신입디자이너가 알아두면 좋은 아이콘 디자인 프로세스&팁 02
아이콘 디자인 프로세스와 팁을 정리해 봤다.
입사하고 얼마 지나지 않아 팀장님으로부터 아이콘 그리기 미션을 받았을 때, 열심히 브러시를 문질러가며 아이콘을 그리던 기억이 난다. 지금 생각해보면, 팀 선배들이 “쟤를 어디서부터 어떻게 가르쳐야 하나….” 얼마나 막막하셨을지 웃음이 난다. 그랬던 필자가 이제 “나는 필요한 아이콘을 잘 표현할 수 있어”라 생각하게 되기까지 선배들로부터 그리고 스스로 터득한 일련의 아이콘 디자인 프로세스들과 팁들을 2회차로 나눠 정리해 봤다.
① 모듈화하기
아이콘 패밀리가 하나의 세트로 보이기 위해서는 각각의 아이콘 형태와 특성에 맞게 모듈화시키는 작업이 필요하다. 한쪽 구석이 끊어져 있는 경우, 한쪽 끝이 삐쭉 튀어나와 있는 경우, 패턴이 들어 있는 경우와 같이 독특한 개성을 부여할 수도 있지만 아이콘 자체에 개성을 부여하지 않아도 모듈화시켜 통일감을 부여할 수 있다.
①-① 원·사각형 형태가 반복적으로 들어가는 아이콘 패밀리에는 같은 크기와 형태 넣기
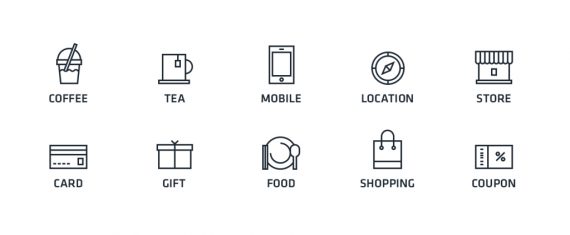
원이나 사각형이 반복적으로 들어가는 경우에는 같은 크기를 반복적으로 넣어주는 것이 좋다. 아래 아이콘 패밀리로 예를 들어보자. 각각의 아이콘들이 가지고 있는 밀도를 비슷하게 맞추기 위해 장식 요소를 추가하고 빼는 과정에서 의도적으로 통일된 요소들이 있다.
‘Tea’의 작은 사각형과, ‘Store’의 작은 사각형, ‘Card’의 작은 사각형이 반복적으로 적용돼 있고, ‘Mobile’의 원과 ‘Shopping’의 원, ‘Coupon’의 원이 반복적으로 적용돼 있다. 때로는 패밀리의 통일감과 밀도감을 위해 요소뿐만 아니라 아이콘 오브젝트 자체를 선별하고 변경하기도 한다.

①-② 각진 형태가 들어가는 패밀리에는 모서리에 동일한 곡률(Radius, R값) 적용하기
각진 형태나 Stroke가 들어가는 아이콘에 R값을 적용할 경우 동일한 값을 적용해주는 것이 좋다. R값이 커질수록 아이콘에서 풍겨지는 동글동글한 귀여움도 커지게 된다.

모서리의 각도가 다른 경우에는 눈대중으로 그리기도 하지만, 정석대로는 원형 Shape을 이용해서 Round 값을 적용하는 것이 맞다.

①-③ 대각선 표현이 필요한 Line icon의 경우 동일한 각도로 그리기
개인적으로는 단순히 수직·수평만으로 그려지는 아이콘을 좋아하고 그리기에도 더 편리하지만, 아이콘을 표현하기 위해서는 사선, 대각선 표현이 필수적으로 들어가게 된다. 그런 경우에도 역시 같은 각도의 대각선을 규칙적으로 사용하는 것이 좋다. 아이콘을 그리다 보면 수직·수평뿐만 아니라 대각선을 그릴 때도 이미 그려둔 Shape를 그대로 가져와 회전해서 쓰게 된다.
대각선의 경우 1 Pixel grid를 부분적으로 쓰기 때문에 같은 크기(두께)의 아이콘이어도 더 얇아 보인다거나, 작아 보인다. 때문에 사선이 들어가는 경우에는 시각적으로 더 얇거나 작아 보이지 않도록 세밀하게 위치와 색상을 조절해줘야 한다.
아래 예시를 살펴보자. 맨 좌측 아이콘을 회전했을 때, 원본보다 뿌옇게 보이고 선이 옅어지는 것을 볼 수 있다. 이럴 때 맨 오른쪽 아이콘처럼 Stroke 색상을 조금 더 짙게 변경해 이를 잡아주면 동일한 색상으로 보이게 된다.

② Pixel 정리하기
아이콘을 그리면서 꼭 지켜야 할 것 중에 하나는 픽셀이 어긋나지 않도록 그리는 것이다. 포토샵에서는 픽셀을 그릴 때 자동으로 1px 단위로 깨지지 않도록 찍을 수 있지만 실제로 작업을 하면서 Transform이라던지 Rotation을 하다 보면 픽셀이 1px grid에서 벗어나기도 한다. 이를 방지할 수 있는 방법을 살펴보자.
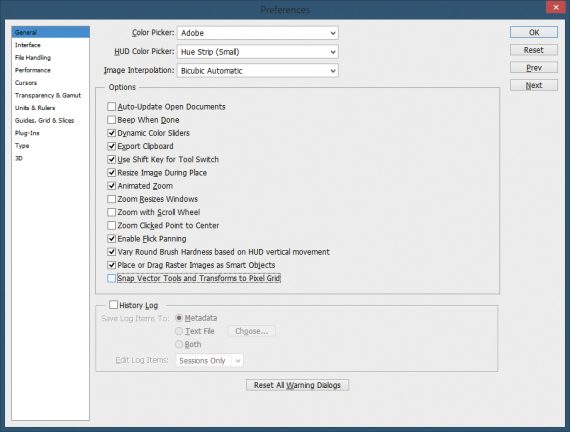
②-① 픽셀 미세조정하기(Snap Vector Tools and Transforms to Pixel Grid)
픽셀 조정을 하다 보면 1px 이하 단위로 픽셀의 위치를 미세조정하고 싶을 때가 있다. 그럴 때 ‘Edit > Preferences > General’(Ctrl+K)의 맨 아래 항목 ‘Snap Vector Tools and Transforms to Pixel Grid’의 체크박스를 해제해주면 1px보다 더 작은 단위로 패스이동과 추가가 가능해진다(Path나 Shape 추가는 0.1px단위로, 패스 이동은 1/32px단위로 된다). 따라서 필요에 따라 이 체크박스를 껐다 켰다 하면서 Shape툴을 이용하면 된다.

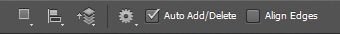
②-② ‘Align Edges’를 사용해 Shape의 크기를 조정할 때에도 픽셀 깨짐을 방지하기
CS5에서 CS6로 업그레이드되면서 새로 추가된 기능, ‘Path툴’을 선택했을 때 상단에 나타나는 ‘Align Edges’라는 체크박스가 있다. 이 박스를 체크하게 되면 Path를 찍을 때나 Transform하는 과정에서 픽셀이 그리드 밖으로 나가지 않도록 방지해주는 역할을 해준다. 이것 역시 ‘Snap Vector Tools and Transforms to Pixel Grid’와 마찬가지로 필요에 따라 선택해 사용하면 편리하다.


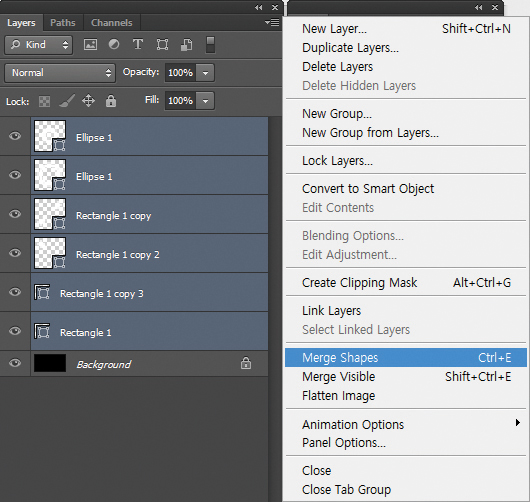
아이콘을 그릴 때는 추후에 수정작업 할 것을 고려하면서 만들어야 나중에 직접 작업하거나 혹은 다른 사람이 작업을 이어받아 하게 될 경우에도 어려움이 없다. 따라서 작업한 Shape를 합치지(Shape Merge) 않고 개별적인 Shape으로 남아있도록 작업해야 하며, 또 가능한 그 각각의 Shape들이 각각의 다른 Layer에 있지 않고 하나의 Layer에서 수정할 수 있도록 Layer Merge를 해줘야 한다(=Layer는 합치되, Shape는 합치지 않기).

②-③ 라인아이콘은 Stroke가 아닌 Fill로 그리기
작업을 이어받아 하다 보면 선 아이콘(Line Icon)이 Stroke로 그려져 있어 불편함을 호소하는 경우를 많이 봤다. 선 아이콘의 경우 선을 Stroke가 아닌, Fill로 그려야 한다. 즉, Line Color를 None으로 설정하고, 면으로 라인을 그리는 것이다. 그래야 단축키(Alt/Ctrl+Delete)를 통해 색상 변경이 용이하고, 단일 레이어로 Shape를 합칠 수 있다. Stroke로 아이콘이 그려지게 되면 모든 선 하나하나마다 Layer가 생기는데다 Layer Merge가 불가능해지기 때문에 공동작업에 불편함이 생길 수 있다.
마무리하며
지금까지 필자가 라이트브레인 입사 후부터 지금까지 배우고 터득한 아이콘 디자인 프로세스와 팁을 정리해 봤다. 대부분의 프로세스와 팁들은 작업을 미려하게 하기 위한 편리하고 일반적인 방법들이고, 결론은 ‘예쁘고 보기 좋은 것이 최고’이기 때문에 그것에 초점을 두고 작업하는 것이 1순위라 할 수 있겠다. 아이콘 미션만 주어지면 앞이 하얘지던 예전의 모습을 다시 한번 떠올리며, 이 글을 마무리한다. 조금이라도 도움이 되길 바란다.


