좋은 GUI가이드라인을 위한 Tip
신입사원들을 위한, GUI가이드의 정의와 좋은 GUI가이드 작성 팁!
GUI GUIDLINE
요즘은 다양한 가이드 툴로 인해 제 신입시절과는 상황이 많이 달라져 가이드의 중요성을 망각하는 경우가 늘어가는 듯 해 아쉬움이 생깁니다. 언젠가는 GUI가이드 문서 작업이 필요 없는 시기가 올 것입니다. 그래도 GUI가이드라인 문서 작업만큼 GUI에 대해 깊게 공부할 수 있는 기회가 없다고 저는 생각합니다. 그래서 신입사원들을 위해 GUI가이드라인이 무엇인지, 그리고 좋은 GUI가이드 문서를 작성하기 위한 팁을 알려 드리려 합니다.

GUI(graphical user interface) 디자이너분들이라면 한 번쯤은 들어보고 경험했을 GUI 개발 가이드라인. 처음 접하게 되면 어떻게 해야 할지도 모르겠고 이러한 문서 작업을 하기 위해서 내가 디자인을 시작했나 하는 생각이 들기 마련입니다. 또한 GUI가이드라인에 대해 알려주는 곳이나 얻을 수 있는 정보는 극히 제한적입니다. 그렇기 때문에 더욱 신입디자이너분들이 GUI가이드라인을 막막하게 느끼고 가이드라인으로 디자이너 직무에 많은 회의감을 가지는 듯 보였습니다.
저 또한 신입사원시절 하루에 몇 십장씩 추가, 수정되는 GUI가이드라인에 부담감을 느꼈고 디자이너로서의 업무가 맞는 건지 많이 고민했던 시절이 있었습니다. 그런데 요즘은 다양한 가이드 툴로 인해 제 신입시절과는 상황이 많이 달라져 가이드의 중요성을 망각하는 경우가 늘어가는 듯 해 아쉬움이 생깁니다.
언젠가는 GUI가이드 문서 작업이 필요 없는 시기가 올 것입니다. 그래도 GUI가이드라인 문서 작업만큼 GUI에 대해 깊게 공부할 수 있는 기회가 없다고 저는 생각합니다. 그래서 신입사원들을 위해 GUI가이드라인이 무엇인지, 그리고 좋은 GUI가이드 문서를 작성하기 위한 팁을 알려 드리려 합니다.
GUI가이드라인이란?
내가 한 디자인이 원하는 결과대로 개발될 수 있게 해주는 개발자와 디자이너가 소통하는 문서입니다. 아무리 멋진 디자인을 하더라도 개발과정에서 잘못 이해하거나 표현한다면 그 결과물은 생각하지 못했던 전혀 다른 결과물로 나오게 될 것입니다. 그래서 저는 가이드 업무가 디자이너에게 있어 디자인 만큼이나 중요한 역할을 한다고 생각합니다. 이러한 가이드 문서는 상황에 따라 다르긴 하지만 크게 두 가지로 구분됩니다.
첫째는 공통적인 요소들을 정리하는 공통가이드로 ‘Win-set Guide Line’, ‘Common Guide Line’, ‘Principle Guide Line’ 등 다양한 이름으로 불립니다. 불리는 명칭은 다르지만 공통적인 부분을 정의한다는 목적은 동일합니다.
두 번째는 각각의 요소들의 위치와 화면을 정의하는 상세 가이드입니다. 공통적인 요소들이 모두 정리가 됐다면 그 요소들을 어디에 어떻게 쓸지 알려주는 문서입니다. 경우에 따라 두 문서가 하나의 문서로 나갈 때도 있고 더 다양하게 세분화 되기도 합니다.

GUI가이드라인의 답은 없습니다
가이드라인에서 수치값이라던지 이미지 리소스 등의 정답은 존재합니다. 하지만 가이드라인은 개발환경, 개발자의 성향, 업체마다의 방식에 따라 달라지는 것이라 이렇게 가이드를 진행하는 것이 정답이라고 할 수 없습니다. 이러한 이유로 ‘가이드문서는 이렇게 작성하는 것이 맞다’라고 할 수 없습니다.
정답은 없지만 좋은 GUI가이드라인은 있습니다
가이드라인 문서는 단순히 요소들의 위치값과 그에 맞는 리소스를 만드는 작업이 아니라 GUI디자인의 최종 결과물이라는 것을 알고, 내가 디자인한 결과물이 완성도 높게 나올 수 있도록 상세하게 나의 생각을 담아 낸 문서가 좋은 가이드 문서입니다. 그렇기 때문에 좋은 가이드 문서를 만들기 위해서는 해당 프로젝트를 완벽하게 이해하고 있어야 합니다. 각 요소들이 어떠한 피드백을 가지고 어떠한 방식으로 위치할 것인지, 왜 이 요소들은 여기에 위치 해야 하는지, 가변적인 화면에서 어떠한 위치에 자리 잡을 것인지 등등 모든 사항을 고려하고 가이드를 진행해야 최종 결과물이 내가 원했던 방향으로 개발될 것입니다. 가이드 문서 작성을 사람이 하듯 가이드 문서를 보는 개발자 또한 사람입니다. 그렇기 때문에 한 장에 모든 정보를 담기보다 장수가 늘어나더라도 보기 편하게 정보들을 묶고 정리해줄 필요가 있는 것입니다. 이것 또한 GUI작업이라 생각할 수 있습니다. 이렇게 문서만으로도 최종 결과물이 내가 생각한 방향과 동일 하게 나온다면 그것이 좋은 가이드입니다.
크게 보고 크게 생각해야 합니다
신입디자이너들에게 가이드 업무를 진행시켜보면 초반에 가장 많이 하는 실수가 정지된 화면이라 생각하고 한 화면씩 가이드를 진행하는 것입니다. GUI디자인이라는 것이 정지된 화면이 아닙니다. 제작된 모든 페이지들은 하나로 연결돼있고 이 모든 페이지들이 하나의 GUI디자인 입니다. 그렇기 때문에 한 장 한 장 보는 것이 아니라 전체를 보고 이해해야 합니다. 이때 설계 문서가 있다면 같이 보며 이해하는 것이 좋습니다.

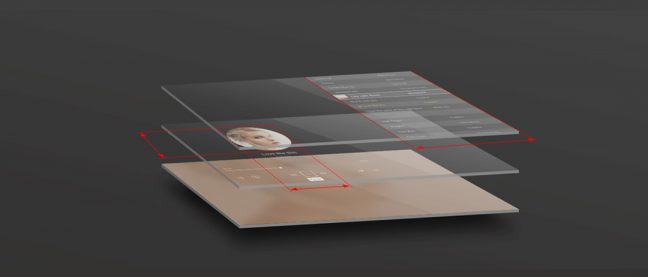
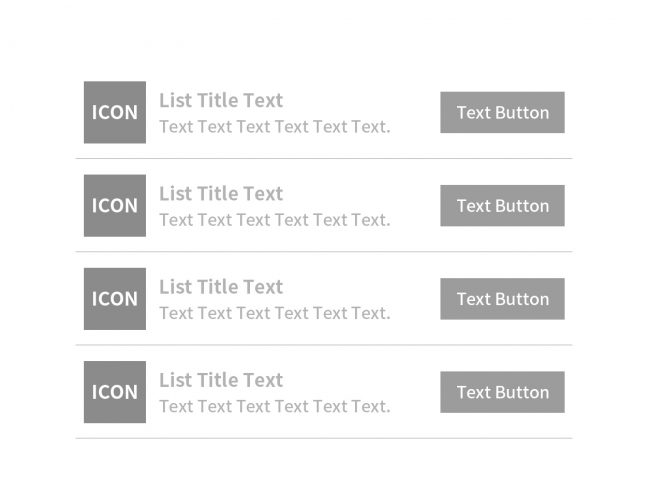
또한, 각 요소들이 어느 곳에 속해 단위를 이루고 있는지 파악하는 것이 중요합니다. 예를 들어, 다음과 같은 리스트를 가이드 할 경우를 가정해 보겠습니다.

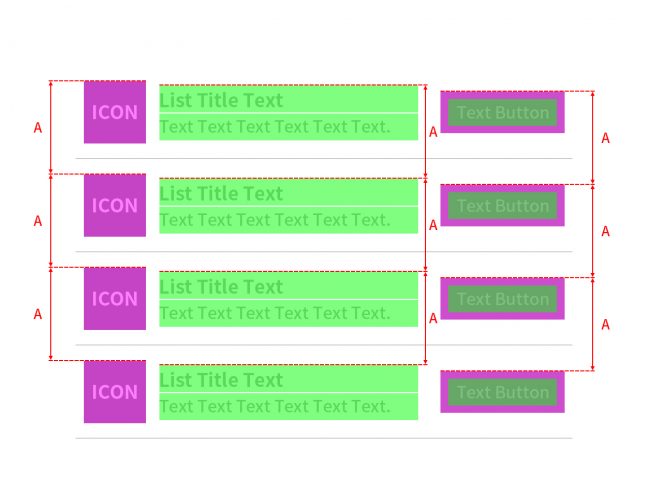
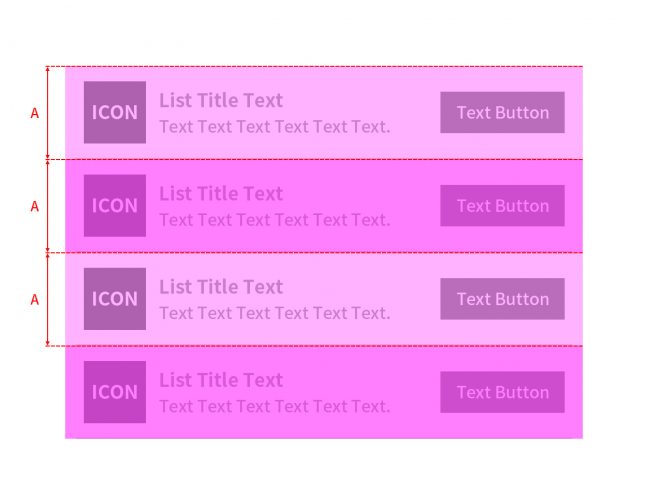
신입디자이너에게 처음 가이드 업무를 진행시켜보면 이렇게 아이콘 따로 텍스트 따로 버튼 따로 간격을 표시하고 가이드 하는 모습을 종종 봤습니다. 이러한 가이드가 틀린 것은 아닙니다. 하지만 조금 더 크게 본다면 아이콘과 텍스트, 버튼은 하나의 기능을 이루고 있는 하나의 요소인 리스트가 됩니다. 이렇듯 한 리스트가 동일한 간격으로 나열되어 있는 상태이니 당연히 그 안의 요소인 아이콘, 텍스트, 버튼은 동일한 간격을 가지게 됩니다. 그러니 다음 장과 같이 정의할 수 있을 것입니다.

이렇듯 좋은 GUI가이드라인 문서 작성을 위해서는 한 장 한 장이 아닌 전체를 보고, 요소 요소들보다 그 요소들이 모여서 이루는 기능을 파악하고 묶어주는 능력을 키워야 합니다.
공통된 요소를 찾으세요
공통 요소들을 찾아 정리하는 것이 문서를 만드는 데 꼭 필요하지는 않지만 나중에 수정 작업이나 추가 작업에서 용이하게 사용됩니다. 하지만 이렇게 가이드문서를 정리하면 한 장으로 끝날 수 있는 내용을 여러 장으로 정리하게 됩니다. 그렇기 때문에 간단한 작업에서는 이러한 작업을 하지 않는 경우도 있습니다.

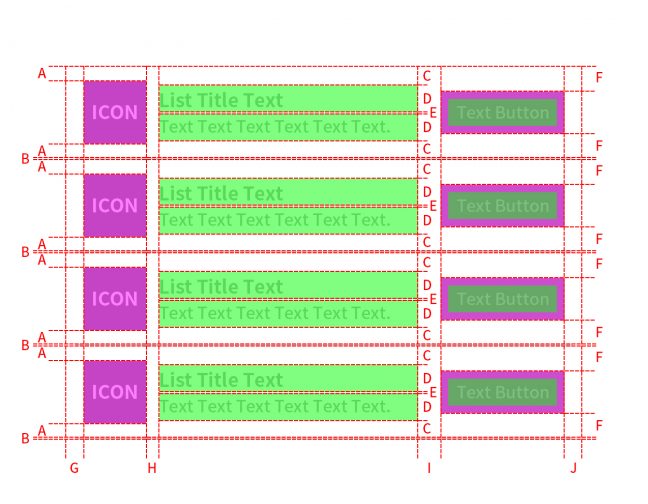
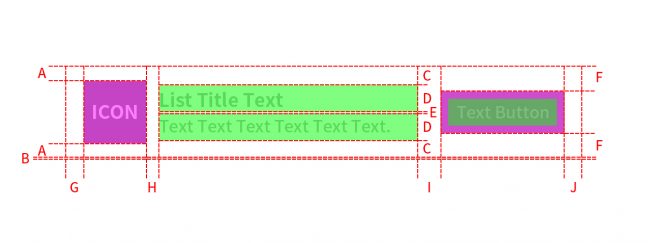
위의 가이드를 자세히 보면 우측과 같은 하나의 리스트가 반복적으로 사용되고 있습니다.

이러한 공통적인 요소들을 찾아 모아둔 가이드가 앞서 이야기한 공통 가이드입니다. 공통가이드는 마치 웹 코딩에서 html의 css 같은 역할을 합니다. 웹 코딩에서 css는 꼭 있어야 하는 것은 아니지만 대부분 사용하고 있습니다. 그 이유는 효율성 때문입니다.
예를 들어, 아이콘의 크기가 변경됐다고 가정했을 때 이전 가이드에서는 A의 여덞 개 값을 모두 변경해 줘야 합니다. 하지만 위의 가이드라면 A 두 개만 수정되면 됩니다. 예시에서야 여덞 개이지만 가이드 문서가 100장를 넘어 갈 경우를 생각해 보세요.
이러한 공통가이드를 작성하기 위해서는 정말로 해당 프로젝트를 전반적으로 이해하고 각 요소들에 대해서 모두 알고 있어야 합니다. 때문에, 사실 빠른 시간에 작성한다는 것은 아주 어려운 일입니다. 만일 자신이 공통가이드를 만들 수 있다면 벌써 가이드 전문가라고 생각하셔도 될 것입니다.
가이드를 이해할 수 있어야 GUI전문가라고 할 수 있습니다
아무리 예쁜 디자인도 사용성이 확보되지 못하고 개발이 불가능하다면 좋은 GUI디자이너가 될 수 없습니다. GUI라는 것이 아트웍이 아니기 때문입니다. 좋은 GUI디자인을 위해서는 그에 따르는 전문적인 지식과 경험이 필요합니다.
그중 지식과 경험을 쌓기 가장 좋은 작업이 GUI가이드라인 작업이라고 저는 생각합니다. 사실 문서 작업이라는 것이 아무리 열심히 해도 크게 티가 나지도 않고 힘들고 어려운 일입니다. 그렇다고 이러한 일을 ‘어떻게 피해 갈까?’가 아니라 ‘어떻게 하면 더 빨리 더 잘 할 수 있을까?’를 고민해 보는 것은 어떨까요? 가이드 업무가 숙달된다면 GUI디자인 작업에 있어 이것이 개발 가능한지 사용성에 문제가 없는지 쉽게 파악할 수 있게 될 것입니다. 이렇듯 가이드 업무는 나의 전문성을 키워주는 일이며 이러한 업무를 하는 자신은 전문가임을 꼭 기억하고 잊지 마시길 바랍니다.