[프로젝트 Zip] 2024년 상반기 프로젝트 핵심 요약 ①
한화그룹 리뉴얼 등 프로젝트 3편 정리
올해도 다양한 프로젝트가 세상에 공개됐습니다. 잘 만든 프로젝트는 그 자체로 훌륭한 스터디 자료지만, 매번 시간을 쪼개 분석할 수는 없는 노릇이죠😅 그래서 준비했습니다. <디지털 인사이트>가 잘 나가는 프로젝트를 모아 핵심만 요약했습니다. 더욱 자세한 내용은 심층 분석 콘텐츠를 통해 확인할 수 있어요.
👉 다음 콘텐츠: [프로젝트 Zip] 2024년 상반기 프로젝트 핵심 요약 ②
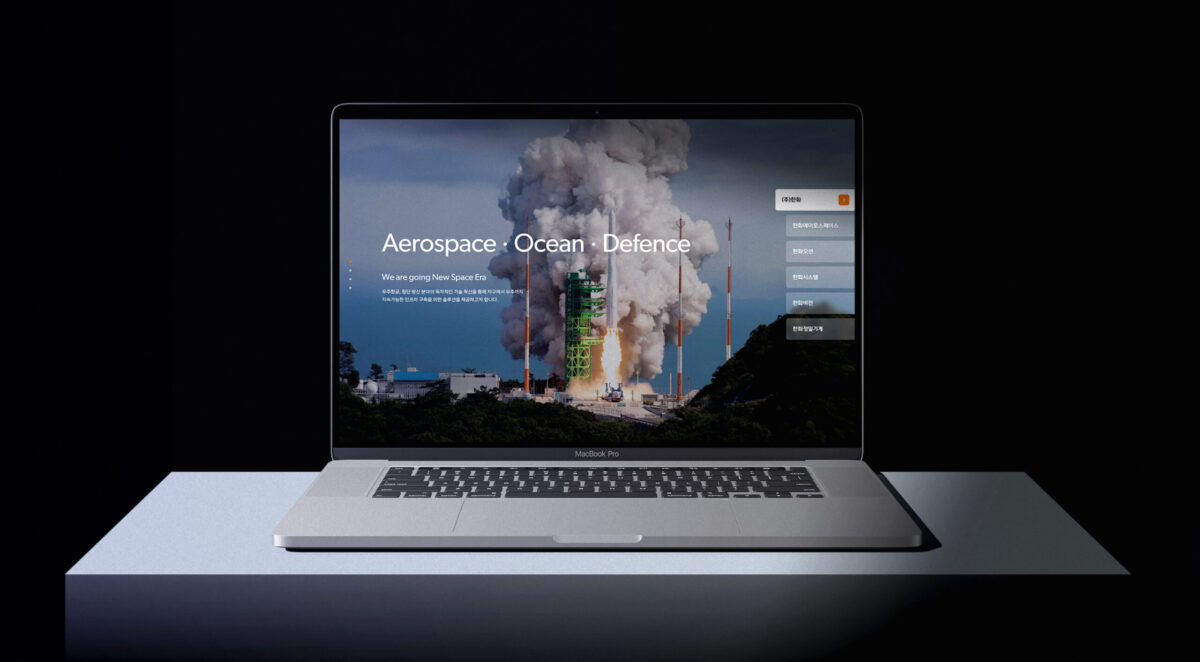
1️⃣ 한화그룹 국문 플랫폼 리뉴얼

1. 프로젝트명: 한화그룹 국문 플랫폼
2. 클라이언트사: ㈜한화
3. 대행사(제작사): 더즈인터랙티브
4. 오픈일: 2024년 02월 07일
5. URL: https://www.hanwha.co.kr/
📌 제작 배경
한화그룹은 수많은 계열사를 지닌 거대 그룹. 덩치가 커지자 계열사를 통합해 일관된 톤 앤 매너로 소개하는 웹사이트의 필요성이 높아졌다.
📌 프로젝트 목표
각 계열사의 비전과 뱡향성을 명확하게 설명하는 동시에 전체적인 통일성을 살릴 것.
📌 어떻게 제작했나?
✅ 텍스트 대신 비주얼: 한화그룹의 브랜드 메시지와 아이덴티티를 시각적으로 보여주기 위해 텍스트를 줄이고 이미지와 영상 등 그래픽 요소를 적극 사용함.
✅ 디자인 가이드 재정립: 컴포넌트부터 UX 라이팅, 톤앤매너를 고려한 웹사이트 디자인 가이드를 새롭게 정립해 제각각이던 계열사 웹사이트 디자인을 통일함.
📌 결과는?
웹사이트 리뉴얼 결과 이전과 비교해 사용자 수 및 트래픽이 각각 60%, 75% 증가함.
💬 Di 한마디
“백 마디 말보다 영상 하나가 더 강력하더라”
👉 프로젝트 심층 분석 콘텐츠: “비주얼로 완성한 브랜드 아이덴티티” 한화그룹 웹사이트 리뉴얼
2️⃣ 컴투스프로야구 2024 캠페인

1. 프로젝트명: 컴투스프로야구 2024 캠페인
2. 클라이언트사: 컴투스프로야구
3. 대행사(제작사): TBWA KOREA(제작사: 엘리먼트)
4. 오픈일: 2024년 03월 09일
5. URL: https://www.youtube.com/watch?v=6Unyx9RDgcc
📌 제작 배경
팬데믹 이후 침체를 맞이한 국내 프로야구 시장. 야구 팬의 감소는 장기적으로 야구 게임 유저의 이탈로 이어질 수밖에 없다고 판단한 컴투스프로야구는 야구 팬을 경기장으로 끌어 들이기 위한 캠페인을 기획했다.
📌 프로젝트 목표
프로야구 시장의 활성화를 통해 자연스럽게 야구 게임에 대한 관심을 높일 것.
📌 어떻게 제작했나?
✅ 감성 자극 전략: 직캠, 중계 영상 등 날 것의 소재를 적극 사용했으며, KBO와 협력을 통해 각 구단과 유명 선수들의 영상을 함께 제작. 캠페인의 진정성을 살렸음.
✅ 공감할 수 있는 메시지: 게임의 퀄리티나 기능 등 표면적인 후킹 요소 대신 ‘우리가 왜 야구를 사랑하는지’ ‘왜 야구 게임을 하는지’와 같은 본질적인 메시지를 녹여내 프로 야구 시장의 활성화를 유도.
📌 결과는?
5월 기준 컴프야 2024 캠페인의 유튜브 누적 조회수는 1400만. 캠페인 공개 직후 ‘야구, 좋아하세요?’라는 메인 카피가 야구 팬덤 사이에서 밈으로 유행하는 등 프로 야구 활성화에 기여했다는 평가.
💬 Di 한마디
“캠페인 목표가 특정 산업의 활성화? 확고한 일인자만이 시도할 수 있는 전략”
👉 프로젝트 심층 분석 콘텐츠: 야구 찐팬이 게임 광고를 만들면 벌어지는 일
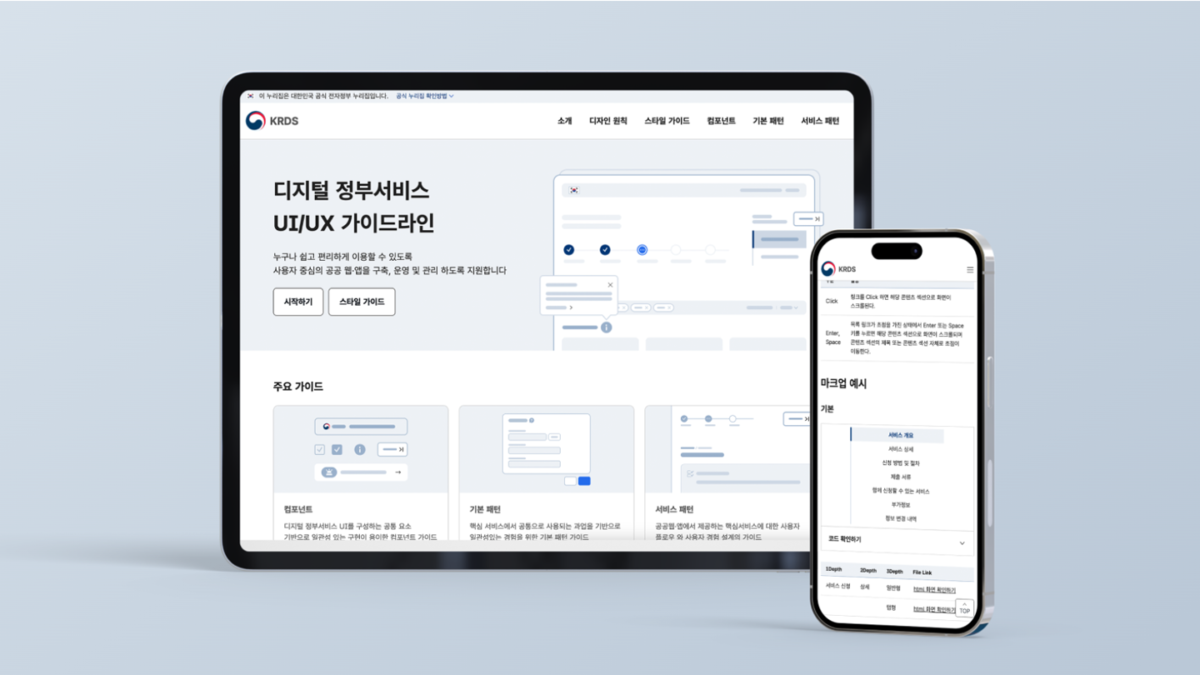
3️⃣ 범정부 UI·UX 가이드라인 개발

1. 프로젝트명: 범정부 UI·UX 공통가이드 개발 및 적용
2. 클라이언트사: 행정안전부, NIA
3. 대행사(제작사): 플립컨소시엄(플립커뮤니케이션즈, 에스앤씨랩, 유저커넥트)
4. 오픈일: 2024년 04월 02일
5. URL: https://uiux.egovframe.go.kr/guide/index.html
📌 제작 배경
불편하고 통일되지 않은 정부기관 웹사이트는 꾸준히 문제로 지적됐음. 행정안전부와 한국지능정보사회진흥원은 정부기관 웹사이트에 공통적으로 사용될 수 있는 ‘범정부 UI·UX 가이드라인’을 개발하기로 했다.
📌 프로젝트 목표
누구나 사용하기 쉬운 정부기관 웹사이트 가이드라인 제작하기.
📌 어떻게 제작했나?
✅ 유니버셜 디자인 접근법: ‘스타일’ ‘기본 패턴’ ‘컴포넌트’ 등 3가지 가이드라인 통해 컬러, 타이포, 쉐입, 아이콘, 헤더, 배너, 푸터 등 UI 필수 구성요소에 대한 기준 제시. 또 핵심 서비스의 패턴과 HTML 코드 구조까지 규칙을 정해 사용성 개선과 일관성을 갖출 수 있도록 함.
📌 결과는?
아직 모든 정부기관에 적용되지 않은 만큼 개선 여지가 남아있지만, “원하는 서비스를 찾기 쉬워졌다”는 초기 사용자 반응을 얻는 데 성공함.
💬 Di 한마디
“아무리 좋은 가이드라인도 적용되지 않는다면 무쓸모”
👉 프로젝트 심층 분석 콘텐츠: “어떻게 만들어졌을까?” 범정부 UI·UX 가이드라인 개발 비화