오늘의 일상을 브리핑하다 Today’s life Briefing
롯데카드 라이프 플랫폼은 단순히 신용카드 금융앱의 모습을 넘어 롯데카드만의 다양한 콘텐츠 및 서비스를 제공하고 일상에서 쉽게 사용할 수 있도록 리뉴얼 됐다. 롯데카드 라이프 플랫폼의 구축 과정과 UI·UX, 디자인 전략을 알아보자.
00. 때로는 기술로, 때로는 콘텐츠로 브랜드를 전달하다
01. 내 손안의 디지털머니, 하나멤버스
02. 연재부터 관리까지 내 손으로! 블라이스
03. 오늘의 일상을 브리핑하다, 롯데카드 라이프 플랫폼 리뉴얼
04. 대한민국 ONLYONE 생활문화서비스 플랫폼 구현, CJ ONE 모바일 앱 리뉴얼
05. 2019 글로벌 모바일 UX 트렌드, 라이트브레인
06. 텍스트 기반 콘텐츠의 독자 경험, 와이어링크 콘텐츠랩
롯데카드에 맞는 브랜드 가치 설정
롯데카드 라이프 플랫폼 리뉴얼을 위해 롯데카드 TF팀은 브랜드의 본질 ‘the most your-ful(당신이 가장 당신다울 수 있도록)’을 시작으로 브랜드가 고객에게 전달하고자 하는 메시지 ‘인간존중’, ‘배려’, ‘고객맞춤’에 기반한 다섯 가지 브랜드 가치 즉각적으로 응하도록 준비된(Readyto- Support), 개인에 맞춤(Personal Pin-Point), 취향 맞춤 제안(Taste Curation), 무엇과도 연결하는(Connecting All), 배려의 기술(Calm-Tech)로 설정했다.

롯데카드 라이프 플랫폼의 세 가지 접근
앞서 정립한 브랜드 가치를 바탕으로 앱의 콘셉트를 설정하기 위해 Keyword ideation을 진행했으며 이는 곧 누가, 무엇을, 언제, 어떻게 제공해야 하는지에 대한 고민의 시작이었다.
첫 번째로 중심이 됐던 키워드는 ‘Concierge’, ‘Briefing’이다. 이 키워드를 통해 ‘라이프를 브리핑하다’ 는 콘셉트를 잡게 됐다. 고객에게 Concierge 서비스를 제공하기 위해 인공지능 AI를 활용하는데, ‘로커’라는 가상의 로봇이 브리핑 메시지나 L-Point 이용에 대한 메시지 등을 제공하고 캘린더 기능을 통해 카드 이용 현황이나 최근 내역을 제공했다.
두 번째로는 ‘Set’, ‘Simply’, ‘Today’ 키워드에 초점을 맞췄다. 고객의 경우 나에게 적합한 콘텐츠를 제공받길 원하므로 고객에게 맞춤 콘텐츠를 제공하는 것에 중점을 뒀다. 오늘을 시점으로 최근 이용 내역, 할부금 내역, 오늘의 날씨 등 롯데카드가 고객에게 줄 수 있는 정보와 혜택을 모아서 제공하고자 했다.
마지막은 ‘Life Style’. ‘Your-ful’을 키워드로 고객의 삶을 롯데카드 콘텐츠로 풍족하게 채워주고자 했다. ‘일상을 스타일하다’라는 콘셉트를 아래 쇼핑 콘텐츠, 여행 콘텐츠, 공과금 이벤트 등을 간단하게 보여주고자 했다.
최종 콘셉트의 탄생
앞에서 진행한 세 가지 Keyword ideation을 바탕으로 ‘Briefing’과 ‘Today’, ‘Life style’를 모아 최종 콘셉트를 결정했다. 결과적으로 롯데카드 라이프 플랫폼의 콘셉트는 ‘Today’s life Briefing(오늘의 일상을 브리핑하다)’가 됐으며 ‘롯데카드가 일상의 안내자가 되어 롯데카드를 만나는 오늘을 시점으로 다양한 라이프 콘텐츠를 바탕으로 일상을 친절하게 브리핑해주는 라이프 플랫폼’이라는 의미를 가진다.
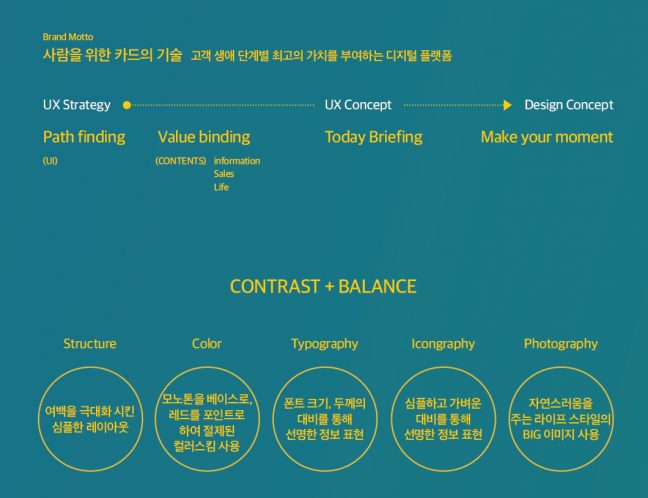
UI·UX 전략 및 디자인 구성
브랜드 모토인 ‘사람을 위한 카드의 기술(고객 생애 단계별 최고의 가치를 부여하는 디지털 플랫폼)’을 바탕으로 UX 전략을 세웠다. 사용자가 롯데카드를 접했을 때 세일즈와 라이프 콘텐츠 등의 정보를 한 번에 찾아갈 수 있도록 UI 측면에서 콘텐츠를 우선적으로 전달하고자 했다. 또한 기존에 이용되던 스마트롯데, 롯데카드 앱카드, 롯데카드 클러치앱의 통합을 통해 중복되는 메뉴를 삭제하고 고객들이 사용하기 쉽게 나이, 혜택, 종류, 라이프, 앱카드 등 여덟 가지로 정보 구조를 재구성했다. 이후 복잡한 단계를 삭제하고 편의에 맞게 앱의 구조를 인트로, 메인, 로그인 등 다섯 가지로 간소화했다. 디자인의 경우 처음에 잡은 다섯 가지 브랜드 가치를 중심으로 비주얼적인 요소 다섯 가지(Structure, Color, Typography, Icongraphy, Phot ography)를 설정한 후 디자인 작업을 진행했다.