마케터가 직접 쓰며 배운 실전 UX 라이팅
이대로만 해도 중간은 갈 걸요?

앱 마케터로 일하면서 고객 대상의 글쓰기를 해야 할 때가 종종 있다. 광고 카피뿐 아니라 앱 내 문구를 작성하는 UX 라이팅도 한다. 규모가 작은 스타트업이라 UX 라이터가 따로 없는 데다, 프로덕트의 모든 문구가 마케팅 포인트라 생각해 UX 라이팅에 많은 신경을 쓰고 있다(그렇다고 앱 내 모든 문구를 쓴 건 아니다.).
지금껏 UX 라이팅 업무를 하며, 이를 쉽고 빠르게 할 수 있는 일종의 팁이 생겼다. 전문 UX 라이터도 아니고 ‘이 팁을 알면 좋은 UX 라이팅이 가능하다’고 말할 실력도 아니지만, 소규모 회사에서 UX 라이터까지 겸임해야 하는 마케터ㆍ프로덕트 매니저ㆍ프로덕트 디자이너ㆍ개발자를 위해 직접 쓰며 터득한 팁을 간략히 풀어본다.
실제 많은 국내 기업이 UX 라이팅의 중요성을 점차 인지하고 있고, 현재 이 분야에서는 김자유 토스 UX 라이터가 가장 유명하다. 아래 내용은 UX 라이팅의 정석이라기보다 어디까지나 내가 일하면서 느낀 것이므로, ‘이렇게 생각할 수도 있구나!’ ‘이 부분은 맞는 것 같네?’ ‘이 부분은 좀 아닌 것 같아’라며 가볍게 읽어주길 바란다.
1. 문구의 목적 정하기
UX 라이팅을 쉽고 빠르게 시작하는 첫 단계는 바로 문구의 목적을 정하는 것이다. 프로덕트 내 문구는 목적에 따라 두 가지로 분류할 수 있다.
1)특정 행동을 요청하는 문구
2)정보를 제공하는 문구
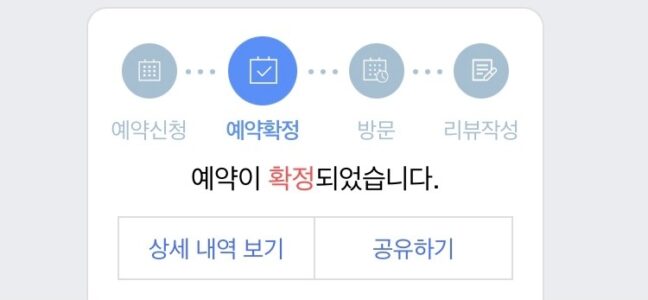
특정 행동을 요청하는 문구에는 ‘30,000원 결제하기’ ‘송금하기’ ‘배송지를 입력하세요’ 등이 해당한다. 이는 ‘결제’ ‘회원가입’ ‘장바구니 담기’처럼 특정한 전환 퍼널에서 자주 볼 수 있다. 정보를 제공하는 문구의 예로는 ‘결제가 완료됐습니다’ ‘배송이 시작됐습니다’ 등이 있다. 주로 전환 퍼널 이후 고객에게 특정 사실을 알려주기 위해 사용한다.
UX 라이팅의 첫걸음은 해당 문구를 통해 고객에게 특정 행동을 요청할 것인지, 명확한 정보를 제공할 것인지 결정하는 것이다. 보통 화면 혹은 페이지에 따라 문구의 목적이 달라지기 때문에, 고객이 경험하는 화면의 문맥에 맞춰 어떤 목적을 부여할 것인지 항상 염두하며 작업해야 한다. 그리고 한 화면에서 고객에게 특정 행동을 요청함과 동시에 정보를 제공하는 경우가 있다. 예를 들어 핀테크 앱의 송금 요청 화면에서는 계좌번호 입력 요청과 함께 송금이나 수수료에 대한 정보를 제공할 수 있다. 마찬가지로 커머스 앱의 배송 요청 화면에서는 고객에게 배송지 입력을 요청하며, 고객이 구매하려는 상품에 대한 정보도 함께 제공할 수 있다. 이렇게 한 화면에서 행동 유도와 정보 제공을 동시에 해야 하는 경우도 있기 때문에, 항상 문구의 목적을 염두에 둬야 한다. 만약 목적을 잃는다면 고객 입장에서 ‘어쩌라는 거지’ ‘이건 왜 쓰여있는 거지’라고 생각할 만한 이도 저도 아닌 문구가 나올 수 있다.

2. 가장 중요한 메시지 1개만 정하기
문구를 통해 고객에게 특정 행동을 요청할 것인지, 명확한 정보를 제공할 것인지 결정했다면 그다음으로 고객에게 어떤 메시지를 전달할지 정해야 한다. 이때 메시지는 가장 중요한 메시지 1개만을 택해야 한다. 마케터라면 꼭 읽어야 하는 스테디셀러 『스틱』에서는 딱 하나의 메시지만 전달하는 것의 중요성을 다음과 같이 표현했다.
만약 회원가입 페이지에서 고객에게 ‘아이디를 입력하고, 비밀번호를 입력하고, 전화번호를 입력하세요. 그리고 결제할 카드를 등록하세요’라고 말한다면, 고객 입장에서는 요청받는 행동이 많아 부담을 느낄 수 있다. 이렇게 고객이 느끼는 부담은 고스란히 이탈로 이어진다(물론 이건 극단적인 예시다.).
또한 주문 완료 페이지에서 ‘고객님이 주문하신 상품은 3일 이내 발송 예정이고, 발송되면 문자로 보내드릴게요. 교환이나 환불은 수령 7일 이내에 포장을 뜯지 않아야만 가능하고, 문의 사항이 있으면 카카오톡 플러스 친구로 문의하세요’라고 한다면, 고객 입장에서는 주의 깊게 봐야 할 정보가 무엇인지 알 수 없으며 중요한 정보를 놓칠 수도 있다(물론 이 예시도 극단적인 예시다. 실제로 이런 곳들은 없다.).
여러 메시지 가운데 가장 중요한 메시지 1개를 고르지 못하겠다면? 혹은 고객에게 요청할 필수 행동이나 고객이 알아야 할 필수 정보가 여러 개라면? 이 경우에는 문구와 문장을 나눠 메시지를 순차적으로 전달하거나, 페이지를 나눠 고객이 느끼는 심적 부담을 줄여야 한다.여기서 UX 라이터가 혼자 힘으로 나눌 수 있는 건 메시지와 UX 문구다. 메시지 2개가 담긴 한 문장을 문장 2개로 나누는 식으로, UX 문구에는 1개의 메시지만 담는 게 좋다. 페이지를 나누는 것도 좋은 방법이지만, 이는 UX 라이팅뿐 아니라 디자인, 개발, 마케팅 등을 담당하는 구성원 간의 협의가 필요하다.

3. 단순하고 간결하게 작성하기
UX 문구는 다른 글에 비해 짧은 경우가 대부분이다. 특히 모바일 기기 활성화로 인해 문구 길이가 점점 짧아지고 있다. 따라서 UX 문구는 단순하고 간결하게 작성해야 한다. 특히 ‘~하고’를 사용해 두 문장을 이어 붙이는 건 지양해야 한다. 메시지 전달 측면에서도 메시지 2개를 한 문장에 담는 것보다, 메시지 2개를 각각 다른 문장으로 담는 게 효과적이며, 가독성 측면에서도 앱 화면에서 한 줄이 넘어가지 않도록 짧게 쓰는 것이 좋다.
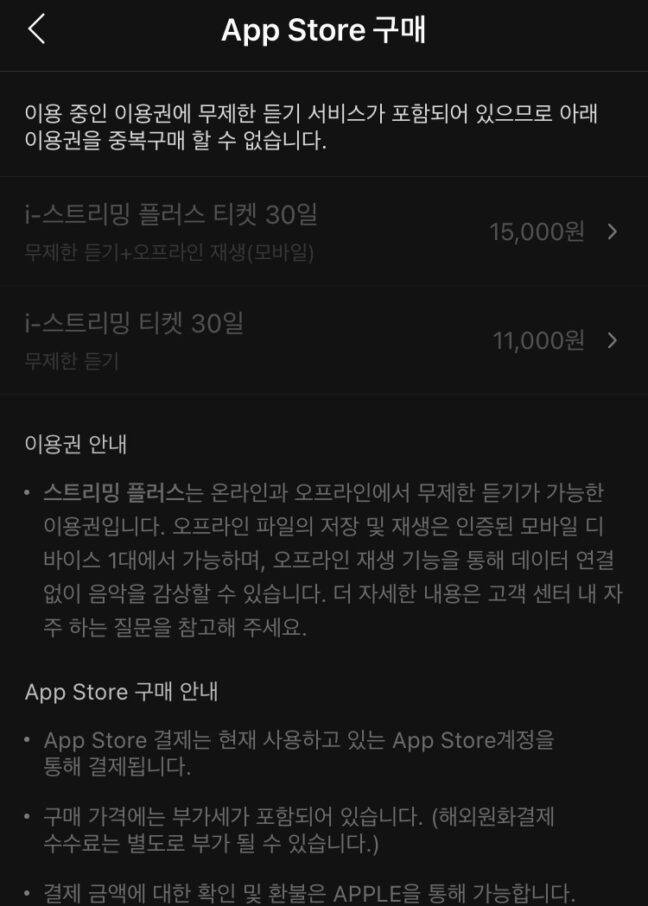
예를 들어 구독 서비스의 결제 화면에서 ‘결제 수단을 선택하면, 해당 결제 수단으로 매달 자동으로 결제됩니다’보다는 ‘자동 결제 수단을 선택해 주세요. 매달 10일에 자동 결제됩니다’처럼 문장을 나눠 간결히 쓰는 게 좋다. 그래야 메시지 전달과 가독성을 모두 잡을 수 있다. 최근 여기저기서 토스 스타일의 UX 문구를 자주 보는 듯한 느낌적인 느낌이 든다. 지디병, 아이유병… 이걸 토스병이라고 불러도 될까? 나도 한때 토스병을 앓았는데 점차 빠져나오려 노력 중이다. 토스는 UX 문구에 행동과 혜택을 동시에 담는 경우가 상당히 많다. 예를 들면 ‘카드 쓰고 6만 원 받기’다.
고객 행동을 유도하기 위해 혹할 만한 혜택을 보여주는 건 좋은 전략이다. 하지만 혜택에만 집중하고 이를 통한 행동 유도에 집착하다 보면, UX 문구 본연의 목적인 행동 유도나 정보 제공을 간과하게 된다. 특히 UX 라이팅 초심자일수록 더욱 그렇다. 따라서 UX 문구를 쓸 때는 간결하게 핵심 행동 혹은 핵심 정보만 먼저 작성한 후 혜택 등의 부가 정보를 추가로 전달할지 말지 결정하는 것이 좋다.

4. 반말보다 존댓말을 선호합니다
UX 문구는 기본적으로 존댓말로 쓰는 게 더 낫다. 고객 입장에서 아직 제품이나 브랜드와 친밀감을 형성하지 못했는데, 다짜고짜 반말로 다가오는 브랜드를 반길 고객은 많지 않다. 인간관계에서도 처음 본 사람한테 대뜸 반말하면 좋지 않은 것처럼, 브랜드와 고객 관계도 마찬가지다. 이런 면에서 반말을 콘셉트 및 톤앤매너로 삼아 많은 팬을 보유하게 된 디에디트(THE EDIT)는 가히 대단하다.
UX 문구에 경어체를 쓸지 평어체를 쓸지 고민인 경우에는 고객 입장에서 문구를 읽어보며 화자가 누구인지 생각하자. 고객 입장에서 브랜드가 말을 건네는 문구에는 경어체를 쓰는 게 좋다. 반대로 고객 입장에서 혼잣말하는 느낌의 카피는 평어체도 괜찮다. CTA 버튼 문구의 경우, [신청하기] [결제하기]처럼 존칭 없이 동사의 명사형을 사용해도 괜찮다. CTA 버튼 문구는 다른 UX 문구보다 더 짧을 수밖에 없고, 동사의 명사형으로 끝내는 편이 더 깔끔하고 명확하게 행동을 유도할 수 있다.

세상 모든 분야가 그렇듯 UX 라이팅도 반복적으로 써봐야 잘 쓸 수 있다. 다양한 UX 라이팅 관련 아티클을 읽고 다른 브랜드의 카피를 분석하면서 우리 브랜드의 톤앤매너에 맞춰 라이팅하다 보면, 막막함이 조금은 사라질 것이다. 이 글이 UX 라이팅까지도 해야하는 소규모 스타트업의 마케터ㆍ 디자이너ㆍ개발자ㆍ프로덕트 매니저 등에게 조금이나마 도움 되길 바란다.