신입디자이너가 알아두면 좋은 아이콘 디자인 프로세스&팁 01
아이콘 디자인 프로세스들과 팁들을 2회차로 나눠 정리해 봤다.
입사하고 얼마 지나지 않아 팀장님으로부터 아이콘 그리기 미션을 받았을 때, 열심히 브러시를 문질러가며 아이콘을 그리던 기억이 난다. 지금 생각해보면, 팀 선배들이 “쟤를 어디서부터 어떻게 가르쳐야 하나….” 얼마나 막막하셨을지 웃음이 난다. 그랬던 저자가 이제 “나는 필요한 아이콘을 잘 표현할 수 있어”라고 생각하게 되기까지 선배들로부터 그리고 스스로 터득한 일련의 아이콘 디자인 프로세스들과 팁들을 2회차로 나눠 정리해 봤다.
① 아이콘 디자인 프로세스
디자인 프로젝트를 진행하면서 아이콘이 필요한 경우는 아래와 같다.
- 요소를 직관적으로 알아보기 쉽게 하기 위해
- 이유 있는 장식 요소가 필요해서
- 좁은 영역을 효율적으로 이용하기 위해
수많은 아이콘의 형식 중 어떤 것을 선택할지는 그 아이콘이 있어야 하는 프로젝트와 페이지의 전반적인 디자인 또는 고객사의 브랜드 아이덴티티 등에 따라 달라진다.
①-① 아이콘 형식 결정하기
속이 차 있는 면(Solid) 아이콘이 될지, 속이 비어있는 선(Line) 아이콘이 될지, 그렇다면 그 두께는 얼마나 될지, 단색 아이콘이 될지, 다색 아이콘이 될지, 각지고 단단한 아이콘이 될지, 동글동글 귀여운 아이콘이 될지 등의 수없이 많은 개성을 드러낼 수 있는 요소들을 복합적으로 고려해 아이콘의 성격을 결정한다.

출처. Syrup Wallet Character Design Project

출처. HDC 현대산업개발 웹사이트

출처. YG Family App Design Project
①-② 쓰이는 용도에 따른 고민
쓰이는 용도에 따라서도 명확하게 계획해야 한다. 정보 이해를 돕기 위한 목적으로 텍스트와 함께 쓰이기도 하지만, 아이콘 혼자 정보를 전달해야 하는 경우도 있고(이런 경우에는 더더욱 명확하게 사용자가 인지할 수 있는 형태가 돼야 하니 더 많은 고민이 필요하다), 특정 메뉴 카테고리나 기능을 대표하게 되는 경우도 있기 때문에 함축적인 의미가 잘 부여되도록 표현해야 한다.
때문에 아이콘 형태가 그 내용을 대표할 만한지, 보편적으로 일관된 이해가 가능한지 생각하고 또 생각해야 한다. 고민하는 것 중에서 가장 일반적인 것, 보편적인 것, 누구나 이해할 수 있는 것, 그 오브젝트가 대부분 정답이다.

출처. Soundcloud App
①-③ 유사 아이콘 찾아 미리보기
그렇게 프로젝트에 맞는 아이콘의 스타일과 용도를 정하고 나면 아이콘을 직접 그리는 작업에 들어가기 전, 자신이 그리려 하는 아이콘의 개성이나 특징과 유사한 아이콘이 이미 있는지 찾아본다. 유사한 아이콘을 찾고 나면 그 아이콘을 실제 작업될 페이지 디자인에 얹혀보고 대략 어떤 크기로 들어가면 좋을지, 예상하는 느낌과 잘 맞아 떨어질지 ‘미리 보기’ 같은 느낌으로 고민해보면 좋다.
이 과정을 거쳐서야 뒤늦게 “어? 예상했던 것보다 디자인에 안 어울리잖아!”라거나 “뭐야 크기가 왜 이렇게 크지?”와 같이 문제점을 미리 발견할 수 있기 때문에 여러 번 작업하게 되는 눈물겨운 수고로움을 덜 수 있다.
② 아이콘 디자인하기
아이콘을 디자인할 때 지켜야 할 규칙(?)이나 작업과 수정을 조금 더 수월하게 할 수 있는 방법들이 몇 가지 있다.
②-① Pixel 배율 맞추기
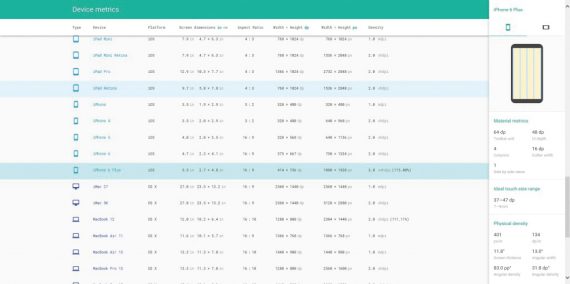
실제 작업에 들어가기 전, 아이콘 패밀리의 사이즈를 명확히 정의해야 한다. 웹에서는 자유롭지만 모바일에 적용돼야 하는 경우에는 다양한 디바이스 해상도에 따라 이미지가 리사이징된다. 때문에 아이콘의 전체 크기를 재보았을 때, 절반이나 1/4 크기로 줄어들어도 아이콘의 픽셀이 어긋나지 않고 또렷이 잘 보이도록 특정 배수로 디자인하는 것이 좋다. 일반적으로는 4의 배수인 16, 20, 24, 28, 32, 48… 등으로 작업하는 것이 가장 대응하기 편리하다.

출처. design.google.com/devices/
②-② Pixel 영역 맞추기
아이콘을 그릴 때는 도큐먼트 안에 정해진 아이콘 영역만큼을 표시해두고, 아이콘 룩이나 크기가 서로 비슷하게 잘 그려지고 있는지, 그리드도 켰다가 껐다가, 가이드박스를 그려둔 레이어도 켰다가 껐다가 하면서 위와 같은 영역을 기준으로 그리곤 한다(새 도큐먼트에 아이콘만 나란히 모아놓고 그리기도 한다).
아이콘 전체 영역을 배수로 맞췄더라도 아이콘 이미지가 리사이징 될 때, 면(Solid) 아이콘의 경우는 아이콘에 속한 각각의 Shape들도 짝수로 떨어져야 픽셀이 깨지지 않는다. 선(Line) 아이콘의 경우에도 선의 두께를 짝수로 맞춰 주는 것이 바람직하지만, 선의 두께가 아이콘의 전반적인 분위기를 크게 좌우하기 때문에 짝수를 맞추지 않는 경우도 많다.

출처. Syrup Wallet Character Design Project
②-③ 시각적 크기 통일하기
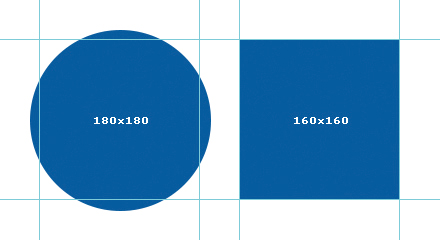
한 패밀리에 속한 아이콘 각각의 사이즈를 통일하긴 하지만, 같은 영역 안에서의 Shape이라면, 사각형은 원보다 면적이 넓기 때문에 더 커 보이게 된다. 그런 경우에는 임의로 원의 크기를 더 키운다거나 사각형을 조금 줄이는 조정을 해야 한다.

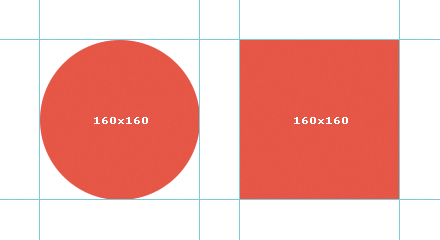
위의 160px 그리드 안에서 사각형과 원을 그리는 예시를 살펴보자. 상단의 원 크기는 같은 그리드 안에서 그려졌지만 상대적으로 우측의 사각형보다 시각적으로 작아 보인다. 사각형의 넓이는 동일하게 160x160px이므로 25,600제곱픽셀을 기준으로 볼까. 같은 영역 안에서의 정사각형이 정원과 같은 면적이 되려면 원의 지름이 사각형 한 변의 약 1.13배가 돼야 한다.
반대로 원의 크기에 약 0.88배를 하면 같은 너비의 사각형이 나오게 된다. 때문에 160px에 1.13을 곱한 값인 약 180px로 원의 지름을 계산해야 25,434제곱픽셀로 원과 사각형이 서로 비슷한 면적을 갖게 되는 것이다.
사실 실제론 정확한 배수를 맞추기도 어렵고, 작업 중에 계산할 정신도 없는데다, 디자이너가 자신의 눈을 믿고 작업해도 충분하기 때문에, 대략 이 정도 크기면 두 아이콘이 같은 면적일 것이라는 정도만 참고로 알고 있으면 될 듯하다.