GUI 이해하기 – GUI의 탄생과 변천사
GUI의 탄생과 변천사
이번에는 GUI, 그래픽 유저 인터페이스가 무엇인지 알아볼까 합니다. 그래픽 유저인터페이스를 설명하려면 컴퓨터의 역사를 조금 알아봐야 하는데요. 컴퓨터의 역사가 생각보다 길어서 GUI에 도움이 되는 선에서만 살펴보시죠.

01. UI 이해하기 – 인터페이스란 무엇인가?
02. UI 이해하기 – 인터페이스의 성질
03. GUI 이해하기 – GUI의 탄생과 변천사
04. GUI 이해하기 – 스큐어모피즘과 플랫디자인
05. Interaction 이해하기 – 상호작용의 기본, 소통
06. U.X. 이해하기 – 사용자 경험의 정의
07. U.X. 이해하기 – 경험을 디자인한다는 것
컴퓨터의 탄생

앨런 튜링이라는 유명한 수학자가 있습니다. 전에 개봉한 이미테이션 게임이라는 영화에서도 튜링의 삶을 다루고 있는데요. 영화 스포일러는 아니고 내용을 잠깐 이야기해드릴까 합니다.
세계 2차대전 (1939년 9월 1일 ~ 1945년 9월 2일까지)에서 강력한 역할을 수행하던 에니그마라는 독일군의 암호 생성 기계가 있었습니다. 이 에니그마는 매일 새로운 암호문을 만들어 독일군들에게 지령을 전달하는데, (당연하게도) 암호 생성 기계이니 이것을 외부 국가에서는 절대 해석할 수 없는 내용으로 전달되고 있었고, 다른 나라에서는 이 암호문을 밝혀내고자 혈안이 돼 있었습니다. 역으로 해독하기만 하면 독일 지도부에서 각 군에 내리는 명령과 지침을 파악하고 미리 대응하겠다는 심산이었겠지요. 영화에서는 그 암호 해독 기계를 만들기 위해 노력하는 튜링의 모습을 담고 있습니다.
그리고 이때 튜링이 만든 기계 이름을 봄브(Bombe)라고 합니다. 영화에서는 크리스토퍼라는 이름으로 나오지만 각색된 것이라고 하고요. (영화에서는 마치 천재 수학자가 다른 사람들의 비난을 무시하고 혼자 꿋꿋하게 노력하는 모습으로 나오는데 이것도 사실과는 약간 다른 부분이 있다고 합니다. – historyvshollywood.com/reelfaces/imitation-game 참조)
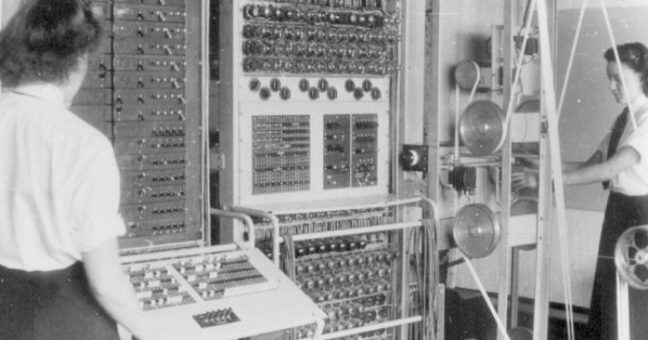
그렇다면 봄브가 최초의 컴퓨터일까요? 그랬으면 좋겠지만…. 위키피디아로 살펴보면 최초의 컴퓨터는 애석하게도 봄브가 아니라고 정의합니다. 개발을 완료한 것은 봄브가 먼저인데 프로그래밍이 가능한, 현대적 개념의 디지털 컴퓨터에 부합하는 장치로서는 콜로서스가 가장 먼저라고 하네요. 에니그마를 해독하는 데 봄브가 공을 세웠고 이후 더 강력해진 로렌츠(Lorenz Sz) 암호 전신기를 깨기 위해 추가로 개발한 것이 콜로서스입니다. 수학자 맥스 뉴먼이 제안하고 엔지니어 토미 플라워스가 설계했으며, 앨런 튜링이 주도했다고 하네요 – (joongang.joins.com/article/707/13504707.html 참조)
Colossus 앨러 튜링과 사과
여담으로 튜링 테스트라고 들어보셨나요? 기계가 인간과 얼마나 비슷하게 대화할 수 있는지 판별하고자 하는 테스트인데요. 이것을 통과하면 기계가 인간과 유사한 지능을 가지고 있다고 부르기로 했습니다. 1950년, 앨런 튜링이 제안한 테스트고 그것을 이미테이션 게임이라고도 부릅니다. 나중에 인공지능 이야기를 하게 되면 좀 더 소개하도록 하겠습니다.
GUI의 탄생과 발전

자, 어쨌든 컴퓨터가 그렇게 탄생하게 됐습니다. 이제 컴퓨터의 인터페이스 이야기인데요. 컴퓨터에서의 인터페이스는 무엇일까요?
지난 글을 통해 인터페이스라는 용어는, 도구를 사용하는 주체를 위해 만들어진 매개체이고 그 매개체를 통해 도구의 본래 목적을 수행할 수 있게 해주는 것을 의미한다고 정의했었습니다. (링크) 다리미의 손잡이처럼 컴퓨터도 사용자가 컴퓨터를 조작하고 소통하기 위해 손잡이가 필요합니다. 이런 손잡이 역할을 하는 것들이 컴퓨터에서의 인터페이스겠지요.

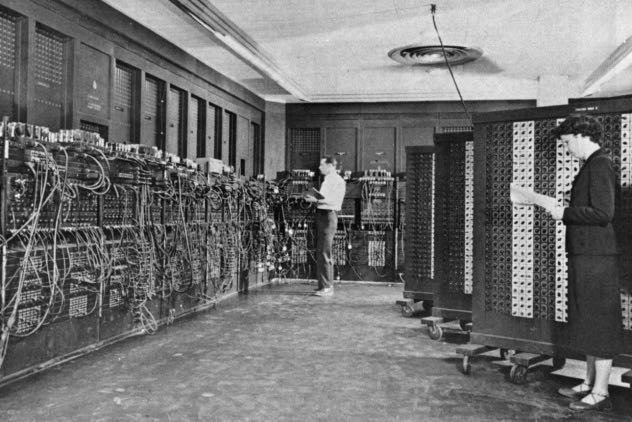
위 사진은 콜로서스 컴퓨터 이후 등장한 또 다른 컴퓨터 에니악 사진입니다. 어릴 적 교과서에서는 최초의 컴퓨터라고 배웠었는데요.
여러 논쟁을 통해 현재는 최초의 컴퓨터가 아니라고 받아들여지고 있어요. (에니악은 원래 대포의 정확한 탄도 계산을 위해 만들어진 기기라고 합니다.) 이미지의 사람들이 지금 컴퓨터와 소통을 하고 있습니다. 소통이 원활하게 되고 있는지 궁금해지는데요. 이때는 컴퓨터와 소통을 하기 위해 배선판에 선들을 배선하는 외부 프로그램 방식이었다고 합니다. 사진에 보시는 저 선들을 뺏다가 꼈다가 하면서 컴퓨터의 회로를 재구성하는 거예요. 그러면 바뀐 회로에 맞게 컴퓨터가 연산을 하고 그 결과를 어딘가에 보여주는 것이죠. 당시에는 어떻게 생각했는지 모르겠지만, 지금과 비교하면 되게 어려운 방식으로 의사소통을 했던 거예요. 컴퓨터는 전자장치고 전기신호로 정보를 전송하니까 사람이 역으로 이해하고 계산해서 컴퓨터에 명령을 내린 거죠.
천공카드 시스템
그리고 1900년대에서 1950년대에 이르기까지는 천공카드나 천공 테이프를 사용했다고 해요. 천공은 한자어로 뚫는다는 의미고요. 저기 보시는 사진의 칸들을 이용해서 자료를 기입하고 자료를 기억하는 등의 작업을 주로 했었어요. 종이에다 구멍을 뚫어서 컴퓨터에 넣으면 컴퓨터가 그 정보를 받아서 계산하는 식이었죠. 에니악 또한 천공카드 방식도 사용했다고 합니다. 저것을 천공카드라고 하는데 저 천공카드가 처음에는 컴퓨터랑 아무 관련이 없는 직조기계에 사용되던 물건이라고 해요. 직조라고 해서 천 짜는 기계 아시죠? 그 기계의 자수 패턴을 천공카드로 입력하면 그 입력된 신호를 받아서 직조가 완성됐다고 해요. 소통 방식은 아직 사람 중심이라기보다 기계에 의사소통하려는 경향이 좀 더 강했다고 판단됩니다.

키보드
그 이후 키보드가 나왔습니다. 1975년에 나온 세계 최초의 개인용 컴퓨터부터 키보드가 컴퓨터에 붙어서 나왔다고 합니다. 컴퓨터에 사용된 최초의 키보드는 지금의 방식이랑 사용성이 좀 달랐다고 해요. 앞에서 봤던 천공카드 있죠? 최초의 키보드는 아무것도 뚫려 있지 않은 카드를 넣고 키보드로 툭툭 두들기면 해당하는 알파벳이나 문구를 뚫어주는 기계장치였고 그 나온 출력물을 이제 컴퓨터에 집어넣어서 사용했다고 합니다.

마우스
그다음으로 등장한 인터페이스가 마우스인데요. 최초 발명은 1968년 더글라스 엥겔바트가 발명한 것이 세계 최초라고 하고. 본격적으로 마우스가 퍼진 건 1984년 애플의 매킨토시 컴퓨터가 출시되고 나서라고 합니다. 처음으로 탑재된 것은 그 전 모델인 1983년 애플 리사였고요. 이때부터 최초로 GUI OS가 탑재됐습니다.
최초의 마우스 컴퓨터에 들어가는 GUI
이게 그 컴퓨터에 들어가는 GUI인데요. 사실 지금이랑 거의 큰 차이가 없어 보여요. 여기서부터 이때까지의 GUI의 틀이 거의 다 잡힌다고 보시면 됩니다. 아이콘이랑 마우스 포인터랑 창 모양 같은 개념들이 생겨났죠. 드래그 앤 드롭도 이때 생긴 거예요. GUI를 더 공부하게 되면 애플이 완전 최초는 아니라는 사실을 알게 돼요. 복사기를 만드는 후지 제록스(제록스 알토)에서 이미 전부터 GUI 운영체제와 마우스를 개발 중이었고 당시 애플의 CEO였던 스티브 잡스는 이 제록스의 연구소를 방문해서 GUI를 처음 보고 제록스랑 기술적 제휴를 맺어서 애플 컴퓨터에도 도입했다고 합니다.
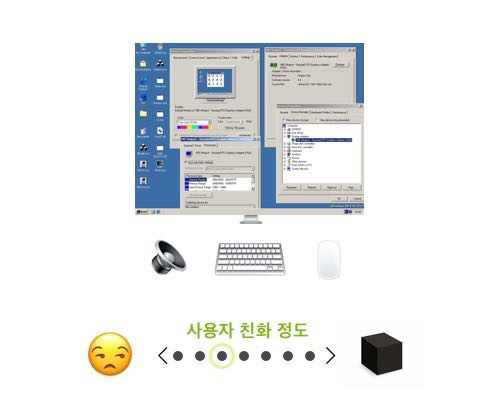
멀티미디어 환경

이제 화면이 컬러가 됐네요. 마이크로소프트에서 만드는 OS들이 대세가 됐습니다. 이제 조작을 넘어서 컬러나 사운드 같은 멀티미디어적인 요소들이 부각되기 시작했어요. 그래픽적 요소들도 강화되고 당시에 원도우에서는 테마 기능이 있었던 것 같아요. 지금도 물론 있는데 창 색이랑 클릭 효과음이랑 시작음, 종료음을 테마에 맞게 바꿀 수가 있었어요. 지금 생각해보면 이게 기능적인 요소라기보다 장식적인 요소들이 많았던 시절이지 않았나 생각합니다. 시장경쟁에서 사용자들에게 이목을 끌어 특정 OS가 우위를 점하기 위한 방향이었을지도 모르겠네요. 어찌 됐건 윈도우 98 때부터 거의 10년 동안 원도우가 거의 모든 것의 표준이 됐어요. 지하철 광고용 스크린에도 윈도우 기반으로 사용될 정도였고요. 지금도 뭐 가끔 지하철에서 블루 스크린이 떠 있는 모습들을 볼 수 있죠.
터치스크린
드디어 2007년 6월 29일 아이폰이 출시됐습니다. 현재 진행형으로 발전 중인 디바이스죠. 이때를 기점으로 스크린을 터치하는 개념이 보편적으로 퍼지기 시작했습니다. 사용자와 소통하기 위해 붙어있던 부잡스러운 보조장치들이 다 스크린으로 들어갔어요. 인터페이스가 기계를 거치지 않고 화면만으로 가능해지게 된 것이죠. 전원이나 볼륨조절 같은 몇 가지 버튼들을 빼고 나머지 물리적인 인터페이스 대부분이 없어지고 GUI로 기능 컨트롤이 가능하게 된 것이에요.

물론 앞에서 커다란 마우스 모양을 보셨던 것처럼 터치스크린도 아이폰 때 갑자기 나타난 것은 아닙니다. 최초의 터치스크린은 1977년 CERN에서 고안을 했고(CERN : 입자물리학 연구소), 멀티터치 기술은 1982년에 토론토 대학에서 개발했다고 합니다. 그런 기술들이 자체적으로 발전을 계속해 오다가 스마트폰 기기에 탑재됐고, 그 덕분에 사용자들은 컴퓨터가 적극적으로 제공해주는 다양한 인터페이스들을 직관적으로, 편리하게 사용할 수 있게 된 것입니다. 다만, 스마트폰 이전에도 이런 인터페이스가 존재하기는 했지만, 사용자 별도의 학습 없이 보편적인 직관성을 제공하는 기기가 아이폰이 처음이었기에 일종의 ‘혁신’으로까지 분류됐고 이후 UI 그리고 GUI에 대한 관심이 다시 뜨거워지게 됐습니다. 이후 정말 다양한 GUI 접근법들이 등장하면서 계속 발전하고 있습니다.
탈 GUI 인터페이스?
아이폰이 처음 나온 지 10년 정도가 지났고, 지금은 더욱더 나은 사용성을 제공하기 위해 새로운 인터페이스들이 개발되고 있습니다. 기왕 여기까지 온 김에 지금의 인터페이스는 어떻고 앞으로는 어떻게 되는지도 간단하게 살펴보도록 하겠습니다.
제스쳐 인식
이것은 아이폰이 나온 지 5년쯤 후에 나온 제품이에요. Leap Motion이라는 스타트업에서 만든 제품인데 제스처를 이용해서 화면에 손을 대지 않고 화면을 조작해요. 영상은 화려하게 잘 만들어서 초기에 반응도 좋고, 크라우드 펀딩도 잘 받았는데 보편적으로 퍼지지는 못했어요. 아직 실제 사용 시나리오가 많이 있지 않아서 이것을 적극적으로 활용하는 응용프로그램이 없다는 점과 기기 정밀도가 떨어져서 전문적인 작업을 하지는 못하는 단점이 있다고 합니다.
보이스 인식 VUI
이것은 최근 들어 많이 보편화하고 있는 인터페이스입니다. 음성으로 조작하는 인터페이스에요. 인공지능, 혹은 머신러닝이라는 용어와 더불어 강력한 주목을 받고 있습니다. 인터넷이 연결된 디바이스에 일반적인 대화체로 질문을 하거나 말을 걸면 온라인으로 연결된 중앙서버에서 정보를 조직해서 사용자에게 정보를 알려주는 방식이에요. 혹은 음악을 재생한다거나 알람을 설정하거나 하는 등 제어도 가능한 것이고요. 시리나 구글 어시스턴트같이 현재 모바일 디바이스를 주도하는 기업에서 많이 밀고 있고요. 관련 기술들이 계속 발전하고 있습니다.

일반적인 용어로는 이것을 VUI라고 부르고 있어요 Voice User Interface의 준말이에요. 일단은 출발점은 콜센터의 전화상담 아시죠? 혹은 음성인식으로 전화 주문한다던가, 그쪽 분야에서부터 시작했는데 인공지능기술이 발달하면서 자연어 처리라던가 이런 기술적인 한계가 많이 해결되니까 이쪽 분야도 정밀한 설계가 필요한 시점이 됐습니다. 그래서 많이들 주목하고 배우고 있는 상황이에요.

관련된 책 중에 이 책이 도움이 많이 됐었는데 관심 있으신 분들은 읽어보셔도 좋을 것 같아요. 영어로 돼 있긴 한데 어려운 용어들은 없어서 찬찬히 볼만 합니다. 구글에서도 이런 음성 인터페이스에 관심이 많이 있는 상태에요. 미국에서는 아마존의 알렉사라는 어시스턴트가 큰 히트를 치면서 미국에서 800만대 이상을 판매했거든요. 아무래도 미국 시장이기도 하고 상당수를 선점해버리면 사람들이 알렉사의 사용성에 익숙해져 버리고 종속되기 쉬워요. 그리고 초기에 앱 시장이 그랬던 것처럼 아마존에도 사용자들이 직접 만들어서 공유할 수 있는 스킬들이 많이 올라오고 있어요. 여기서 말하는 스킬이라는 것은 앱 스토어의 앱과 조금 유사한 개념이라고 생각하시면 됩니다. 뭐 날씨를 물어본다거나 내가 집에 들어가면 뉴스를 읊어달라고 시킨다거나 넷플릭스 영상을 재생한다거나 이런 것들을 사용자들이 직접 스킬을 만들어서 아마존 스토어에 올리는 거예요. 앱스토어 때 애플이 그런 것처럼 아마존이 생태계를 만들려고 하고 있어요.
뇌파 조작 인터페이스 BCI
그리고 이런 것도 있어요. 이건 BCI 라고 공과대학에서 주로 연구 중인 분야에요. 저도 잘 모르는 데 뇌의 주파를 이용해서 사물을 조작하는 인터페이스라고 해요.
돌아와서
인간은 자기네들의 사용하는 도구들을 더 편리하게 사용할 수 있도록 개량을 해가면서 발전시켜왔어요. 컴퓨터 역시 인간이 사용하는 도구의 일부로 역시 인간이 사용하기 편한 형태로 발전을 해왔어요. 한편으로는 성능도 계속해서 발전해왔고요.
사람이 초기 컴퓨터를 사용하기 위해 기계의 언어를 익혀서 천공카드에 구멍을 내서 소통했잖아요? 이제는 컴퓨터가 사람의 언어를 익혀서 사람과 소통을 합니다. 그리고 인간의 뇌를 읽어 들입니다. 사실 이제 거의 뭐 공상과학의 수준까지 온 것인데 실제로 공상과학소설이나 영화에서 보면 컴퓨터가 단순히 도구로 존재하지 않는 경우도 많아요.
인간의 언어를 익히고 나서 나아가서 인간을 뛰어넘는 지능을 갖춘 후 어떻게 행동할지 모르겠다는 불안함이 있는데 근데 그건 어떻게 될지 모르는 일이니까요. 지켜봐야 알 것 같아요.
지금 그런 고민까지는 필요 없고 여러분들은 이제 UI가 무엇인지 인터페이스가 무엇인지 어느 정도는 알게 됐으니 이런 인터페이스를 활용해서 사용자들이 어떤 행위를 만들어 낼 수 있는지에 대해 고민하시면 됩니다.

조성욱
루트임팩트 SPX팀 UX manager