정보 시각화와 사용자 경험
정보 이용자의 경험을 조절하는 정보 시각화
정보 시각화와 사용자 경험
시각화
정보디자인의 시각화는 특정의 언어를 이해하기 쉬운 다른 언어나 형태로 바꾸는 일이라 할 수 있다. 여기에는 사무적인 딱딱한 용어나, 전문적인 어려운 용어를 평이한 일상어로 번역하는 일, 혹은 복잡한 자료를 간단한 목록이나 다이어그램으로 전환하는 일 등이 모두 포함된다. 또 큰 데이터나 복잡한 데이터를 이해하기 쉽고 편하게 보여지도록 이미지화한 것도 같은 맥락이다.
시각화는 우리가 정보를 처리하는 능력을 확장시켜 정보를 직관적으로 이해할 수 있게 도와준다고 한다. 텍스트나 숫자로 구성된 정보를 잘 표현하거나 참조할 수 있는 이미지로 대체된다면, 한정된 공간에서 동일한 정보를 효과적으로 전달할 수 있어 매력적으로 보인다.

시각화 장점
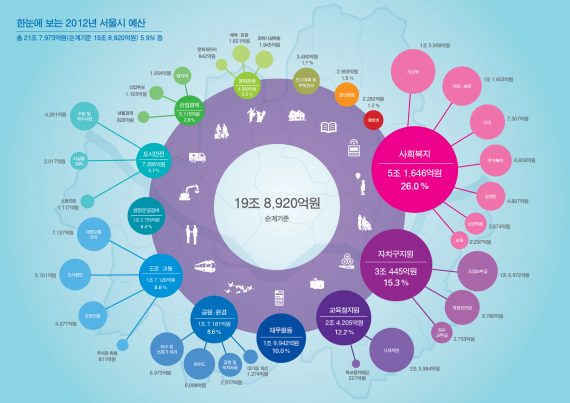
2011년 10월 박원순 서울시장이 ‘한눈에 보는 2012 서울시 예산안’을 정보 시각화 방법인 인포그래픽으로 발표하면서 많은 이슈가 되었던 적이 있다. 이후 정부에서도 정보 시각화 방법을 사용한 대통령 국정 보고, 각종 정책 브로슈어, 연차보고서 등이 빠지지 않고 등장하고 있다. 이렇듯 정부를 포함하여 많은 기업에서도 대중이 쉽게 이해하고 선호하는 정보 시각화에 주목하고 있다.


정보를 이해하고 받아들이는 데 있어 정보 시각화가 편하고 빠르게 느껴지는 데에는 인간이 인지적으로 정보를 처리하는 과정과 관련이 있다. 텍스트로 나열된 정보의 경우 우리는 왼쪽에서부터 오른쪽으로, 즉 처음부터 순차적으로 읽어 해석하는 행위적 과정을 하게 된다. 그런 후 사고하기 시작한다. 반면 이미지는 한눈에 보는 순간부터 사고가 시작되는, 처리 절차가 간소화되는 것이다. 더불어 인간은 언어나 수치로 된 데이터나 정보를 받아들인 후, 다시 이미지나 그림의 형태로 바꾸어 해석하려는 경향이 있는데, 이미지로 정보가 제시된다면, 이미지로 바꾸는 절차를 생략할 수 있게 되고, 정보를 더 잘 이해하는데 집중할 수 있게 되는 것이다.
시각화 대상
코치가 선수 별 프로필에 따라 최적화된 운동 프로그램을 입력하면, 각각의 선수들은 태그가 내장된 스마트밴드를 활용하고 운동기구 앞으로 간다. 그러면 운동기구는 밴드에 입력된 회원 정보를 읽어 들여 선수에게 적합한 운동 횟수와 강도를 제시한다. 운동하는 동안 심박수, 혈압 등의 생체정보는 코치에게 실시간 전송된다.
태릉선수촌의 한 풍경이다. 선수가 훈련할 때 IoT(Internet of Things) 기술 등으로 수집된 수많은 생체 정보가 있다고 가정해 보자. 수집된 심박수, 혈압, 땀의 양, 근육의 온도 등으로 구분된 정보는 다시 분, 초 단위로 분류되어 데이터로 쌓일 것이다. 이것을 시간을 한 축으로 하여 막대 그래프 등으로 표현할 수 있는데, 이러한 수준은 데이터 시각화 수준이다. 여기서 얻을 수 있는 정보는 ‘그냥 한 운동선수가 운동할 때의 생체정보들을 직접 볼 수 있다니, 신기하구나’ 정도? 미디어 아티스트가 그 데이터 정보로 화려한 색감과 특수 반응을 통해 미디어아트를 만들어 준다 한들, 현실에서는 유용하게 써먹을 정보는 없어 보인다.
하지만 일정 기간 동안, 시간과 운동 상황에 따른 분류와 연결한다면, 혹은 여러 선수와 데이터를 비교하도록 해 준다면 이야기는 달라진다. 누군가에게 정보를 주기 때문이다. 운동선수의 코치는 선수의 생체정보를 통해 오늘과 내일을 비교하고 아침과 저녁을 비교하면서 몸을 단련시킬 계획을 한다. 다른 선수 데이터와 비교하여 우수한 선수와 훈련이 더 필요한 선수를 찾아내기도 한다.
이처럼 시각화에도 수준이 존재하는데, 원천 데이터를 그래프로 만드는 데이터 시각화라 한다. 제3의 정보를 얻기 위한 분석 및 조합 후 시각화한 것은 정보 시각화, 추이·예측·감성 메시지 등 정보 이상의 가치를 준다면 지식 시각화 등등. 연구자에 따라 명칭은 다르겠지만 정보의 가공 수준과 표현법에 따라서 우리가 얻을 수 있는 것은 정보일 수도, 감동일 수도 혹은 아무것도 아닐 수도 있다. 일반적으로 우리가 외치는 시각화는 최소 ‘정보 시각화’이다. 즉 유용한 정보도 맥락도 없이 화려하기만 한 시각화는 실용성이 필요한 UX에서 독이 될 수 있다.
정보가 기대에 미치지 못할 때, 텍스트 정보보다
더 큰 불편감을 유발한다.
양날의 검
시각화는 전술한 것과 같이 ‘무엇을 어떻게 보여줄 것인가’에 대해 적합한 이미지로 표현하기 때문에 정보 수용자가 이미지가 아닌 정보를 해석하고 조합하고 이해하는 것에 대한 노력(정보처리 절차 중 텍스트를 이미지화하려는 노력)이 덜어진다고 하였다. 하지만 시각화 제공자가 이미지화하는 과정에 정보전달의 오류를 범한다면, 혹은 가치 없는 정보만이 표현되어 있다면, 정보이용자의 짜증을 유발할 수 있다. 인간은 이미지를 처리할 때, 텍스트보다도 더 많은 인지적 부하(Cognitive load)가 필요하다. 따라서 이미지 정보를 해석한 후 정보가 기대에 미치지 못한다면 텍스트 정보보다 더 큰 불편감을 유발할 수 있게 된다.
사용자 인터페이스로서의 정보 시각화
정보의 격차는 부의 격차와 관련이 있기 때문에 사회에서 주목하는 이슈다. 과거 미디어에 대한 접근성이 사회계층간 지식 격차를 확대할 가능성이 제기된 바 있지만, 미디어 대중화 이후에도 정보의 격차는 지속됐다. 즉, ‘정보를 가졌는가’, ‘가지지 못 하였는가’의 문제는 아닐 수 있다는 것이다. 정보 시각화는 그런 측면에서 대중에게 쉽게 읽혀지고 왜곡 없이 전달되므로 정보격차 해결의 한 방안이 될 수 있을 것이다. 아울러 미디어 대중화 시대, 풍부한 정보의 시대에 주목할 가치는 ‘누가 더 많은 정보를 취득할 수 있는가’ 보다는 ‘누가 정보를 적절하게 사용하는가’이다. 정보 이용자의 경험을 조절할 수 있는 정보 시각화는, 사용자 경험(UX)개선을 생각하고 고민하는 우리들이 관심을 가져야 할 콘텐츠 설계 기법이다.