츠를 더 잘 볼 수 있는 환경을 만들어 좀 더 나은 콘텐츠 몰입 경험을 제공하게 됐다고 생각합니다.
‘현실적인 시안부터, 기능적인 디벨럽을 포함한 시안까지 다양한 안들을 테스트했다’고 하셨는데, 그 과정에서 어떤 고민이 컸는지 궁금합니다.
아시다시피 LINE은 규모가 큰 글로벌 기업이에요. 이번 리뉴얼 작업은 모든 메인 탭들이 다 엮여있어 다양한 유관부서의 니즈를 반영하고 조율해, 일정 시간 내에 릴리즈하는 것이 가장 어려운 점들 중 하나였습니다. 처음엔 예전부터 개선 포인트로 꼽아왔던 심미적인 요소부터 UX 기능까지 제약을 두지 않고 자유롭게 다양한 시안들을 만들었는데요. 유관부서와 조율이 필요했기 때문에 다양한 의견을 취합해서 현실 가능한 안으로 범위를 좁혀 마침내 최종 버전을 제작하게 됐습니다.
LINE 디자인 시스템 팀(LINE Design System Team)은 ‘LDS라는 일관적인 디자인 시스템을 적용해 UI 컴포넌트(Component)들을 통일하고자’해요. LDS는 정확히 어떤 팀인가요?
10년이란 기간 동안 LINE은 지속적으로 바쁘게 변화를 추구해왔어요. 그렇게 오래전부터 레거시(Legacy)가 쌓이게 됐죠. 그러다 보니 자연스레 공통 UI·UX 가이드가 없었던 것 같아요. 그래서 앱 내에 존재하는 탭마다 디자인과 UX 모두 상이하게 보이는 상황이 온 거예요. 또한, 부서마다 다른 디자이너들이 동일한 요소를 반복적으로 만들기도 하는 과정이 비효율적이라는 생각을 갖게 됐어요. 이 문제를 해결하고자 2년 전에 디자인 시스템 팀이 세팅됐어요. 그래서 오랜 레거시를 정리하고 UI·UX를 통일해, LINE 앱 내 일관성을 맞춰 디자이너와 유관 부서와의 커뮤니케이션 효율성을 높이고자 가이드라인을 제작하기 시작했어요. 화면을 구성하는 모든 요소들, 작게는 폰트 가이드부터 컬러나 그래픽, UI 컴포넌트 등 모든 요소들의 규칙을 제작하기 시작했고, 가이드에서 끝나지 않고 뉴디자인 프로젝트에 실제 적용하게 됐습니다. 쉽게 말하면 LINE 앱 내의 모든 탭을 일관적으로 보여줄 수 있는, 톤앤매너에 맞게 구현되는 디자인 규칙을 만드는 디자인 팀이라고 생각하시면 돼요.
LINE에는 홈, 뉴스, 챗, 월렛 등 다양한 채널이 있습니다. 각 채널이 가진 기능도 디자인에 영향을 미쳤을 것 같아요.


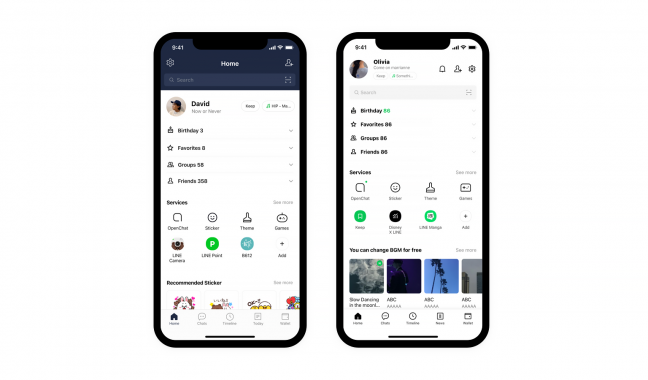
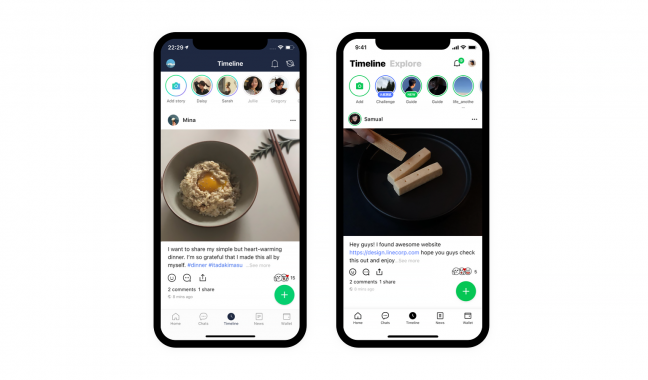
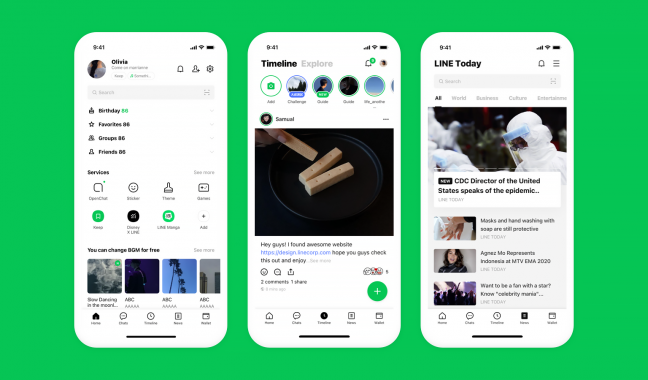
채널별로 특성이 다른데요. 홈 탭의 경우 친구리스트를 제공하는 것뿐만 아니라 LINE의 다양한 서비스의 게이트웨이 역할을 하고 있기 때문에 개인화된 콘텐츠를 노출할 수 있는 최적화된 화면을 보여주고자 상단 프로필을 내비게이션 쪽으로 높이 배치했어요. 그렇게 하면 중앙에서 보여줄 수 있는 콘텐츠 공간이 더 확보되죠. 타임라인의 경우 친구들과의 소셜 네트워크 역할과 디스커버리 채널을 통한 다양한 콘텐츠 제공 기능이 있는데 이번 개편에서는 디스커버리와 피드 간의 진입이 쉽도록 버튼 간 이동에서 탭 간 이동으로 개선했습니다.

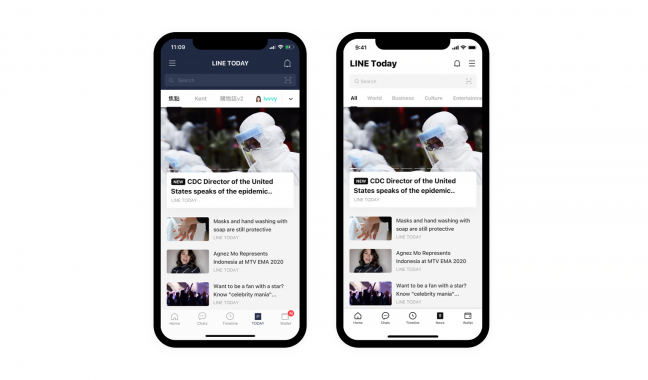
뉴스 탭의 경우 뉴스와 실시간성 콘텐츠, 날씨, 운세 등 개인 추천화 콘텐츠를 제공하고 있었어요. 이것도 콘텐츠가 잘 보일 수 있도록 상단 내비게이션을 없애 콘텐츠를 시원하게 읽히는 환경을 제공했죠. 기존에는 LINE 멤버십이나 LINE 포인트, LINE 페이 등 금융 관련된 서비스를 제공하고 있었는데, 상단에 위치한 마이 밸런스 영역에 집중할 수 있게 이것도 상단 내비게이션 블록을 제거했어요. 이후 각 콘텐츠에 집중할 수 있도록, 그리고 콘텐츠가 가진 모듈의 통일성을 유지하도록 이번 리뉴얼을 통해 개선했습니다.

(좌측부터 홈, 타임라인, 뉴스 탭)
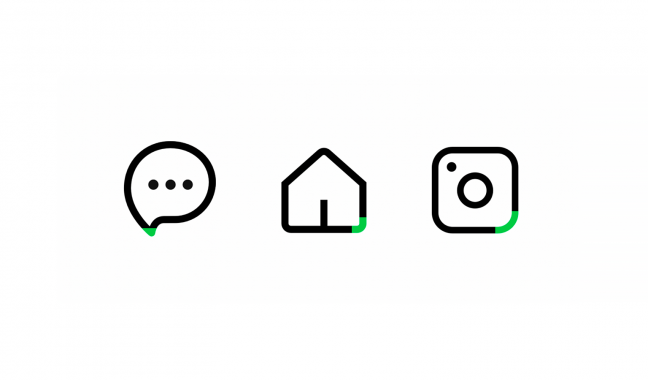
업그레이드한 디자인 아이덴티티 요소 중에서 달라진 아이콘이 눈에 띕니다.

아이콘 역시 부서마다 사용하고 있던 아이콘이 달랐어요. 아이콘을 제작할 때 필요한 규칙도 새로 만들었죠. 끝부분에 초록색 부분은 아이콘의 둥글기를 1, 2, 3, 세 가지 타입으로 만들어 일원화했다는 것을 표현하기 위해 체크했어요. 세 가지 타입에 따라 아이콘 둥글기를 설정할 수 있는 뜻이랍니다. 실제 아이콘은 블랙으로 통일돼 있습니다. (이미지 참고)
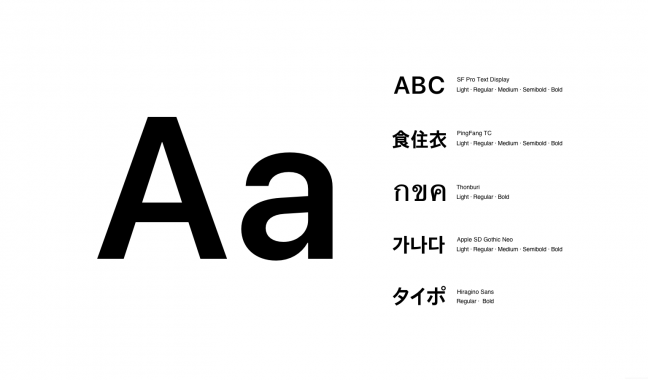
폰트 변경사항에는 폰트의 밸런스를 조정해 전체적인 가독성을 개선했다고 하는데, 한자(漢子)의 경우 한글 및 알파벳과 밸런스를 맞추기가 어려웠을 것 같습니다.

말씀하셨듯 폰트 관련해서는 고민이 많았어요. 개선 전에도 폰트가 얇고 작아 가독성이 떨어진다는 피드백이 많았거든요. 이번에는 탭 전체의 폰트 사용에 대한 전수 조사를 진행했어요. 그래서 각 콘텐츠의 중요도를 구분했고, 사용 국가에 맞게 굵기와 사이즈를 개선했죠. 각기 다른 언어의 밸런스는 실제 개발 테스트본을 통해 조율하는 작업을 진행했어요. 예를 들어 ‘알파벳에서 부여한 볼드 값이 히라가나로 변환했을 때 괜찮을까?’하는 밸런스를 계속 짚어가며, 테스트하는 거죠. 마침내 최적의 안을 찾아 밸런스를 맞췄습니다.
국가별 300여 명의 유저들을 대상으로 진행한 유저 리서치(User Research) 결과가 달랐을 것 같아요. 국가별 의견은 어떤 차이가 있었으며, 그 평균값을 어떻게 디자인에 구현했는지 궁금합니다.
유저 리서치를 하기 전에 몇 가지 고민이 있었어요. 의견이 갈리게 되면 디자인을 지속적으로 테스트해야 하는 것과 동시에 힘들게 조율한 안을 다시 도출해야 한다는 어려움이 이슈로 떠올랐죠. 다행히 유저 리서치 항목들에 대해선 국가별로 상이하게 나오지 않았어요. 저희가 유저 리서치에서 검증하고자 했던 ‘뉴디자인에 대한 인상’, ‘사용성에 대한 이슈’, ‘각 LINE의 서비스 아이덴티티’ 등 이 세 가지 항목에 대해 먼저 검증했어요. 사실 기존에 신규 기능이 제공됐거나 UX가 변했다면 국가별로 사용 패턴이 다르기 때문에 결과가 상이했을 수도 있는데, 이번에는 기능과 정보를 바꿨다기보다 룩(Look) 자체를 개선했기 때문에 거의 유사한 결과를 얻었던 것 같아요. 그렇기 때문에 아이콘의 가독성이나 콘텐츠 가시성, 시각적인 언어의 경우 국가별로 사용 패턴이나 니즈에서 차이가 나는 부분은 없다고 결론 내렸고, 리서치 결과를 반영해 글로벌 트렌드에 맞는 적절한 변화를 이뤄냈다고 생각합니다.
향후 LINE 디자인팀의 목표는 어떻게 되나요?
LINE이 이전에는 글로벌 메신저였다면, 현재는 ‘Life on LINE’ 기조를 바탕으로 유저의 일상에 다양한 편의를 제공하는 라이프 인프라 플랫폼으로 발돋움하고 있어요. 이 플랫폼이 부디 유저의 삶에 잘 스며들 수 있도록 LINE 서비스를 유의미하고 세련되게 만드는 것이 LINE 디자인팀의 다음 목표라고 생각합니다.
추가 리뉴얼 계획이 있는지요?
리뉴얼 작업은 끝이 없어요. 올해에도 계속해서 리뉴얼 작업을 이어서 할 계획입니다. 작년에 릴리즈한 작업에는 개선 필요도가 높은 주요 화면 위주로 진행했다면, 올해는 주요 화면 외에 세부적인 화면을 위주로 리뉴얼할 계획이에요.
마지막으로 뉴디자인 프로젝트에 대한 소감이 궁금합니다.

뉴디자인 프로젝트는 사실 많은 분들의 숙원 사업으로 남아있던 과제였어요. 다행히 그분들의 도움으로 잘 마무리돼 감사했습니다. 서비스 전반에 걸쳐 더 가벼워지고 심플해진 사용성을 경험할 수 있도록 아이덴티티를 개선해 뿌듯해요. 사실 매번 리뉴얼 작업을 하거나 기능 개선을 하게 되면 결과가 좋든 나쁘든 부정적인 피드백이 있기 마련인데, 저희 생각보다 부정적인 케이스가 적었고, 긍정적인 피드백이 많았어요. 이 경험이 다음 프로젝트를 잘 이어갈 수 있는 원동력이 될 것 같습니다.