Interaction 이해하기 – 상호작용의 기본, 소통
인터랙션의 개념부터 디지털 기기 안에서의 인터랙션 이해하기
이번에는 인터랙션(Interaction)에 대해 이야기해보려고 합니다. 인터랙션은 뜻 자체를 해석하자면 ‘상호작용’ 정도로 해석할 수 있습니다. 그럼 본격적으로 인터랙션에 대해 알아보겠습니다.
01. UI 이해하기 – 인터페이스란 무엇인가
02. UI 이해하기 – 인터페이스의 성질
03. GUI 이해하기 – GUI의 탄생과 변천사
04. GUI 이해하기 – 스큐어모피즘과 플랫디자인
05. Interaction 이해하기 – 상호작용의 기본, 소통
06. U.X. 이해하기 – 사용자 경험의 정의
07. U.X. 이해하기 – 경험을 디자인한다는 것
인터랙션이란 무엇인가
인터랙션(영어: interaction, 문화어: 상호작용)
Inter – action=정보(액션)의 교류
‘상호작용’이라는 의미를 좀 더 살펴보자면 두 대상 간에 소통, 혹은 정보의 교류, 혹은 의미의 전달과 같은 용어로 풀이할 수 있을 것 같습니다.
예를 들어, 어느 한 사람이 웃긴 이야기를 해서 상대방이 웃음을 터트리면 그것이 상호 간의 인터랙션입니다.
한쪽에서 웃긴 정보를 상대방에게 줬고, 상대방은 그 정보를 받고 웃음이 터진 거예요. 그리고 웃음이 터짐과 동시에 이야기를 한 사람은 상대방이 웃음을 터트렸다는 정보를 또 받아오는 것이고요. 이게 인터랙션이에요.
공포 영화를 보면 사람들은 무서워하고 비명을 지르고 겁에 질립니다. 귀여운 강아지를 보면 사람들은 (일반적으로) 귀엽고 사랑스럽다고 느껴요.
어떻게 보면 당연한 이야기들이죠. 이런 상호작용은 동물의 본능일 수도 있고 혹은 어느샌가 우리가 나이를 먹고 자라오면서 얻었던 모든 정보의 영향으로 학습이 된 것일 수도 있어요. 우리는 계속 세상의 사물들과 원인과 결과를 주고받으며 상호작용을 하고 있습니다. 그리고 이 상호작용은 인간의 보고 듣고 말하고 냄새 맡고 느끼는 오감 인터페이스를 통해 주고받게 되는 것이죠.

도구들과의 인터랙션
그렇다면 우리가 사용하는 도구들과는 어떻게 상호작용을 할까요? 예를 들어, 문이 있으면 우리는 손잡이를 돌려서 열거나 밀어서 열려고 하지, 어깨로 들이받아서 문을 열려고 하지는 않아요.
카메라 버튼을 누르면 찰칵하는 소리와 함께 사진이 찍혀요. 손전등의 스위치를 올리면 전원이 켜지고 손전등에 불이 들어와요.
촉감과 소리와 시각 정보, 반응이 일어난 순서 등 여러 가지 정보들이 동시다발적으로 사람에게 전달되는데 사람의 입장에서 가끔 그런 정보들이 자신에게 들어온 지도 모를 정도로 자연스럽게 일련의 상호작용들이 생겨납니다.
당연한 이야기죠? 당연한 이야기를 제가 계속하고 있습니다. 이게 당연한 이유는 도구가 그렇게 당연하게 만들어졌거나 아니면 사람이 도구를 그렇게 당연하게 사용해왔기 때문이에요. 한 사람의 어린 시절부터, 혹은 그 사람이 태어나기 전부터 사람은 도구한테 도구는 사람한테 서로 가까워지려고 끊임없이 노력해왔던 것입니다.
사람은 자신이 가지고 있는 오감 인터페이스를 사용해 도구가 주는 당연한 정보를 받아들여요. 카메라의 찰칵하는 소리, 손전등의 빛, 문손잡이의 돌아가는 그 감촉 등등….
변기에 물을 내렸는데 평소랑 소리가 다르다. 그러면 아…. 이거 뭔가 잘못되었구나! 망했네…. 막혀버렸구나. 이런 건 직감적으로 알아차리게 되죠. 미신적인 예지 능력이 아니라 미묘한 감각에 의해서 알아차리는 것이에요.
디지털 기기 안에서의 인터랙션
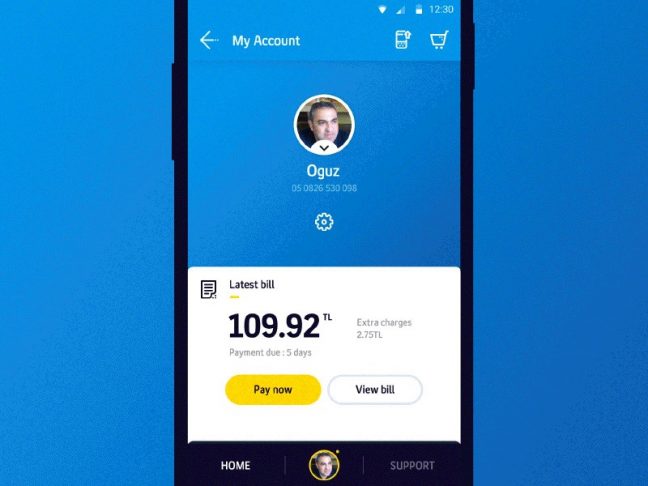
그리고 이 당연한 걸 스마트폰 혹은 컴퓨터로 작동되는 다른 기기들에서도 마찬가지로 기대해요. 하지만 이때까지 일반적인 도구들이 당연하게 줬던 반응을 스마트폰은 완벽하게 보여주지 못해요. 왜냐하면 스마트폰은 여러분이 사용하던 실제 도구들을 100% 똑같이 구현할 수 없기 때문이죠.
위의 기기들이 갖는 물리적인 특성은 아무리 고화질의 스피커도 혹은 최고 해상도의 하드웨어를 장착한다 해도 아날로그 사물이 가져다주는 경험을 똑같이 주지는 못해요. 어마어마한 하드웨어적 노력이 따르지 않고서야 간신히 근접하게 만들 수 있을 뿐이죠.
전에 이야기했던 스큐어모피즘의 예처럼 어포던스의 측면에서 그리고 원활한 정보의 교류를 위해서도 극사실로 가는 방향이 디지털 기기의 이상적인 방향인지 확신이 들지도 않습니다. 왜 지금 시대에는 스큐어모피즘을 주력으로 채택하지 않았는지에 대해서 잠깐 살펴봤었잖아요. 연구개발에 쓸 수 있는 자원은 한정돼 있는데 스큐어모피즘을 깊게 파서 얻는 이득이나 효율보다 다른 방향으로 가는 것이 더 메리트가 있었던 것처럼, 물리적인 도구들을 있는 그대로 구현하는 것이 아니라 어느 정도 추상화하거나 상징화해서 가능하면 동일 수준의(혹은 그 이상의) 만족감을 주려고 노력을 하게 됐어요.
그러다 보니 모바일 폰에 들어가는 도구들을 만드는 제작자들은 현재 상황에서 디지털 기기의 장점을 극대화하는 부분에 많은 관심을 기울이기 시작했어요. 그렇기 때문에 인터랙션을 설계하는 사람들에게는 복잡 미묘한 과제를 주기 시작합니다. 실시간적인 색상의 변화, 형태의 변화 등 비정형성의 인터랙션을 추구하는 시도들이 많이 생겨나기 시작하면서 단순 변화를 추구하는 것이 아니라 적절한 타이밍에 적절한 정도의 자극(정보)을 사용자에게 전달해야 하는 연극적인 연출이 중요해지기 시작한 것이죠.


기능의 단순 설계라면 문제를 발견하고 사용 순서대로 그것을 해결하면 처리하기가 쉬웠을 겁니다. 하지만 지금은 그 이상의 정밀함이 요구되기 때문에 보다 전문성을 가진 노력과 관심을 줘야 하고, 그래서 우리의 인터랙션 디자이너들이 더 바빠지게 됐습니다.

인터랙션 디자이너는 디지털 기기 안에서 사용자가 원하는 정도의 정보를 줘 만족감을 제공해주는 것을 만들어 냅니다. 앞서 말한 연출가의 능력도 필요하고요. 일반 연극과 차이가 있다면, 연극은 작가의 의도대로 내용이 동일하게 흘러가지만, 모바일 기기 안에서 펼쳐지는 연극(기능)은 동일한 결과로 이야기가 흘러가지 않는다는 것이지요. 이에 따라 인터랙션 디자이너는 각 장면에 맞는 적절한 인터랙션을 사용자에게 줘야 합니다. 쉽지 않은 일이지요.
하지만 그렇게 해서 사용자에게 감동을 주게 된다면 사용자들이 만족하고 해당 서비스에 상당한 충성도를 유지하기 때문에 제작자는 효율적인 한계에서 더 정교하게 사용자를 연구하고 기능을 개선합니다.(만족감의 정의와 효율성의 정의는 수치화하기 어려운 부분이긴 합니다.)
Bill Verplank
Bill Verplank라는 교수는 스탠포드 대학에서 Mechanical Engineering and Product Design을 전공하셨어요. MIT에서 Man-Machine Systems로 박사학위를 받으신 석학이시며, 스탠포드 대학에서 오랜 기간 강의를 마치고 현재 덴마크 CIID에서 강의하고 계십니다.
위 영상은 2001년에 했던 인터뷰인데요. 이 동영상이 인터랙션 디자인이 무엇인가를 제일 간결하게 잘 설명한 영상인 것 같아서 참고삼아 가져왔습니다. 꼭 찾아 보시길 바랍니다.
저도 이 영상을 2007년쯤 봤는데 그때는 이해를 잘 못 했지만 계속 머릿속에 남아있었는지 나중에 작업할 때 실제로 도움이 많이 됐던 기억이 있습니다. 사용자가 인터랙션할 때 생기는 세 가지 일들을 설명한 건데, 어떻게 대상을 사용하는가, 그리고 반응에 대해 어떻게 느끼는가, 마지막으로 그것을 어떻게 아는가? (어떻게 인지하는가)를 기준으로 크게 쪼개서 인터랙션의 단계를 정의했습니다.
마무리
오늘은 인터랙션에 대한 개념을 정의해봤습니다. 다음번에는 UX 디자인(드디어!)을 통해 추가적인 이야기를 더 해보겠습니다.

조성욱
루트임팩트 SPX팀 UX manager