“선택이 아닌 필수” 셔터스톡이 알려주는 웹사이트 아이덴티티 구축법 A to Z
로고부터 색상 조합까지
UI·UX 디자인이 궁금하다고요? 🤔 <디지털 인사이트>가 국내외 디자인 기업과 전문가들이 발행하는 자체 콘텐츠 가운데 실무 디자인에 도움이 될 좋은 글을 추려 읽기 좋게 정리했습니다. 원문을 참고하면 더 자세한 내용을 알 수 있어요.

이전 실용적인 웹사이트 제작 팁을 잘 숙지했다면, 이제 웹사이트 디자인 중 어떤 점을 유의해야 할지 감을 좀 잡으셨을 텐데요. 본격적인 디자인 작업을 시작하기에 앞서 한 가지 더 확실히 해야 하는 것이 있습니다. 바로 ‘웹사이트 아이덴티티 구축’인데요. 효과적인 웹사이트에는 일종의 브랜드 정체성, 즉 적절한 아이덴티티가 필수적이기 때문입니다.
웹사이트 전체에 걸쳐 잘 적용된 아이덴티티는 통일된 분위기와 스타일로 사이트가 정돈되고 전문적으로 보이게 할 뿐만 아니라 방문객의 이탈을 방지하고 참여율을 높이는 데에도 도음을 주는데요. 반대로 웹사이트 요소들이 서로 눈에 띄게 다르다면 사용자 경험에 부정적인 효과를 주고 머무르는 시간도 단축된다고 합니다.
결국 웹사이트의 정체성을 다듬는 데 시간을 투자하는 것은 선택이 아니라 필수라고 할 수 있는데요. 과연 적절한 웹사이트 아이덴티티는 어떻게 구축할 수 있을까요? 오늘은 셔터스톡이 이야기하는 웹사이트 아이텐티티 구축 팁을 정리했습니다.
1. 간단하면서도 눈에 띄는 ‘파비콘’ 디자인하기

‘파비콘’ ‘사이트 아이콘’ 등으로 불리는 이 초소형 아이콘은 크기와 다르게 웹사이트의 식별을 좌지우지하는 아주 중요한 그래픽 요소입니다. 보통 지금 이 글을 보고 있는 여러분의 웹브라우저 주소창 최상단이나 왼쪽에서도 찾아볼 수 있죠. 파비콘은 사용자가 웹사이트를 쉽게 식별할 수 있게끔 돕는 만큼 웹사이트의 첫인상을 결정짓는데요.


이런 파비콘은 다양한 디자인 방법이 있지만 가장 간편한 방법은 기존 워드마크 로고를 재사용하는 것입니다. 위 예시는 로고의 앞 글자만을 사용해 간단한 파비콘을 구축했습니다. 이 방식은 간단한 로고 변형만으로도 간편히 만들 수 있고, 기존 콘셉트에서 벗어나지 않기에 통일감을 해치지 않고, 경우에 따라선 소셜 미디어 프로필 사진으로도 사용할 수 있습니다.
이렇게 디자인 방법은 다양해도 파비콘의 크기는 정해져 있습니다. 일반적인 아이콘이 보통 512 x 512 픽셀 크기의 정사각형이라면, 파비콘은 일반 아이콘에 비해 작은 공간에 사용되기 때문에 16 x 16 픽셀 또는 32 x 32 픽셀의 작은 이미지 파일로 디자인하는 것이 일반적입니다.
또한 작업 환경 및 상황에 따라 다를 수 있지만 작업하고 있는 아이콘 이미지가 섬네일의 역할을 한다면 PNG 파일 확장자로 업로드하는 것을 가장 추천합니다. PNG 파일은 용량이 JPG 파일보다 크지만, 이미지 세부 정보, 색상 세부 정보 및 투명도 데이터를 그대로 유지하고 있어 그래프, 로고와 같은 그래픽 작업물 디자인에 최적화돼 있기 때문이죠.
2. 현대적이고 변형 가능한 ‘웹사이트 로고’ 만들기

로고는 좀 더 포괄적인 사이트 아이콘 요소인데요. 로고는 기업명과 같은 텍스트 요소가 포함될 수 있지만, 아이콘은 보통 단순한 시각적 그래픽만을 사용하는 것이 대표적인 차이입니다. 로고는 웹사이트를 대표하는 대표적인 시각적 상징인 만큼 추구하는 가치, 비전, 문화를 담아내야 하는데요.
세상에는 수많은 브랜드와 제품 서비스가 존재하는 만큼 로고 디자인 방법도 각양각색입니다. 하지만 의도적으로 레트로 스타일의 고전적인 로고를 추구하는 것이 아니라면 몇 가지 참고할 만한 현대적인 로고 디자인 트렌드가 존재합니다. 대표적으로 ‘기하학적인 모양’ ‘단색 배경’ ‘깨끗한 선’ ‘산세리프 스타일 폰트’ 가 바로 그런 예시들입니다.

또한 최근엔 로고가 중요한 브랜드 자산으로 다양한 환경에서 노출된다는 점에 착안해 처음부터 다양한 미디어 형태에 맞춰 변형할 수 있는 유연한 형태의 로고 ‘플렉시블 로고’를 만드는 것도 많은 디자이너들이 고려하고 있는데요.
하지만 로고를 어떻게 디자인하든 간에 잊으면 안 되는 가장 중요한 것은 ‘파일을 올바르게 저장해야 하기’입니다. 로고는 크기 조정이나 색상 변형 등 언제든지 상황에 맞게 변형할 수 있도록 항상 벡터 파일로 저장해야 한다는 사실을 잊지 말아 주세요.
3. 폰트 특징을 이해하고 ‘웹 폰트’ 선택하기

웹사이트에 어떤 폰트를 사용할지 앞서서 가장 먼저 해야 할 기본적인 것은 웹폰트의 ‘위계’를 설정하는 겁니다. 일반적으로 H-태그 위계를 자주 사용하는데요. H는 헤더(Header)의 약자입니다. 가장 중요하고 큰 폰트는 H1, 그다음으로 중요한 폰트는 H2 형식으로 설정하며 이것이 H6까지 이어지는 형식이죠.
이후엔 가독성 있는 폰트를 찾는 것이 중요합니다. 이 가독성 때문에 현재 많은 웹 디자이너가 H1이나 H2에서만 부분적으로 ‘세리프체’ ‘디스플레이체’ ‘이탤릭체’를 선택하며, 그 이하의 크기 폰트들엔 ‘산세리프체’를 선호하고 있습니다.
웹 디자이너들이 산세리프 폰트를 사용하는 것은 모바일 기기의 작은 화면과 시각 장애가 있는 독자들에겐 산세리프 폰트처럼 읽기 쉬운 폰트를 사용하고, 크기를 키우고, 폰트 색상과 배경 사이의 색상 대조를 높여 가독성을 높이는 것이 효과적이기 때문인데요. 각 폰트 스타일의 특징은 다음과 같습니다.
세리프체

세리프체의 가장 큰 외형적 특징은 각 글자의 시작과 끝에 존재하는 장식적인 획과 선 ‘세리프’입니다. 세리프 폰트는 신뢰감과 권위감의 폰트이며, 폰트를 접하는 사용자들에게 공식적이며, 존경과 전통 등의 감정을 이끌어냅니다. 대표적으로 롤렉스, 메스세데스 벤츠, 프라다 같은 럭셔리 브랜드 로고들을 보았을 때 이런 폰트를 찾아볼 수 있습니다.
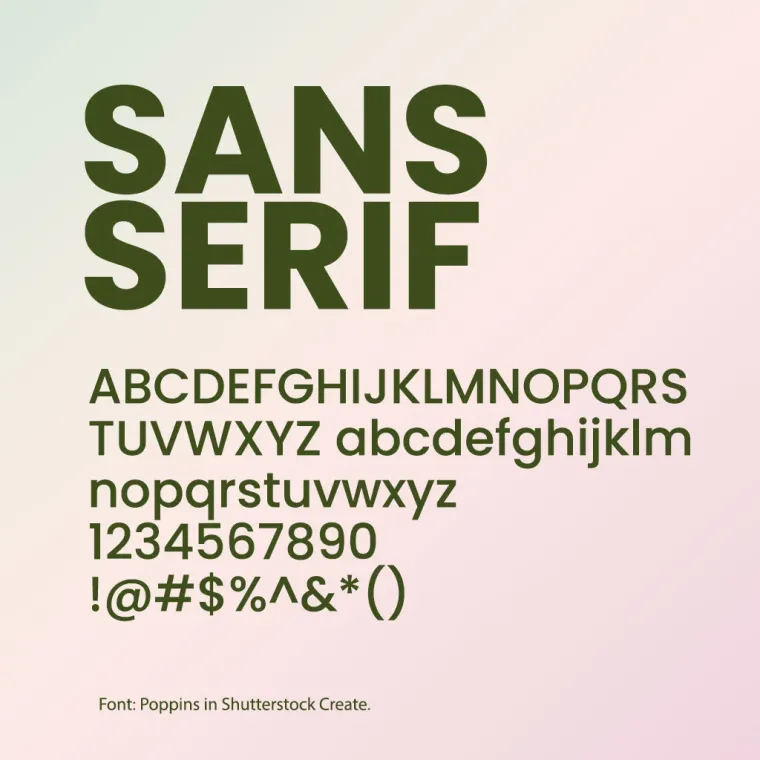
산세리프체

산세리프체 상술한 세리프가 없는 폰트입니다. 산세리프 폰트는 미니멀하고 선명하며, 복잡하지 않는데요. 이 미니멀한 글꼴은 아주 현대적인 느낌을 주기에 IT 테크 분야에서 매우 자주 사용됩니다. 깔끔하고 세련된 느낌이 특징이기에 브랜드 이미지와 일관성을 유지하면서 미래 지향적인 느낌을 제공하는 데에 아주 좋은 선택입니다.
스크립트체

이 스타일의 폰트들은 손으로 아름답게 글씨를 써 내려가는 ‘캘리그래피’와 가까운 우아한 외형을 가지고 있습니다. 잉크 펜을 사용해 쓴 것 같은 전통적인 손글씨를 모방했기 때문에 전통적이면서도 개인화된 느낌을 동시에 제공할 수 있기에 패션, 음료, 어린이 대상 제품이나 웹사이트에서 사용하기 좋은 스타일입니다. 스크립트체를 잘 사용하는 대표적인 브랜드에는 레이벤, 펜더, 캘로그, 코카콜라, 디즈니 등이 있습니다.
디스플레이체

디스플레이체는 아주 강력한 느낌의 폰트입니다. 사용자의 눈길을 사로잡아야 하는 헤드라인에 사용할 수 있으며, 이미지를 스타일링하거나 합쳐야 할 때도 사용할 수 있는데요. 하지만 디스플레이체는 작은 단락이나 많은 양을 읽어야 하는 긴 카피 섹션에는 사용할 수 없다는 단점이 존재합니다. 디스플레이체를 사용하는 브랜드는 레고, 배스킨 라빈스, 나사, 세가, 킨더 등이 있습니다.
4. 색체 심리 이론을 활용해 ‘색상 조합’하기

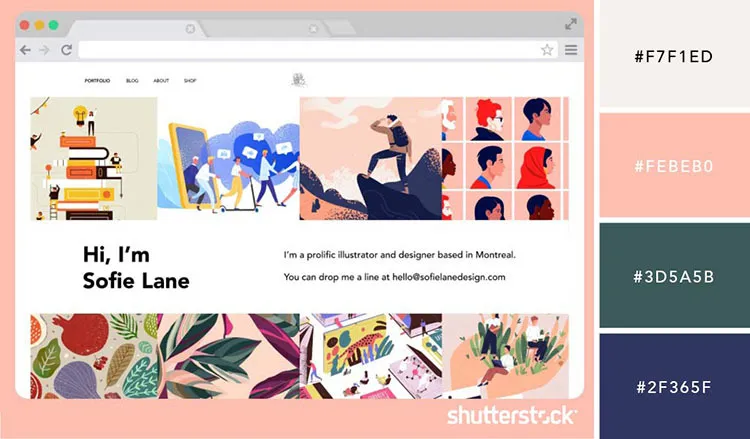
요즘 때때로 웹사이트 디자인에서 색상이 등한시되는 모습을 볼 수 있는데요. 하지만 색상은 웹사이트 페이지에 통일감을 줄 뿐만 아니라 웹사이트의 전체적인 분위기와 사용자의 인식에 영향을 줄 수 있는 강력한 도구입니다. 어쩌면 작업할 브랜드가 이미 적절한 색상 팔레트를 보유하고 있을지도 모르는데요. 만약 그런 것이 없다면 색채 심리 이론의 도움을 받을 수 있습니다.

대표적인 예를 들자면, 주황색의 경우 빨간색과 노란색 사이에 위치해 있기에 단독으로 사용하면 사용자의 눈길을 끌 수 있고, 다양한 색상과 함께 사용한다면 다채로운 분위기를 연출하는 등 ‘강조 색상’과 ‘중립 색상’ 두 가지 역할을 수행할 수 있습니다.

네온 색상은 도시 거리를 연상시키는 캐주얼하고 생동감, 장난기 있는 느낌을 만들어낼 수 있습니다. 파란색은 전 세계적으로 인기 있고 웹디자인에서도 뛰어난 적응력과 다재다능한 모습을 보여 언제 어디서 사용해도 실패가 없는 색상으로 유명하죠.
여기서 명심해야 할 것은 웹사이트를 디자인할 때 단 하나의 색상만을 사용할 필요는 없다는 점입니다. 물론 잘못된 색상 조합은 사용자의 눈을 피로하게 하고 텍스트의 가독성을 낮추지만, 좋은 색상 조합은 사용자에게 강렬한 인상을 남기고 정보와 콘텐츠를 효과적으로 전달하는 열쇠가 되기도 합니다.

또한 웹사이트에서 색상은 HEX 코드로 정의된다는 사실을 잊지 말아주세요. CMYK 또는 RGB 견본을 HEX 코드로 변경하는 방법을 모르시겠다고요? HTML 색상 코드 사이트에서 색상 피커와 색상 차트 도구를 사용해 쉽게 변경할 수 있습니다.
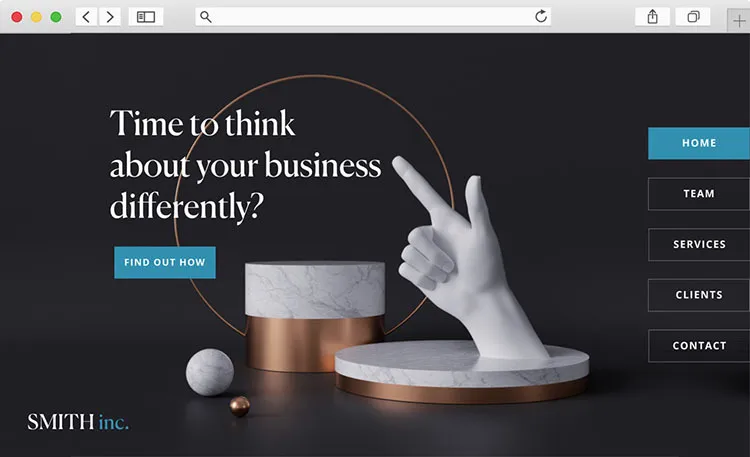
5. ‘히어로 이미지’ 활용하기

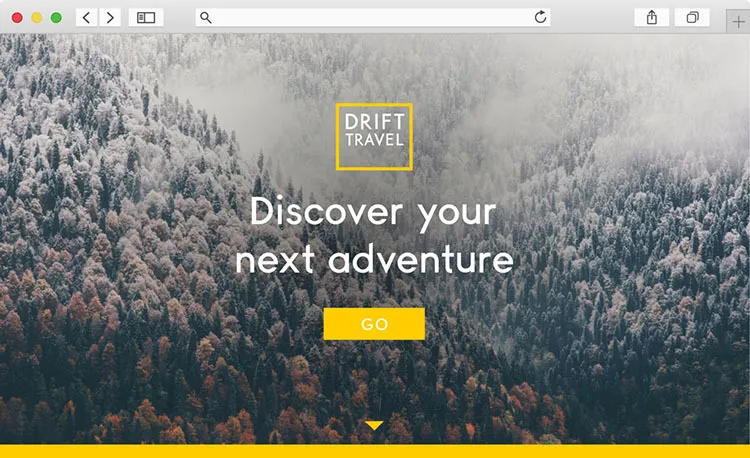
‘히어로 이미지’는 웹사이트 메인 홈페이지의 배경 이미지를 말합니다. 또한 이미지라는 명칭을 가지고 있지만 최근엔 움직이는 동영상을 히어로 이미지로 사용하는 경우도 어렵지 않게 찾아볼 수 있는데요.
히어로 이미지는 적절히 사용한다면 사용자가 사이트에 대한 즉각적인 사용자 경험을 전달할 수 있는데요. 특정 색상 조합 또는 스타일의 이미지를 사용해 사이트의 시각적인 아이덴티티를 강화할 수도 있습니다.
또한 히어로 이미지를 영리하게 시각적인 단서로 활용하는 방법도 있습니다. 특정 부분의 색상을 다르게 하거나 패턴을 더하는 방식으로 사용자의 눈길을 원하는 방향으로 향하게 할 수 있으며, 좀 더 명확하게 레이아웃의 특정 요소를 가리키는 인물이나 요소를 넣는 방법도 있습니다.

👉 원문 링크: How to Design a Website: 10 Golden Rules for Beginners
How to Choose a Font That Conveys The Right Emotions
3 Reasons Why Your Brand Logo Needs to Be a Vector
Zest for Life: How to Use the Color Orange in Your Designs