“디자인으로 지구를 지킨다고?” 주목 받는 친환경 UX 디자인
친환경 UX 디자인의 특징과 실제 사례
요즘 어딜 가든 친환경이 유행이다. 배달 용기는 어느새 재질이 바뀌었고, 여러 카페들이 매장 내에서는 일회용품 제공을 거부하거나, 종이나 나무 재질을 사용하는 업체들도 많아졌다. 종이 빨대가 환경 보호에 도움이 되지 않는 것은 물론, 건강에도 나쁘다는 소식이 TV와 뉴스에 보도된 이후에는 아예 빨대 자체가 사라진 패스트푸드점도 존재한다.
이렇게 사회 각지에서 친환경 열풍이 불고 있는 만큼 디자이너들 사이에서도 환경에 대한 관심이 높아지고 있다. 오늘날 많은 제품 디자이너들은 어떻게 하면 조금이라도 더 친환경적인 제품을 만들 수 있을까 고민하며, 이를 마케팅에 앞세우기도 한다. 그리고 이런 친환경 고민은 UX 디자인 업계에서도 마찬가지이다.
요 몇 년 사이 UX 디자인 업계에서는 사용자에게 편리한 경험을 제공하면서 동시에 환경에 미치는 영향을 최소화하는 ‘친환경 UX’가 단순한 유행 트렌드를 넘어 점차 주요 고려 요소 중 하나로 자리 잡아가고 있다.
그렇다면 친환경 UX 디자인이란 무엇이며, 도대체 얼마나 효용성이 있을까? 이번 글에서는 친환경 UX 디자인의 개념과 중요성, 실제 적용 사례를 정리했다.
친환경 UX 디자인이란?

‘지속 가능한 UX 디자인’ ‘그린 UX 디자인’이라고도 불리는 친환경 UX 디자인은 기존 UX 디자인의 사용성에 환경적 책임감을 더했다. 때문에 친환경 UX 디자인이 적용된 제품 서비스는 사용성 만큼이나 제품이나 서비스, 더 나아가 사용자가 환경에 미치는 탄소 발자국을 최소화하기 위해 노력하는 특징을 가지고 있다.
친환경 UX 디자인의 또 다른 특징은 디지털 제품 서비스 집중이다. 그 이유는 1960년대 70년대 환경 운동 이후 많은 논의가 이루어지고 있는 실물 친환경 제품 개발에 비해 온라인 및 디지털 제품 서비스의 탄소 배출과 에너지 소비는 인지도가 낮고, 이를 해결하기 위해 등장한 것이 친환경 UX 디자인이기 때문이다.
실제로 온라인 탄소 특정 사이트인 ‘웹사이트 카본’에 의하면 웹페이지 하나를 볼 때마다 평균적으로 이산화탄소 1.76g이 배출된다. 트래픽이 10만 페이지인 웹사이트는 이산화탄소를 1760kg 배출하는 셈. 이는 비행기가 김포공항에서 도쿄 하네다공항까지(약 1272km) 왕복 4차례 운항할 때 발생하는 탄소배출량을 뛰어넘으며, 내연기관 자동차가 1년 동안 배출하는 양과 맞먹는다.
비키 샤오 황 웨이페어 경험 디자이너는 “흔히 사람들은 지속 가능성이란 단어를 들으면 플라스틱 병, 빈티지 패션, 쓰레기 매립지 등 현실 제품들이 어떻게 처리되는지를 떠올린다. 하지만 소프트웨어, 인터넷 서버가 필요로 하는 대량의 에너지 등 디지털 제품의 영향은 간과하는 경우가 많다”라고 말하면서 친환경 UX 디자인의 필요성에 대해 말했다.

다크 모드와 폰트 최적화로 이루는 친환경
친환경 UX 디자인의 가장 대표적인 방법은 UI 디자인 개선이다. 간소화되고 탐색에 최적화된 UI·UX 디자인은 사용자가 빠르게 정보를 찾고 과업을 완수해 불필요한 인터넷 및 전력 사용을 줄일 수 있기에 그 자체만으로도 친환경적이지만, 약간의 추가 작업으로 더욱 친환경적인 웹사이트가 될 수 있다는 것이 친환경 UX 디자인 방법론의 기초다.
실제로 다크 모드는 아몰레드 디스플레이 기준 최대 63%까지 줄여 배터리 및 모니터 화면 전력 소모에 도움을 줄 수 있다. 폰트 역시 웹사이트에 폰트 타입 1개를 줄일 때마다 웹사이트의 무게를 최대 250kb까지 절약할 수 있다. 구글 폰트 같은 온라인 폰트 호스팅 업체를 사용하거나, OTF나 TTF 파일 대신 WOFF 같은 파일 확장자를 사용하면 웹사이트 무게를 더욱 줄일 수 있다.


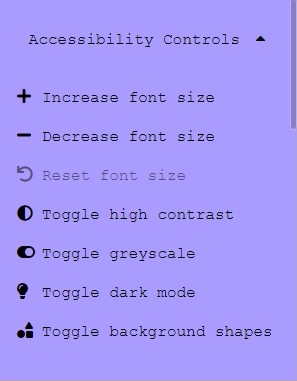
이러한 이론들을 직접 적용해 보고 배울 수 있는 사이트가 ‘지속 가능한 웹 디자인(Sustainable Web Design)’이다. 해당 웹사이트에서는 여러 필터를 사용해 웹사이트 배경의 도형을 제거하거나, 다크 모드를 적용하는 등 다양한 방법으로 조금씩 친환경 UX 디자인을 웹사이트 디자인에 적용해볼 수 있다.
이미지와 영상을 최소화하는 과감한 선택도
탄소 배출량을 줄이기 위해 웹사이트에서 가장 많은 인터넷 사용량 비중을 차지하는 요소이자, 오늘날 웹사이트에서 가장 중요한 요소인 이미지에 제한을 가하는 과감한 선택지를 고른 웹사이트도 존재한다.
이미지나 동영상 콘텐츠를 다수 사용하는 UI·UX 디자인의 웹사이트나 앱은 데이터와 전력을 많이 소비하기에 이를 개선하는 것만으로도 충분히 유의미한 결과를 낼 수 있다는 것이 이들의 논지다.
실제로 비네타 그린우드 홀그레인 디지털 회계 총괄은 “이미지는 페이지의 용량에 가장 큰 비중을 차지하는 단일 요소다. 사용하는 이미지가 많고, 이미지 파일이 클수록 전송 과정에 더 많은 데이터와 에너지가 필요하다”고 말하며 “JPEG, PNG, GIF 같은 파일 형식 대신 SVG 그래픽을 선택한다면, 이미지 크기를 축소하는 데 도움이 된다. 압축 도구를 사용해, 이미지 크기를 더 축소할 수 있다”라고 설명했다.

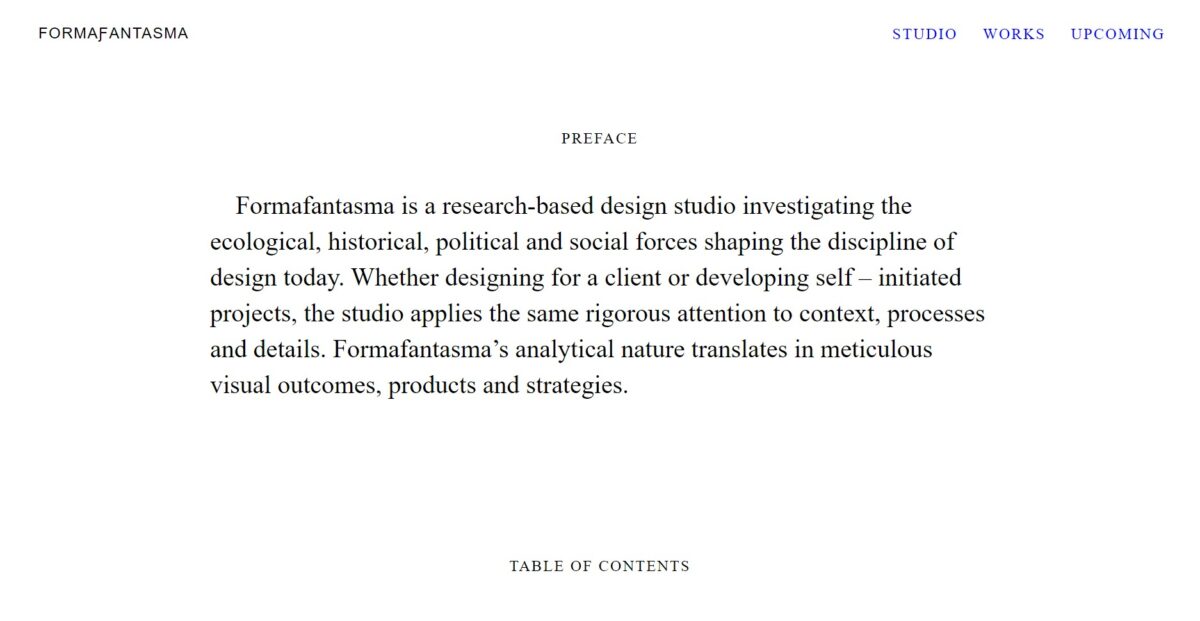
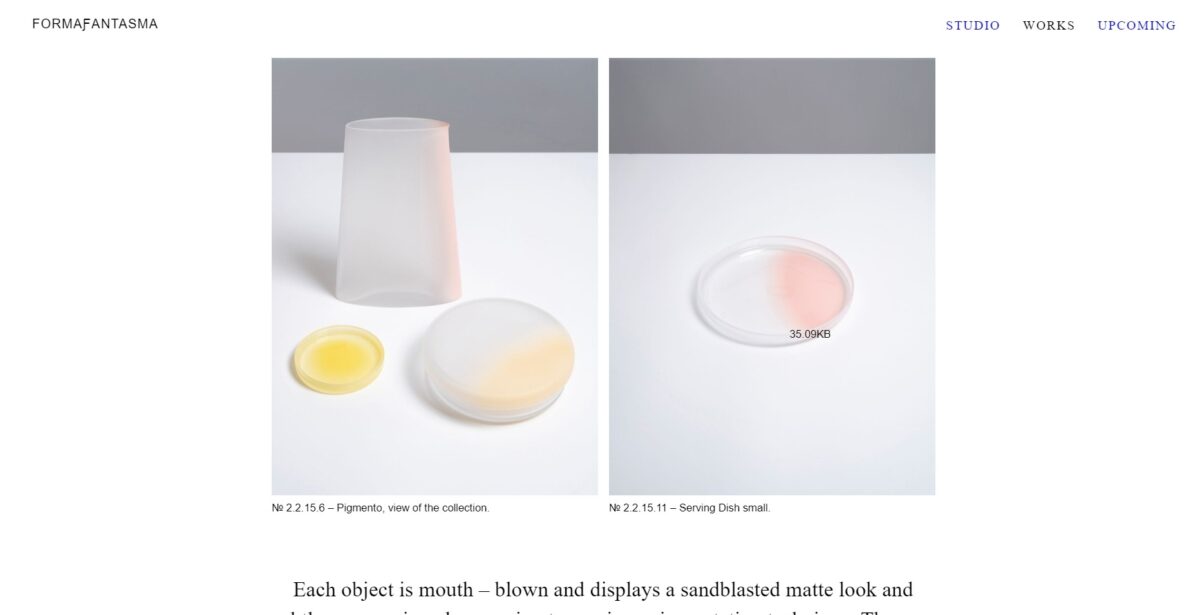
연구 중심의 디자인 스튜디오를 운영하고 있는 이탈리아의 디자이너 그룹 ‘포르마판타스마(FROMAFANSMA)’의 웹사이트가 이런 과감한 선택을 한 웹사이트의 대표주자다. 포르마판타스마의 웹사이트의 메인 페이지는 어떠한 이미지도 없이 흰 배경에 검은색/파란색의 텍스트만으로 이뤄져 있다. 폰트 역시 불필요한 HTTP 요청을 피하기 위해 시스템 기본 서체인 에어리얼(Arial) 및 타임즈 뉴 로만(Times New Roman) 만을 사용하고 있다.
파란색의 텍스트로 이뤄져 있는 텍스트를 클릭해 상세 페이지로 넘어가도 포르마판타스마의 친환경 UX 디자인은 이어진다. 메인 페이지를 벗어나 꼭 이미지가 필요한 제품 설명 페이지에서도 이미지를 낮은 해상도로 보여주며, 마우스가 근접하면 보고 있는 이미지의 크기를 노출한다. 사용자가 원치 않는 이미지 콘텐츠 로딩을 회피할 수 있는 선택지를 제공하는 것이다.

외형 대신 내적 구조 개편도 가능
친환경적인 웹디자인 제작에는 꼭 외적인 변화가 필요한 것은 아니다. 불필요한 스크립트를 제거하고, 코드를 줄이고, 캐싱 방식을 최적화하는 깔끔하고 효율적인 웹코딩은 웹페이지를 표시하는 데 필요한 리소스 처리 능력을 줄일 수 있다.
만약 이미지나 동영상 콘텐츠를 로딩하는 데 에너지가 많이 요구된다면, 이를 CDN에 저장하는 방법으로 탄소 배출을 줄일 수도 있다. CDN은 지리적으로 분산된 서버를 하나로 묶는 기술로 적은 양의 에너지를 사용해도 해당 콘텐츠를 로딩할 수 있도록 데이터 저장 공간을 최적화할 수 있다.
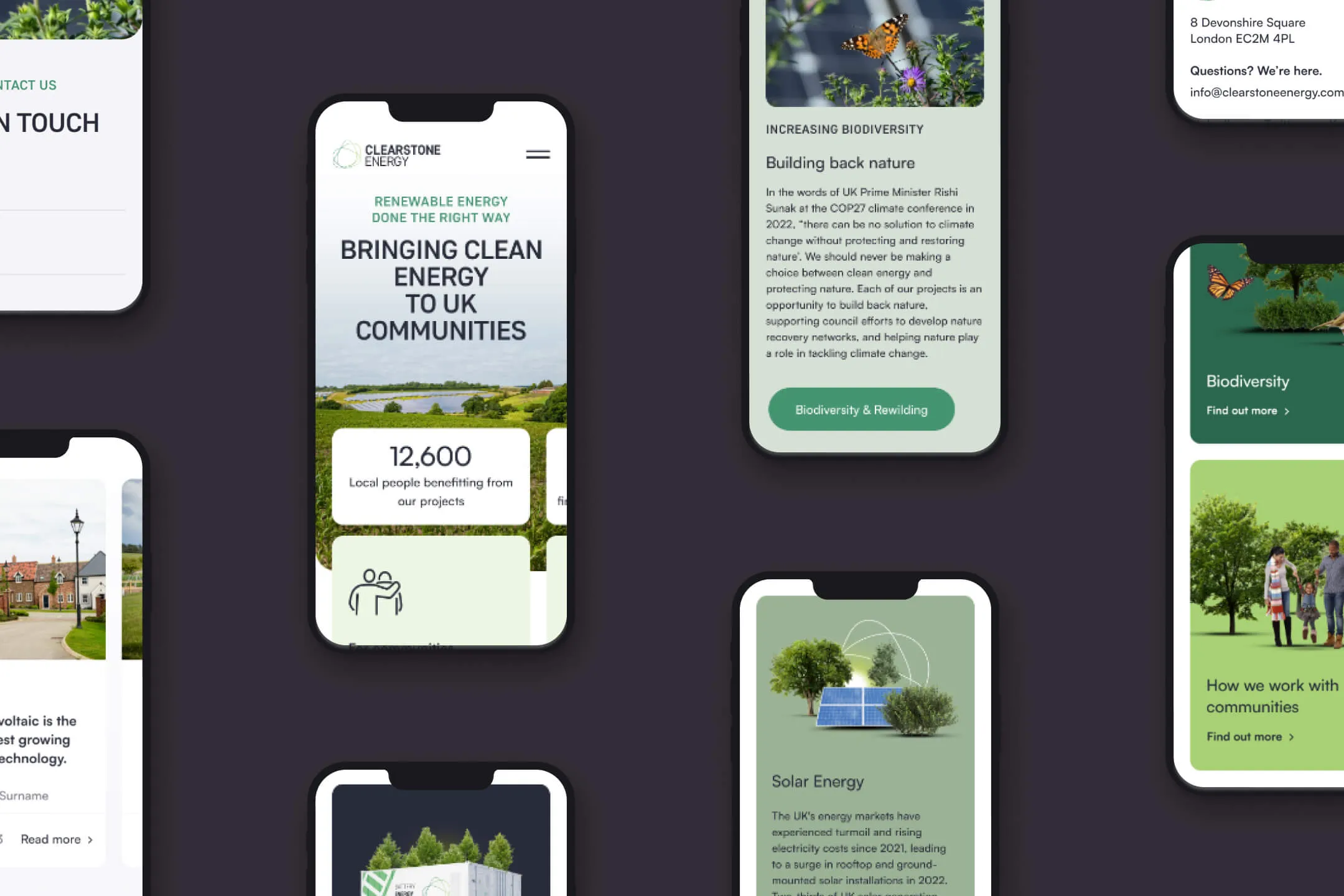
재생 에너지 회사인 ‘클리어스톤 에너지’의 웹사이트가 친환경 UX 디자인을 시스템 내부에 적용한 대표적인 예시다. 실제로 클리어스톤 웹페이지의 경우 고품질 코딩과 최적화된 리소스 처리를 통해 이미지를 적극 사용하면서도 평균 웹사이트보다 66% 낮은 탄소 배출량을 유지하고 있다.

이미 제품 서비스가 개편하기 너무 방대해졌다면 재생 에너지만을 사용해 서버를 구동하는 호스팅 업체를 사용하는 방법도 있다. 실제로 외적인 요소에 변화를 가해 사용성에 변화를 주기에 부담스러우며, 그렇다고 내부 개편도 곤란한 여러 대기업들이 이러한 방식을 통해 친환경에 기여하고 있다.
이렇게 재생 에너지를 사용해 서버를 구동하고 있는 대표적인 대기업으로 구글이 있다. 구글은 전 세계 구글 데이터 센터 전력의 재생 에너지화, 자체 풍력·태양광 발전소 건설을 통해 웹사이트 및 서버 무탄소 여정을 이어나가고 있다. 2024년 현재 구글은 2030년까지 전 세계의 모든 구글 데이터 센터, 클라우드 리전, 캠퍼스를 상시 무탄소 에너지로 운영한다는 목표를 내건 상태다.

친환경도 좋지만 사용성이 함께해야
이처럼 21세기에는 현대인이 가장 많이 사용하는 디지털 서비스에서도 탄소 발자국을 효과적으로 줄여낼 수 있다. 하지만 UX 디자이너는 친환경에 매몰돼 사용성을 소홀히 해서는 안된다는 점을 주의할 필요가 있다.
친환경에 지나치게 몰입해 심미적으로 아름답지 않고, 사용성이 떨어지는 디자인은 사용자의 참여를 낮춰 존재의의를 잃어버릴 수 있기 때문이다. 개발 초기 자칫 잘못하면 앞선 친환경 제품들의 사례 처럼 “친환경 UX 디자인은 불편한 것이다”라는 잘못된 고정관념을 형성할 수도 있다.
실제로 상술한 포르마판타스마와 협업해 웹사이트를 제작한 스튜디오 블란코도 “인터넷 서핑으로 인한 에너지 소비와 탄소 배출을 최소화하도록 설계했다”며 친환경 UX 디자인 방향성에 대해 언급하면서도 “그러나 내러티브 목적과 UX 최적화, 이상적인 페이지 속도 및 세련된 미학에 소홀하지 않도록 고려했다”라고 말하면서 웹사이트의 기본적인 목적에 충실해야 한다는 점을 강조했다.