UX 흐름 속 세 번째 단계: 조회
UX 흐름을 아시나요? ③
UI·UX 디자인이 궁금하다고요? 🤔 <디지털 인사이트>가 국내외 디자인 기업과 전문가들이 발행하는 자체 콘텐츠 가운데 실무 디자인에 도움이 될 좋은 글을 추려 읽기 좋게 정리했습니다. 원문을 참고하면 더 자세한 내용을 알 수 있어요.
이전 글을 통해서 UX 흐름 가운데 서비스에 접근하는 ‘외부탐색’, 서비스에 진입하는 ‘접근’ 단계, 본격적으로 앱에서 콘텐츠나 기능을 찾는 ‘탐색’ 단계에 대해 이야기 했습니다. 이제 사용자가 제대로 된 활동 전에 거치는 마지막 UX 흐름 단계인 ‘조회’에 대해 이야기할 차례입니다.
과연 조회 단계는 무엇이고, 실무자들이 조회 단계에서 주의 깊게 살펴야 할 요소는 무엇일까요? 이번 글에서는 UX 디자인 전문 기업 라이트브레인이 이야기하는 UX 흐름 속 조회 단계에 대해 알아봅니다.
UX 흐름이 뭐지? 🤔

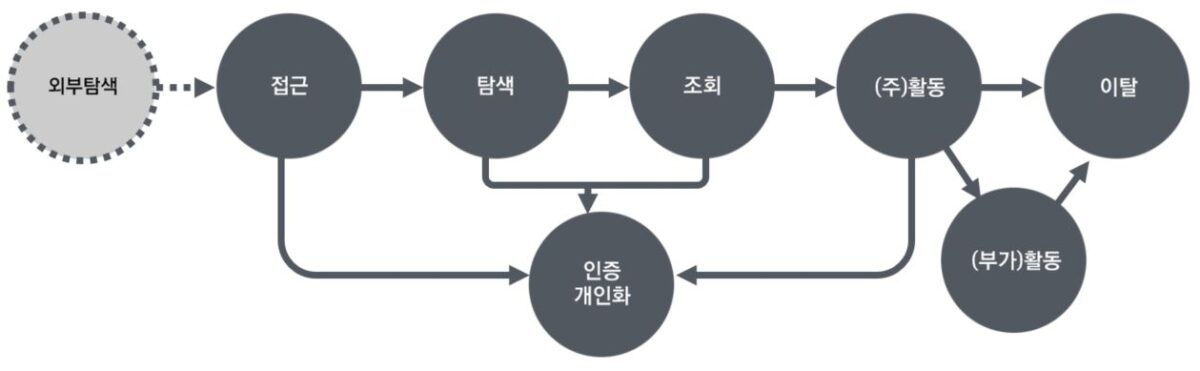
‘UX 흐름’은 사용자가 서비스를 탐색해 접근하고, 과업을 완수해 이탈하는 일련의 과정을 말합니다. 서비스나 기기, 채널에 따라서 다소 차이가 있을 수 있지만, 보편적으로 UX 흐름이란 <외부탐색 – 접근 – 탐색 – 조회 – 활동 – 이탈> 단계로 구성됩니다.
📌 UX 흐름을 잘 구성하면 이런 점이 좋아요!
✅ UX 구조와 원리를 체계적으로 이해할 수 있게 되고, 이를 통해 서비스가 불편하게 느껴지는 원인을 명확히 파악할 수 있어요!
✅ 사용자 니즈를 구체적으로 파악해 서비스 사용을 유도할 수 있어요!
✅ 불필요한 작업 과정을 단축해 시간을 효율적으로 사용할 수 있어요!
📑’조회’가 왜 중요하지?
대부분의 디지털 서비스에서 조회는 사용자의 최종 목적지 또는 교차로 역할을 합니다. 정보 조회가 목적인 경우에는 조회에서 경험이 종료되기도 하죠. 만약 사용자의 과업이 구매 또는 예약 등일 경우 조회 단계의 경험에 의해 주 활동의 여부가 결정됩니다.
사용자가 원하는 제품을 온라인 상점에서 원하는 제품을 쉽고 빠르게 찾을 수 없으면 구매를 하지 않을 가능성이 올라가는 것과 같은 이치입니다. 때문에 조회 단계의 경험은 제품 서비스 사용 경험은 물론, 매출 등의 지표에도 큰 영향을 미칠 수 있습니다.
더 나아가 조회 과정에서 부주의한 UI·UX 디자인으로 인해 원하는 정보를 확인하지 못하면, 사용자는 서비스 사용 및 구매 의지를 잃는 것은 물론, 더 나아가 의심과 반발을 가질 수도 있습니다.
📚 원본 정보 이외에도 다양한 정보를 제공하자!
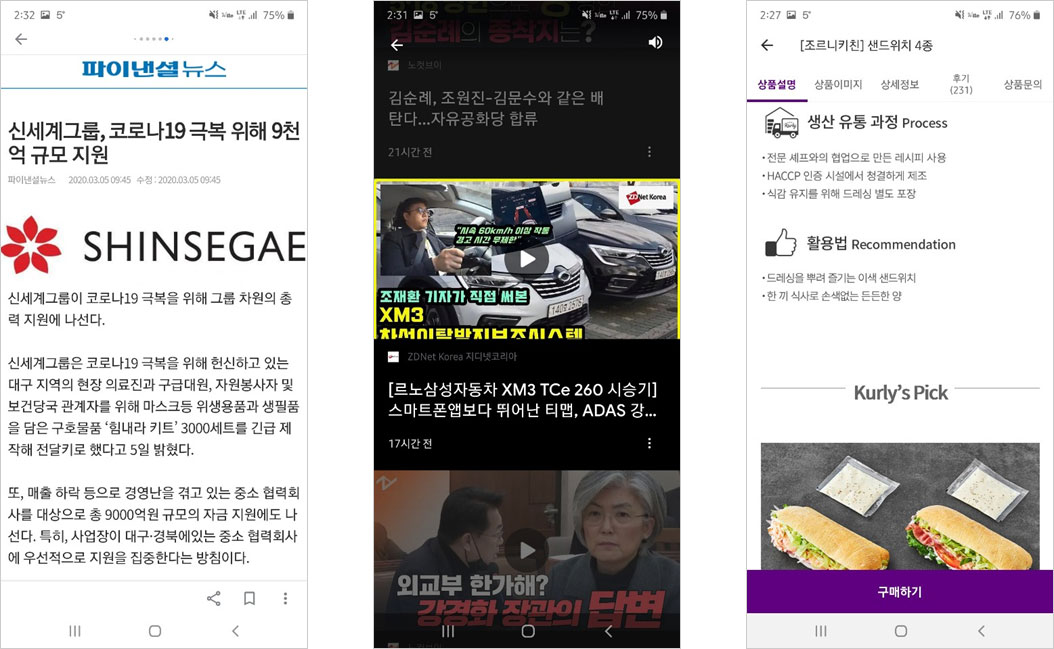
사실 위주의 갱신 주기가 빠른 정보는 원본 위주로 제공하는 것이 좋습니다. 하지만 조회 단계에서 UX 디자이너들은 원본 정보 외에도 큐레이션 정보, 통계 정보, 사용자 후기 등을 제공해 사용자의 판단에 도움을 제공할 수 있습니다.
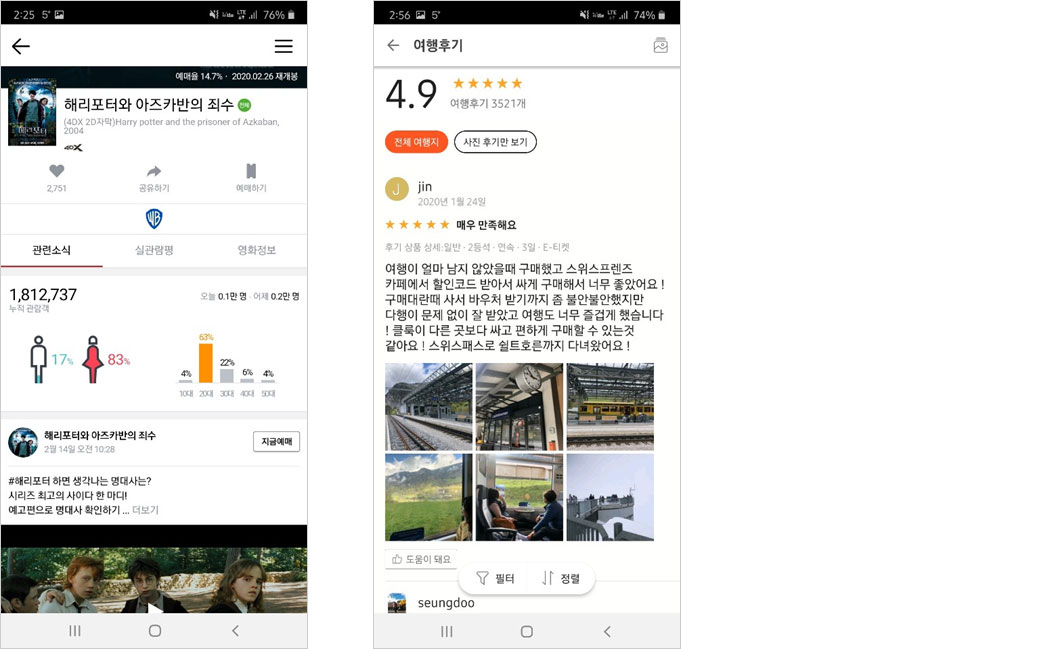
또한 여러가지 인터랙션이나 기능을 결합해 사용자가 본인 의도에 따라 정보를 활용할 수 있는 여지를 제공하는 것도 필요합니다. 대표적으로 CGV는 영화에 대한 통계 정보를 제공해 사용자들이 ‘사회적 검증(Social Validation)’을 스스로 할 수 있도록 했습니다.


반대로 마켓컬리는 원본 외에도 편집된 정보를 추가적으로 제공해 원본 정보만으로는 얻기 힘든 신뢰성을 전달하고 있습니다. 여행 상품 서비스인 클룩은 사용자 후기를 제공해 구매 의사를 돕고 있습니다.
📈 추천이나 인기 순위에선 보조적 지표를 활용!

추천이나 인기 순위 정보를 보여줄 경우에는 사용자들이 쉽게 납득할 수 있는 보조적인 지표를 보여주는 것이 사용자가 정보에 대한 신뢰성을 형성하는 데 유리합니다.
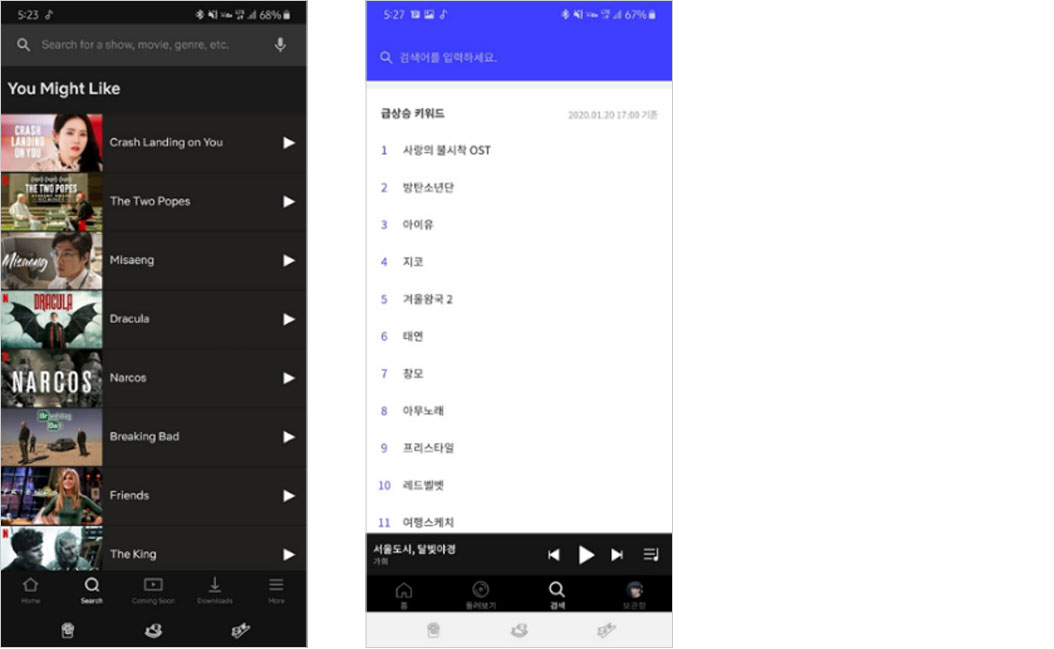
대표적으로 위 자료의 ‘넷플릭스’와 ‘FLO’의 검색 화면은 추천 콘텐츠와 급상승 키워드를 기본으로 보여주고 있습니다. 하지만 그 추천 목록이나 인기에 대한 근거를 확인할 수 있는 지표 자료는 사용자에게 보여주지 않아 신뢰성이 떨어집니다.

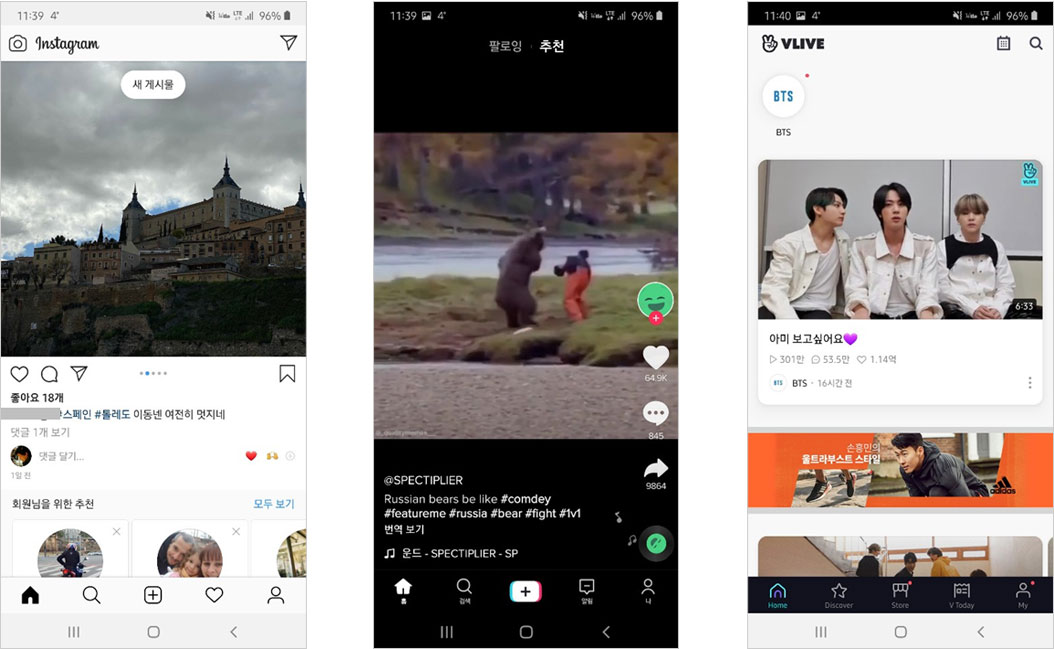
일부 서비스들에선 탐색과 조회가 일체화돼 있습니다. 보여주는 정보가 단순하고, 체계나 구분이 따로 필요하지 않고, 하나의 정보에 주목하는 경험보다는 여러 정보를 오가는 경험이 중요시되는 서비스에선 탐색과 조회를 의도적으로 구분하지 않기도 합니다.
물리적인 구분이 있다고 하더라도 하나의 정보보단 여러 정보를 오가는 경험을 중요시하는 사용자들은 굳이 조회 화면에 들어가지 않아도 탐색 과정에서도 정보를 조회할 수 있기 때문입니다.
🎭 사용자의 의도와 목적을 파악하자!
사용자의 목적이나 조작에 따라 조회 방식이 차별화되는 서비스일 경우, 사용자의 의도를 파악하고 의도에 맞게 인터랙션이 디자인돼야 합니다. 만약 사용자가 조회 과정에서 조작이나 입력을 방해 받는다면, 사용자는 서비스가 부주의하고 무성의하게 제작됐다고 느끼며, 이는 서비스 이탈로 이어질 수 있습니다.


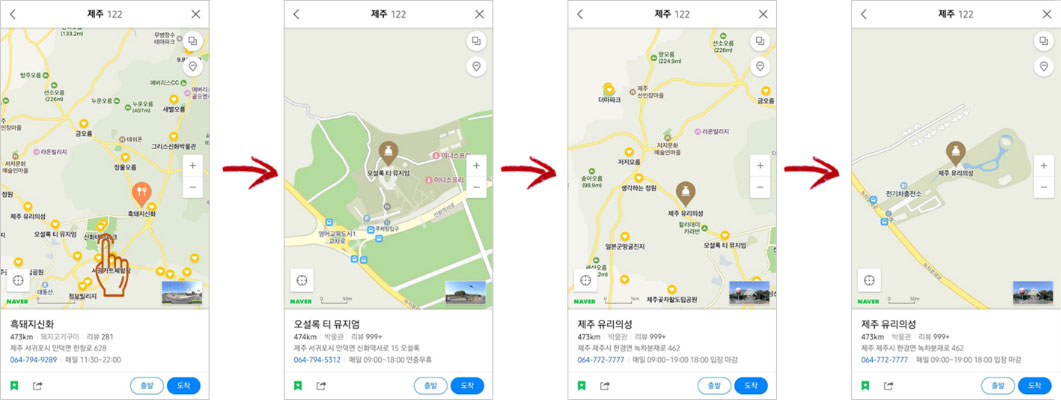
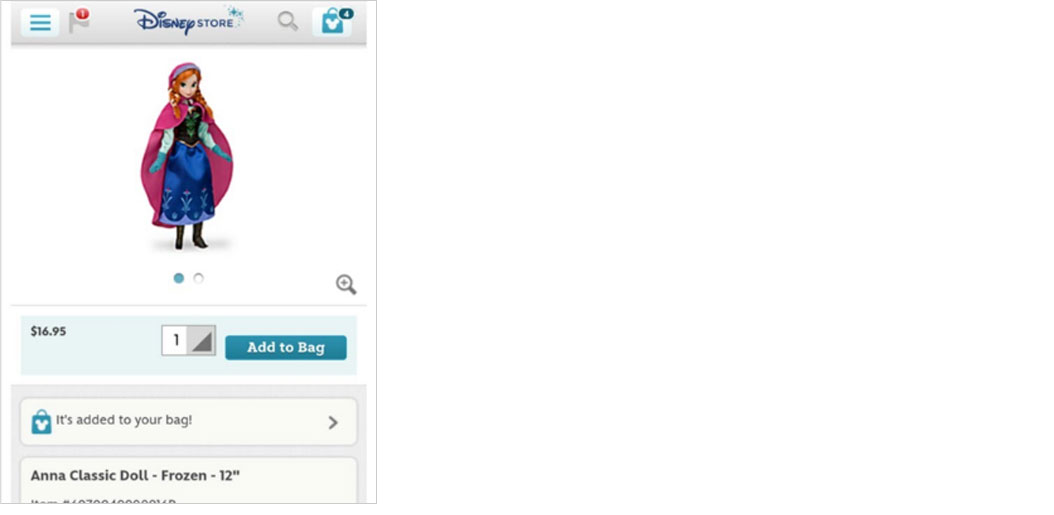
대표적으로 네이버 지도의 경우 특정 장소에서 척도가 원래 보이던 지도와 달라 방향이나 위치 감각이 상실됩니다. 디즈니스토어의 캐릭터샵은 캐릭터 이미지를 2D로만 제공해 360도로 돌려보고 싶어하는 사용자의 니즈를 충족시키지 못하고 있습니다.

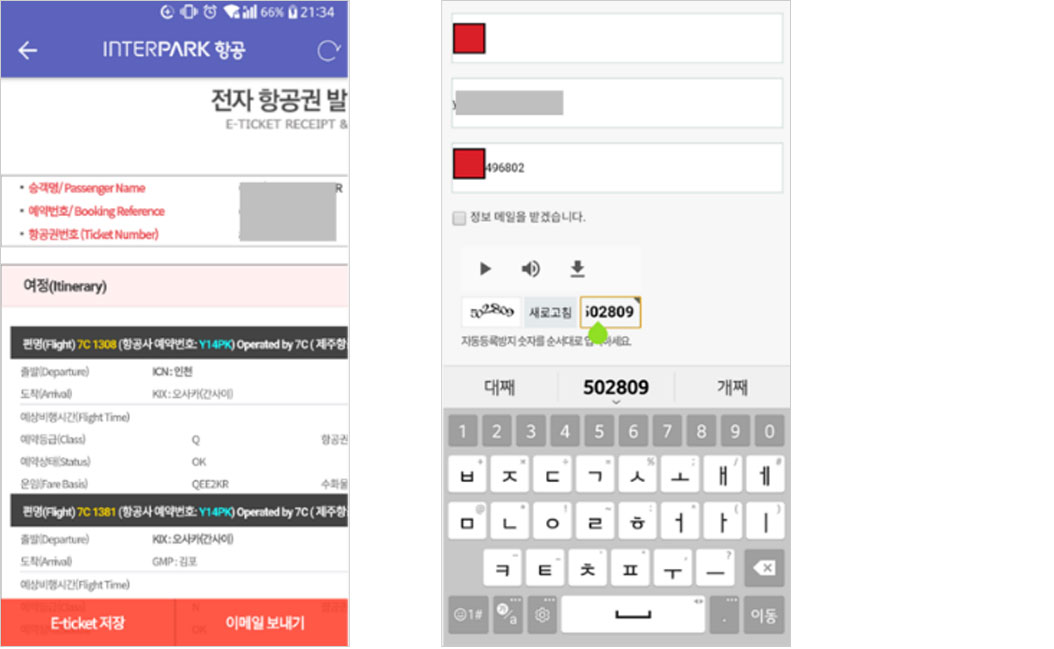
또한 인터파크 항공에선 발급 받은 전자 항공권이 잘려서 보입니다. 화면을 밀거나 세로보기로 전환해도 잘린 부분을 확인할 수 없습니다. 옆의 예시는 자동등록방지 숫자를 넣는 입력상자가 작아서 입력한 코드 중 일부가 가려지고 있습니다. 사용자의 서비스 사용 의도를 제대로 파악하지 못한 겁니다.
👉 원문 링크: UX 기본지식 3가지; UX흐름 – PART3 조회