EVENT PASS : SANHOK 마이크로사이트
다양한 기술과, 3D모션, 디자인의 컬래버레이션
다양한 기술과, 3D모션, 디자인의 컬래버레이션
EVENT PASS : SANHOK 마이크로사이트
프로젝트명ㅣEVENT PASS : SANHOK
클라이언트ㅣPUBG
제작사ㅣ더즈인터랙티브
집행일ㅣ2018년 6월 24일
URLㅣsanhok.playbattlegrounds.com
이탈하지 않고 계속 머무르며 흥미롭게 정보를 전달하는 것. 모든 웹사이트의 궁극적인 목적일 테다. 하지만, 기획을 위한 기획, 기술을 위한 기술, 디자인을 위한 디자인이 되었을 때, 이 목적은 쉽게 갈 길을 잃게 된다. 콘텐츠를 위한 기술과 디자인을 지향하고 싶다면, 기획과 기술 그리고 디자인의 시너지가 돋보이는 ‘EVENT PASS : SANHOK 마이크로사이트’ 구축 프로젝트를 살펴보자.
정보의 밸런스를 맞추기 위해
지난 6월, 배틀그라운드의 신규 맵인 사녹맵이 출시됨과 동시에 ‘EVENT PASS’라는 신규 콘텐츠 소개를 위해 ‘EVENT PASS : SANHOK 마이크로 사이트’를 제작하게 됐다. 특히나, 이벤트 패스에는 유료로 진행하는 버전이 있었기 때문에 커뮤니티의 반감을 최소화하기 위해 ‘사녹맵과 함께 온 새로운 콘텐츠’라는 인식을 심는 것이 중요했다.
또한, 새롭게 출시되는 사녹맵 소개의 비중도 동시에 고려해야 했기 때문에 이벤트 패스와 사녹맵에 대한 소개를 밸런스 있게 웹사이트에 풀어내는 것이 중요한 과제였다. 기술, 디자인, 기획 각각의 측면에서 이번 프로젝트를 어떻게 풀어냈는지 자세히 살펴보자.
① 기획_
사녹맵과 이벤트 패스 정보를 직관적으로 노출할 것
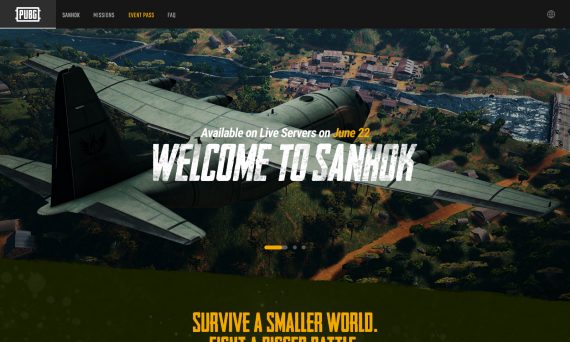
먼저, 사녹맵 소개를 웹사이트 상단 부분에 배치했다. 배틀그라운드의 기존 맵에서 없었던 사녹맵만의 특징을 네 가지로 정리해 영상과 함께 설명글로 노출했다.
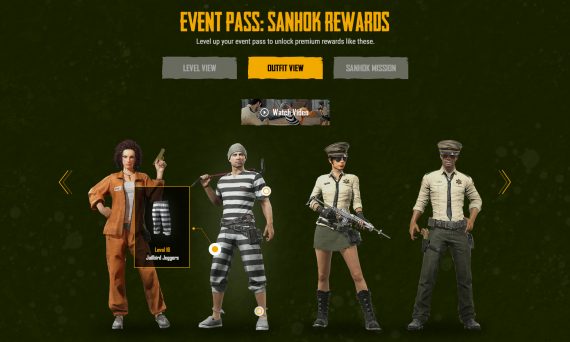
이벤트 패스는 해당 콘텐츠에서 제공하는 아이템을 한눈에 볼 수 있도록 직관적으로 구성했다. 예컨대, 실제 게임 캐릭터가 장착한 이벤트 패스 아이템을 마우스로 오버하면 아이템 레벨과 이름, 이미지가 노출되게 한 것이다.
② 디자인_
신규 사녹맵이 충분히 드러나도록
배틀그라운드에서 새롭게 선보이는 사녹맵과 이벤트 패스에 대한 기대감을 자연스럽게 전달하려 했다. 이에, 웹사이트의 전반적인 비주얼 테마는 사녹맵으로 풀어내 시선을 사로잡은 뒤, 주된 콘텐츠는 이벤트 패스 소개로 구성했다.
③ 기술_
WebGL을 이용해 마치 게임 속의 한 장면인 듯 동적으로
웹사이트에 적용한 기술의 가장 큰 특징은 웹지엘(WebGL)을 사용했다는 것이다. 웹지엘은 게임을 설치하거나 모바일앱을 설치해야 느낄 수 있는 3D 콘텐츠를 PC·모바일 웹상에서도 인스톨 프로그램 없이 구현되도록 만든 기술이다. 웹사이트에서 마우스 오버를 하거나 모바일에서 디바이스를 기울이면 요소들이 3D로 만들어진 것처럼 생동감 있게 움직이게 한다.
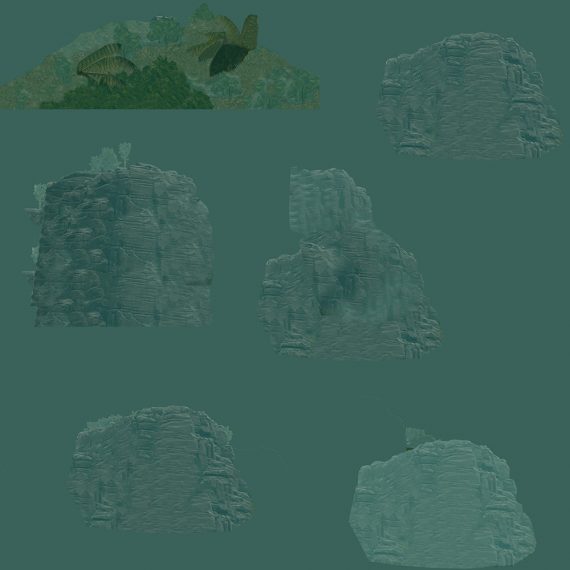
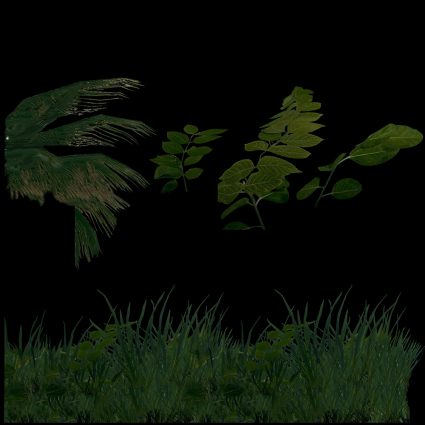
이번 웹사이트 키비주얼에 웹지엘을 적용해 마치 게임에 접속한 듯 동적인 느낌을 구현했다. 또한, 웹상에 구현한 만큼 가벼워야 하기에 2D의 사녹 키비주얼을 조각조각 잘라, 각 잘라진 이미지에 모션을 주었다, 마우스로 움직이면 마치 게임상에서 사녹맵을 돌아보는 듯한 이미지를 구현한 것이다. 이미지는 사녹맵의 특징을 잘 드러내는 이미지 세 컷을 배치했다.
기술을 위한 기술이 되지 않도록
이번 프로젝트 처럼 정보전달을 위한 웹사이트를 구축할 때 가장 중요하게 고려하는 점은 무엇일까. 강주연 더즈인터랙티브 대리는 “단순 정보 전달에 집중되어 비교적 단조롭게 디자인 되어지는 사이트와는 차별성을 두고 싶었다”며, “사용자가 웹사이트에 들어와 바로 이탈하지 않도록 곳곳에 모션감과 사녹맵에 대한 기대감을 디자인으로 풀어냄과 동시에 방문자로 하여금 충분한 정보를 습득하도록 했다.”고 강조했다. 기획과 디자인 그리고 기술은 사용자와 콘텐츠를 효과적이고 흥미롭게 연결시켜야 함을 느낄 수 있는 대목이기도 하다. 콘텐츠를 효과적으로 전달하기 위해 웹지엘로 키비주얼을 작업하는 과정을 이어지는 내용에 자세히 담아봤다.
제작사 인터뷰
강주연 더즈인터랙티브 기획팀 대리
Q. 프로젝트를 진행하며 가장 중점적으로 두었던 사항은 무엇인가요?
웹사이트 키비주얼에 적용한 사녹맵을 웹지엘로 구현해 새로운 콘텐츠 소개에 대한 정보를 지루하지 않게 풀어내고자 했습니다.
Q. 개발자/디자이너/클라이언트 등과의 협업 과정은 어떠했나요?
기획, 디자인, 개발 등 이번 프로젝트를 담당한 작업자들이 각자의 분야에서 퀄리티 있는 결과물을 내기 위해 노력했습니다. 결론적으로 함께 했을 때 시너지가 나는 작업이었습니다. 클라이언트(펍지) 담당자분들도 저희의 작업을 믿고 맡겨주시고 빠른 협조로 진행이 원활하게 이뤄졌습니다.
Q. 이번 프로젝트에 대한 소감을 말씀해주세요.
촉박한 스케줄이었지만, 저희가 진행할 수 있는 많은 기술들을 웹사이트에 최대한 녹여냈습니다. 결론적으로 클라이언트의 만족과 웹사이트에 들어온 사용자의 만족을 동시에 얻은 작업이었습니다.
CASE STUDY
배틀그라운드 사녹맵 WebGL 제작 과정
배틀그라운드 사녹 WebGL 프로젝트의 이슈는 다음과 같다.
① 소스 이미지 한 장으로 2.5D 느낌을 표현해야 한다.
② 공간에 깊이감을 표현해야 한다.
③ 웹과 모바일 모두 가볍고 쾌적하게 동작해야 한다.
* 최종결과물
* 제작 과정