디자이너를 위한 프로토타이핑 툴, 프로토파이 리뷰 ①
지난 1월 디자이너를 위한 프로토타이핑 툴 ‘프로토파이’ 정식 버전이 출시됐다. 디자이너가 개발자 도움 없이도 모바일 앱 설계부터 프로토타이핑까지 할 수 있게 해주는 유용한 서비스를 소개한다.

지난 1월 디자이너를 위한 프로토타이핑 툴 ‘프로토파이’ 정식 버전이 출시됐다. 디자인 에이전시 ‘스튜디오-씨드(Studio Xid)’에서 출시한 프로토파이는 디자이너가 개발자 도움 없이도 모바일 앱 설계부터 프로토타이핑까지 할 수 있게 해주는 유용한 서비스다. 본 글을 통해 베타 버전을 사용하면서 겪었던 시행착오와 노하우를 나누고자 한다.
새로 투입된 프로젝트에서 대략적인 디자인을 얹혀 프로토타이핑하는 미션을 수행하기 위해 툴을 선택해야 했다. 원래 프로토타이핑 툴에 대한 관심이 있어서 개인적으로 몇 번 공부를 해보려 시도는 했지만 업무와 별개로 진행하기가 쉽지는 않았다. 그런데 다행스럽게도 이번 프로젝트에서 실제로 활용하면서 툴을 학습할 수 있는 기회를 갖게 된 것이다.
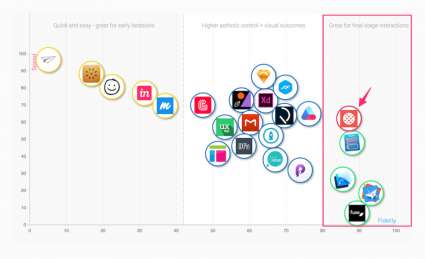
기존에 프로토타이핑 작업을 할 때는 주로 어도비사의 ‘에프터이팩트(AfterEffect)’라는 영상 프로그램을 사용해 왔다. 에프터이팩트는 포토샵/일러스트와 연동 가능하며 섬세한 애니메이션과 복잡한 구조를 컴포지션으로 관리할 수 있다는 장점이 있다. 하지만 영상이 재생되는 것 이외에 실제 인터랙션 실험이 불가능하다는 프로토타이핑에 있어서 가장 아쉬운 약점이 있었다. 또한, 작업한 결과물을 수정하는 데도 꽤 오랜 시간이 걸렸다. 에프터이팩트를 대체할 만한 가볍고, 또 보다 빠르게 작업할 수 있는 효율적인 전문 프로토타이핑 툴에 대한 관심이 있었고 최근에는 좀 더 쉽게 접근할 수 있는 다양한 전문 프로토타이핑 툴이 많이 출시돼 몇 가지 대세 프로토타이핑 툴들을 비교해 보게 됐다.
플린토, 프레이머, 프로토파이
먼저 플린토(Flinto)는 이전에 가볍게 다뤄 본 적이 있고, 프레이머(Framer)는 코드를 조금 공부했던 경험이 있었다. 프로토파이(Protopie)는 정식 서비스 출시 전 베타 버전이 무료로 제공되고 있었고 난이도에 비해 디테일한 작업이 가능하다는 이야기를 많이 들었기 때문에 후보에 올렸다. 툴을 선택하는 기준은 아래와 같이 잡았다.
- 단시간 내에 빠르게 배울 수 있는 쉬운 난이도
- 디자인 작업은 포토샵으로, 인터랙션이 가능한 툴
- 하지만 쉽다고 너무 단순하면 안 됨. 실제와 비슷할 정도의 정교한 구현이 가능해야 함
- 튜토리얼 영상 같은 학습에 도움을 주는 자료가 있어야 함
- Trial 버전 혹은 무료인 것(구매 전 일단 테스트를 해봐야 하니까)
- 수정이 빠르고 쉬워야 할 것
플린토(flinto)는 웹, 앱(mac) 두 가지 버전으로 제공되는데(둘의 인터페이스와 기능에는 다소 차이가 있다) 앱을 구매하지 않아도 시험판으로 웹상에서 화면 구성이 가능하다. 각 화면을 쉽게 연결할 수 있는 가벼움이 장점이지만 사용해본 바 개인적으로 작업하기에 그 구현의 범위가 너무 제한적이었다.
프레이머(framer)는 디자인 인터페이스에서 다룰 수 없는 부분까지 아주 디테일하게 코드작업이 가능한 도구지만, 제한적인 시간 안에 코드를 익힌다는 게 쉽지 않겠다는 생각이 들었다.
그래서 프로토파이를 가볍게 테스트해본 뒤 작업 난이도와 구현의 범위가 앞선 두 툴의 약점을 보완할 수 있는 정도인지 확인했는데, 세 가지 툴을 비교했을 때 프로토파이는 플린토보다는 디테일한 작업이 가능했고 프레이머보다는 다루기 쉽다는 장점이 있었다. 결론적으로 최근 진행된 프로젝트에서는 프로토파이로 프로토타이핑을 하기로 결정했고 그 결과 아주 만족스러운 산출물을 얻었다. 그럼 이번 프로젝트에서 필자가 경험한 프로토파이를 간단하게 소개하도록 하겠다.

프로토파이는 스튜디오-씨드(Studio XID)라는 국내 스타트업에서 제작한 프로토타이핑 툴이다. 학습 난이도가 낮은 데 반해 구현할 수 있는 범위가 넓어 다양한 인터랙션이 가능하다고 소개돼 있다.실제로 공식 웹사이트에 있는 튜토리얼로 사용법을 익히고 프로토타입을 제작하는 데 하루가 채 걸리지 않을 정도로 빠르게 습득이 가능한 툴이었다. 베타 버전도 무료치고는 훌륭했는데, 얼마 전 정식 버전 3.0이 출시되면서 아쉬웠던 부분이 많이 개선됐다(2017년 1월 5일). 베타 버전에서 아쉬웠던 것 중 하나가 PC에 프리뷰 기능이 없다는 점이었다. 실제로 사용해보니 움직이는 화면을 보려면 무조건 모바일에 업데이트해서 확인해야 한다는 점이 가장 불편했다. 정식 버전에서 보완돼 얼마나 반가웠는지!
*정식 버전에 추가 보완된 기능
- ·데스크탑에서 프리뷰 가능
- ·터치 포인트 옵션을 추가할 수 있음
- ·디바이스 사이즈에 따라 가로모드 지원
프로토파이의 인터랙션 방법, ‘조합’
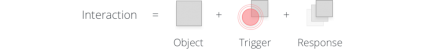
프로토파이의 인터랙션은 ‘트리거’와 ‘리스펀스’가 조합된 형태다. 이는 현실 세계의 인터랙션과 동일한 방식이다. 책상 위에 사과(Object)를 움직이게 하기 위해선 손으로 사과를 미는 동작이 있어야 하고(Trigger) 그에 대한 반응으로 사과가 어느 지점으로 움직이는(Response) 과정이 있어야 한다. 이와 같은 구조로 보면 된다. 아래 그림을 보면 이해가 쉬울 것이다. 가상 세계에서도 인터랙션은 오브젝트, 트리거, 리스펀스의 조합으로 이루어진다.

정리하자면, 프로토파이에서는 도형이나 리소스 같은 레이어에 트리거를 더하고, 그 트리거에 리스펀스를 결합하는 순서로 인터랙션을 만든다.
프로토파이에서 쓰이는 용어의 간단한 개념
① 오브젝트(Object)
오브젝트는 레이어로 관리된다. 포토샵이나 다른 툴로 제작한 이미지, 프로토파이에서 직접 생성할 수 있는 도형(원형, 사각형 등)을 그룹으로 관리하는 컨테이너(container)가 있다. 파일은 바탕화면에서 드래그하는 것으로 삽입이 가능하고 간단한 버튼 같은 경우 직접 만들어 제어할 수 있다. 컨테이너는 세 가지 종류로 나뉘는데 그저 그룹으로 컨테이너, 스크롤, 페이징하는 목적에 따라 스크롤, 페이징 컨테이너로 불린다.
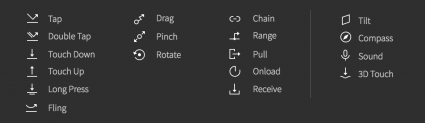
② 트리거(Trigger)
트리거(trigger)는 방아쇠라는 뜻처럼 무언가를 움직이게 하는 것으로 이해하면 된다. 프로토파이에서는 총 14개의 트리거를 제공하고 있다. 오브젝트에 직접 적용하는 ‘layer trigger’, 보다 특수한 경우에 사용되는 ‘sensor trigger’로 나뉜다. 스마트폰에서 많이 사용하는 탭, 트래그, 핀치 같은 동작이라 아이콘과 함께 보면 어렵지 않게 이해할 수 있다. 트리거에 대한 자세한 예제는 www.protopie.io/docs/#Continuous_Trigger에서 볼 수 있다. 예제 파일 다운로드를 제공하는 경우도 있으니 참고하면 도움 될 것이다.
필자는 프로토타이핑 작업을 하면서 tap, fling, drag과 같이 단순한 작업들, 오브젝트의 속성을 연결해서 제어할 수 있는 chain을 가장 많이 사용했다.
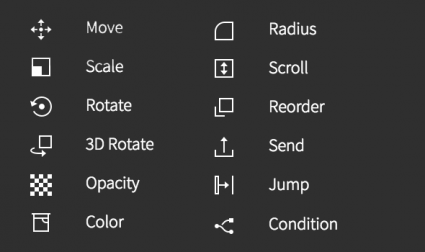
③ 리스펀스(Response)
오브젝트에 트리거를 적용했을 때 어떤 리액션이 일어나게 할 것이냐를 결정하는 부분이다.
- Move: 오브젝트를 x, y 축으로 움직인다.
- Scale: 크기를 조절한다.
- Rotation: z축을 기준으로 회전한다.
- 3D Rotate: x, y 축을 기준으로 회전한다.
- Opacity: 알파값을 변경해서 오브젝트가 자연스럽게 움직이도록 한다.
- Color: 컬러의 변화를 자연스럽게 한다.
- Radius: 라운드 값의 변화를 준다.
- Scroll: 스크롤 지점을 정해서 디테일하게 조절할 수 있다.
- Reorder: 레이어의 순서를 재배열하는 기능이다. 트리거 했을 때 앞에 있던 오브젝트를 맨 뒤로 보내는 등 레이어 순서에 따라 노출되는 이미지를 바꿀 수 있다.
- Send: 다른 디바이스와 인터랙션이 가능하다. A 휴대폰에서 보낸 오브젝트를 B로 받을 수 있다. 리시브(Receive) 트리거와 함께 쓴다.
- Jump: 다른 씬(Scene)으로 이동할 때 쓰이며 트랜지션 효과를 선택할 수 있는 기능이다.
- Condition: 오브젝트가 어떠한 조건(위치/크기/각도 등)을 만족시켰을 때 각각의 리스펀스로 매칭된다. 때문에 하나의 트리거에 두 개 이상의 인터랙션을 적용할 수 있는데, 예를 들면 토글 같은 인터랙션을 만드는 데 쓰인다. 필자가 가장 어렵다고 느낀 부분이었다. 다음 회차에서 예제를 중심으로 풀어보려 한다.
프로토파이의 인터랙션 개념은 오브젝트, 트리거와 리스펀스를 각각 분리해 각 기능을 제어하기 쉽게 만들었다. 예를 들어, 한 오브젝트에 다수의 트리거 및 리스펀스를 중복으로 적용하거나 트리거, 리스펀스를 서로 다른 오브젝트에 연결할 수도 있다. 개별적으로 컨트롤할 수 있기 때문에 추후 수정도 용이하다는 장점이 있다.
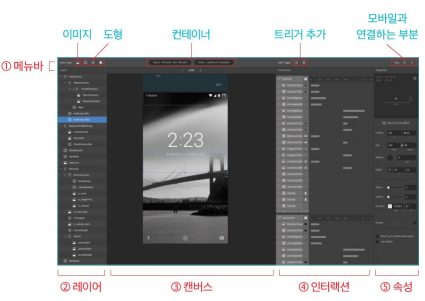
인터페이스 소개
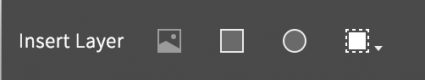
① 메뉴바
레이어 삽입 영역: 이미지 삽입, 도형 삽입, 컨테이너(컨테이너는 레이어를 한 그룹으로 묶어서 관리하게 해주는 컨테이너와 스크롤 및 페이징을 할 수 있는 스크롤 컨테이너, 페이징 컨테이너)
- 디바이스 해상도 / 씬( Scene): 씬 관리 영역(추가 및 이동)
- 트리거 추가
- 모바일과 연결하는 부분
② 레이어
포토샵과 마찬가지로 레이어에 쌓인 순서대로 캔버스에 노출된다.
③ 캔버스
모바일에 보여지는 캔버스. ‘cmd+ +, -’로 크기를 조절할 수 있다.
④ 인터랙션
트리거와 리스펀스를 조합해 인터랙션을 만들 수 있는 패널! 특이한 점으로 타임라인이 제공돼 시간(duration)을 관리하기 편하다.
⑤ 속성
속성 패널은 선택된 값에 따라 다른 패널로 나타난다. 오브젝트가 선택됐을 땐 크기, 색상와 같은 오브젝트의 속성을 다루는 창이 나오고, 트리거나 리스펀스를 선택했을 땐 그에 맞는 속성창이 나온다(정식 버전에는 Align/Distribute가 추가됐다).
프로토파이의 강점
① 타임라인
리스펀스에서 생기는 모든 움직임은 시간을 기반으로 한다. 보통 시간을 텍스트 박스에 입력해서 다루는 다른 툴과는 다르게 프로토파이는 Duration을 타임라인으로 컨트롤할 수 있게 한다. 아무래도 시각적으로 시간의 양을 보여주는 것이 숫자로 계산하는 것보다 확인하기도, 수정하기에도 훨씬 쉽다.
② 씬(Scene) 관리
단순하게 보이는 앱이라도 페이지 안에서 오브젝트, 트리거, 인터랙션이 뒤섞여 있는 하나의 페이지는 생각 외로 단순하지 않다. 페이지를 분리해서 관리하지 않으면 굉장히 복잡할 수 있는데 프로토파이에서는 씬(Scene)으로 페이지를 관리할 수 있다. 씬끼리 이동과 트랜지션도 가능하기 때문에 관리하기 굉장히 편리했다.
③ 센서, 디바이스 간의 연결
두 개의 스마트폰 통신, 3d 터치나 나침반, 사운드 같은 센서 리스펀스로 보다 실제적인 프로토타이핑이 가능하다.
④ 모바일에서 보기 쉬움
앱스토어에서 프로토파이 앱을 다운받은 뒤 앱에서 qr코드를 촬영해 확인하거나 원본 파일(확장자 ‘.pie’)을 카톡이나 네이트온으로 전송하면 바로 모바일 앱으로 열 수 있다.
⑤ 쉬운 복붙(copy & paste)
비슷한 디자인의 시안을 베리에이션해야 할 경우, 중복되는 인터랙션을 전부 새로 만들 필요 없이 복제하면 된다. 씬의 복제, 트리거, 리스펀스의 복제 각 단위의 복제가 가능해서 빠른 작업이 가능하다.
자세한 설명은 프로토파이 공식 웹사이트(www.protopie.io/docs)에 자세히 나와 있다. 튜토리얼과 데모 파일도 제공하니 다운받아서 직접 해본다면 어렵지 않음을 느끼게 될 것이다. 다음 회차에서는 필자가 실제로 작업하면서 발생한 문제를 해결했던 경험과 노하우 등을 나누겠다.