UX 흐름 속 두 번째 단계: ‘탐색’
UX 흐름을 아시나요? ②
UI·UX 디자인이 궁금하다고요? 🤔 <디지털 인사이트>가 국내외 디자인 기업과 전문가들이 발행하는 자체 콘텐츠 가운데 실무 디자인에 도움이 될 좋은 글을 추려 읽기 좋게 정리했습니다. 원문을 참고하면 더 자세한 내용을 알 수 있어요.
이전 글을 통해서 외부에서 서비스에 접근하는 ‘외부탐색’, 서비스에 사용자가 진입하는 ‘접근’ 단계에 대해 이야기 했습니다. 그렇다면 이제 본격적으로 사용자가 앱 서비스에서 과업을 완수하기 위해 콘텐츠나 기능을 찾는 ‘탐색’에 대해 이야기해볼 차례인데요.
과연 탐색 단계는 무엇이고, 실무자들이 탐색 단계에서 주의해야 할 점은 무엇일까요? 이번 글에서는 UX 디자인 전문 기업 라이트브레인이 이야기하는 UX 흐름 속의 탐색 단계에 대해 알아봅니다.
UX 흐름이 뭐지? 🤔

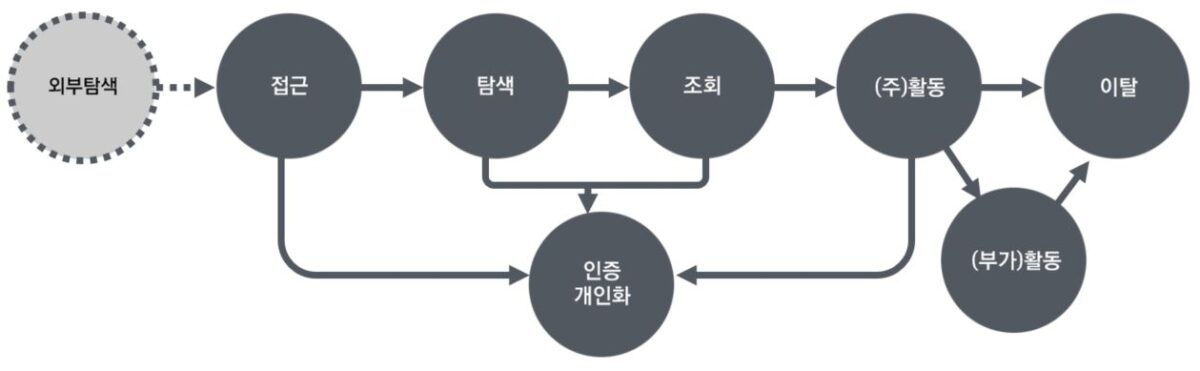
‘UX 흐름’은 사용자가 서비스를 탐색해 접근하고, 과업을 완수해 이탈하는 일련의 과정을 말합니다. 서비스나 기기, 채널에 따라서 다소 차이가 있을 수 있지만, 보편적으로 UX 흐름이란 <외부탐색 – 접근 – 탐색 – 조회 – 활동 – 이탈> 단계로 구성됩니다.
📌 UX 흐름을 잘 구성하면 이런 점이 좋아요!
✅ UX 구조와 원리를 체계적으로 이해할 수 있게 되고, 이를 통해 서비스가 불편하게 느껴지는 원인을 명확히 파악할 수 있어요!
✅ 사용자 니즈를 구체적으로 파악해 서비스 사용을 유도할 수 있어요!
✅ 불필요한 작업 과정을 단축해 시간을 효율적으로 사용할 수 있어요!
🔎 ‘탐색’이 왜 중요하지?
탐색은 사용자가 앱 서비스에 진입해 과업 완수를 위한 콘텐츠 또는 기능을 찾는 단계를 말합니다. 본격적인 UX 흐름의 시작인 만큼 탐색 과정은 UX 흐름 단계들 중에서도 가장 중요한 단계입니다. 때문에 많은 UX 디자이너의 고충이 바로 이 과정에서 나타난다고 말해도 과언이 아닙니다.
탐색은 크게 ‘홈 화면 콘텐츠 탐색’ ‘메뉴를 통한 탐색’ ‘검색에 의한 탐색’ ‘추천에 의한 탐색’ 4가지 종류로 구분할 수 있지만, 많은 앱 서비스가 이 4가지 종류의 탐색을 입맛에 맞게 조합해 각기 다른 탐색 구성을 보입니다.
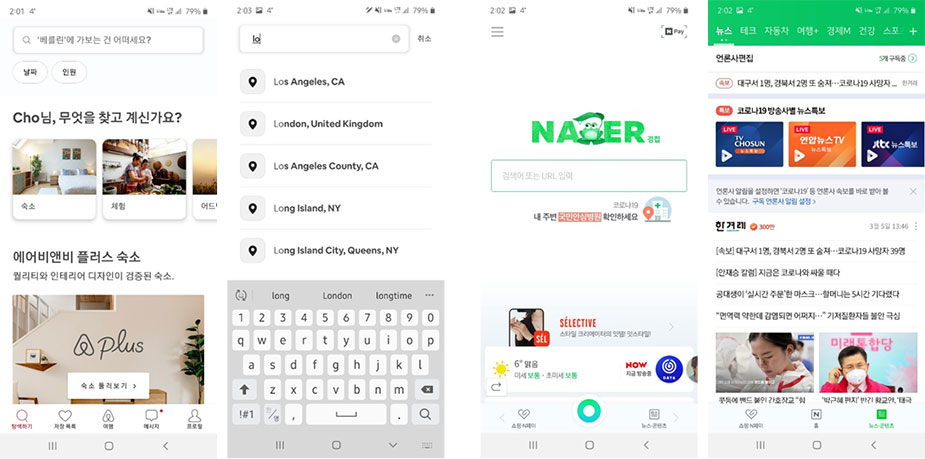
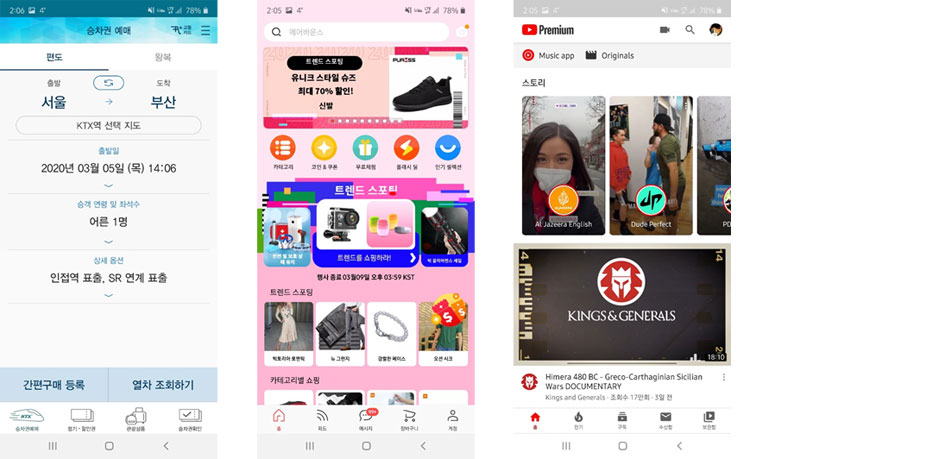
대표적인 예로 ‘에어비앤비’는 홈 화면 콘텐츠 탐색을 강화시키는 방향으로 UI·UX를 디자인했습니다. ‘네이버’는 검색에 의한 탐색을 강화시키는 방향으로 UI·UX를 디자인했죠. 반면 ‘알리익스프레스’나 ‘유튜브’는 사용자의 행동이나 관심사에 따라서 홈 화면이 실시간으로 변경되는 탐색과 추천이 결합된 홈화면 UI·UX 디자인을 갖추고 있습니다.


🖐 탐색에서의 선택과 집중은 신중하게!
위 예시를 보면 얼핏 마음대로 조합해 탐색 구성을 만들어도 좋을 것 같지만, 좋은 UX를 위해선 탐색 구성의 ‘선택과 집중‘을 신중하게 결정할 필요가 있습니다.
실제 앞서 말한 ‘에어비앤비’는 이후 판매 상품의 다양화를 위해 검색 중심에서 홈 화면 콘텐츠 탐색을 강화시키는 방향으로 UI·UX 디자인을 전환했지만, 결과적으로 오히려 메인 상품인 숙소 검색이 어려워졌다는 평가를 받게 됩니다.
앱 서비스의 메인 콘텐츠와 기존 사용자의 니즈를 충분히 고려하지 않은 탐색 구성 변경이 오히려 독이 된 겁니다.
⬅ 뒤로가기 버튼을 명심하자
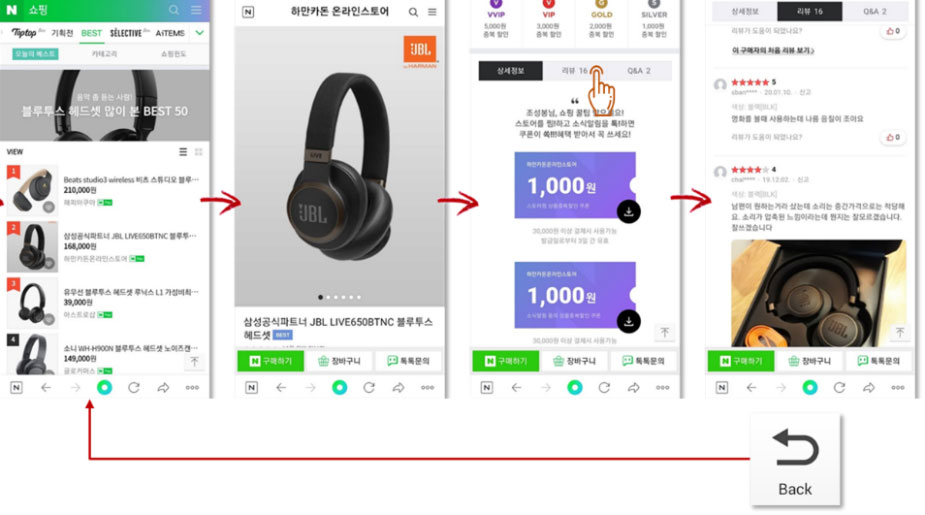
모바일 서비스의 탐색 구성을 작업할 때에는 ‘뒤로가기(Back Key)’ 버튼으로 이뤄진 ‘뒤로가기 탐색’도 중요합니다. 많은 모바일 사용자는 홈 화면이나 이전 단계로 돌아가려고 할 때 PC와 다르게 특정 메뉴나 버튼을 클릭하기 보다는 단순히 뒤로가기 버튼을 누르는 데 더 익숙해져 있기 때문입니다.
이해를 돕기 위해 한 가지 예를 들자면, 사용자가 맘에 드는 상품에 들어가 리뷰를 보다가 뒤로가기를 눌렀을 때 상품 정보가 아닌 목록으로 건너뛰는 것은 잘못된 탐색 디자인입니다. 맥락 상 사용자는 상품 정보 내에서 뒤로 가기를 기대했을 가능성이 더 높기 때문이죠.

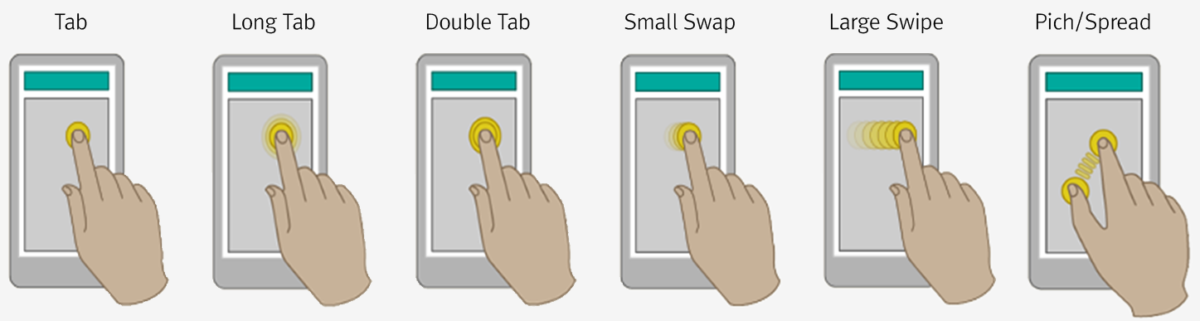
📖모바일 앱 서비스의 탐색에서 사용되는 7가지 주요 제스처들

탐색 과정에서는 단순히 탭하는 것뿐만 아니라 롱탭, 더불탭, 작은 스와이프, 큰 스와이프, 핀치&스프레드와 같이 여러 가지 제스처가 맥락에 맞게 사용돼야 합니다. 특정 목록을 저장하기 위해서 롱탭을 했는데, 아무 일도 일어나지 않는 경우 사용자는 기대와 다른 인터랙션으로 인해서 껄끄러움을 느낄 수 있습니다.
📖 외부 연계 탐색도 중요!
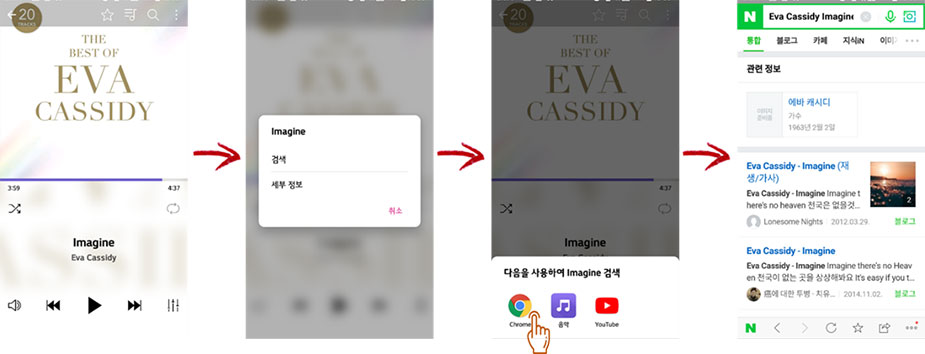
탐색은 서비스 내부에서만 이뤄지지 않습니다. 대표적인 예가 외부의 다른 서비스로 연계되는 ‘외부 연계 탐색’ 입니다. 보통 검색을 하거나 정보를 저장하고, 공유하는 경험이 이러한 외부 연계 탐색에 해당합니다.
실제 아래 예시의 경우 모르는 음악을 듣다가 검색을 누르자 가수와 곡명을 함께 외부 검색 서비스로 보내 곡명만으로 검색했을 때에 비해서 훨씬 정확한 정보를 찾을 수 있는 좋은 UX를 갖추고 있습니다.

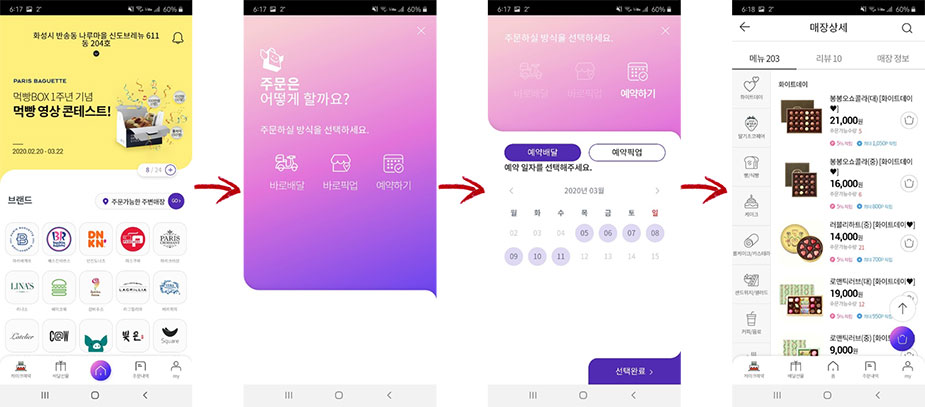
특히 모바일 앱 서비스의 경우 탐색 과정 중에 인증을 요구하거나, 비밀번호 재설정을 요구하거나, 아래 예시와 같이 서비스 제공 방식 선택을 제시하는 등 탐색의 맥락이 불가피하게 끊길 할 때가 자주 있습니다.
아래 해피오더 앱 예시는 브랜드와 메뉴 선택 사이에 주문 방식을 묻는 과정이 바뀌고 사용자의 탐색 맥락이 끊기는 것을 보여주고 있습니다. 좋지 않은 UX의 예시입니다. 서비스 특성상 불가피할 수도 있겠지만, 가급적 UX 디자이너는 외부 연계까지 고려해 탐색 구성을 디자인해야 합니다.

👉 원문 링크: UX 기본지식 3가지; UX흐름 – PART2 탐색