과거 카카오 회원가입 버튼 사례로 보는 잘못된 UI·UX 디자인
논리가 결여된 회원가입 버튼 디자인
잘 나가는 서비스라고 해서 UX까지 완벽한 건 아니죠😒 현직 UI·UX 디자이너이자 기획자인 데이지 인사이터가 각종 서비스 디자인을 꼼꼼하게 분석했습니다. 철저히 사용자 관점에서 논리 구조 단까지 깊숙이 파헤친 뒤 개선 방안까지 제안합니다.
※ 해당 콘텐츠는 지난 2022년 8월 25일 작성된 콘텐츠를 기반으로 재구성됐습니다.
OO씨 A랑 B중에 어떤 게 더 나아요?
아… 나는 A가 더 나은데… 음… 뭐가 좋을려나….
자신의 눈에 예쁜 디자인이 다른 사람 눈에는 별로일 수 있고, 다른 사람 눈에 예쁜 디자인이 내 눈에 별로일 수 있습니다. 디자인은 주관적이기 때문이죠. 하지만 모름지기 UI·UX 디자인에선 언제나 논리성이 뒷받침돼야 합니다.
두 가지 버튼 활성화 디자인
보통 주니어 디자이너가 처음 디자인을 시작하면, 큰 기업의 디자인을 참고하는 경우가 많습니다. 실제로 대기업의 디자인은 대체적으로 좋은 것이 사실이지만 간혹 실수가 발견되기도 하는데요. 실제로 과거 국내 대표 IT 기업인 카카오의 디자인에서도 실수를 찾아볼 수 있습니다.
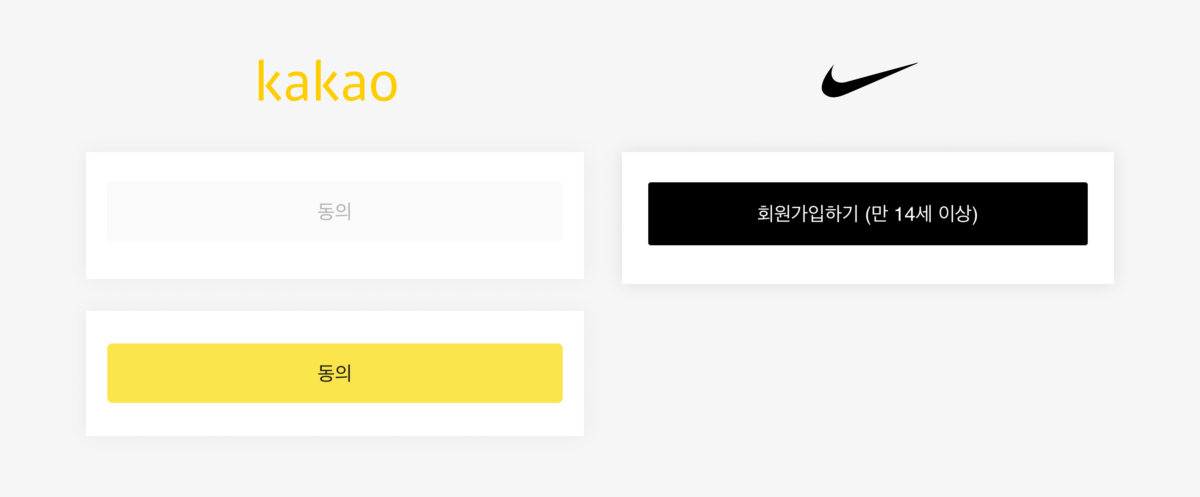
보통 정보를 입력 후 다음 항목으로 넘어가는 UI·UX 디자인의 경우, 버튼이 크게 두 가지 형태로 존재하는데요. 첫 번째는 기본 상태가 비활성화된 경우로 필수 항목을 모두 체크해야 버튼이 활성화됩니다. 두 번째는 필수 항목을 입력하지 않아도 버튼이 상시 활성화되어있는 디자인입니다.

대표적으로 위 자료 이미지의 카카오처럼 ‘동의’ 버튼의 기본값이 비활성화인 경우, 필수 항목을 모두 체크했을 때 버튼이 활성화가 됩니다.
반면, 나이키처럼 상시 활성화가 기본값인 경우엔 필수 항목을 체크하지 않고 넘어가려 할 때 체크하지 않은 항목을 붉은 컬러로 보여주고 되돌아감으로써 사용자가 작성하지 않은 항목을 인지가 가능하게 해줍니다.
카카오와 같은 경우엔 체크해야 하는 항목이 적어 한눈에 어떤 항목을 체크해야 하는지 파악할 수 있을 때 사용하면 효과적이며, 나이키의 경우는 작성해야 하는 항목이 많아 스크롤이 길어질 때, 사용자가 체크하지 못한 필수 항목을 따로 찾아야 하는 수고스러움을 줄여 줍니다.
과거 카카오의 회원가입 버튼 디자인 실수

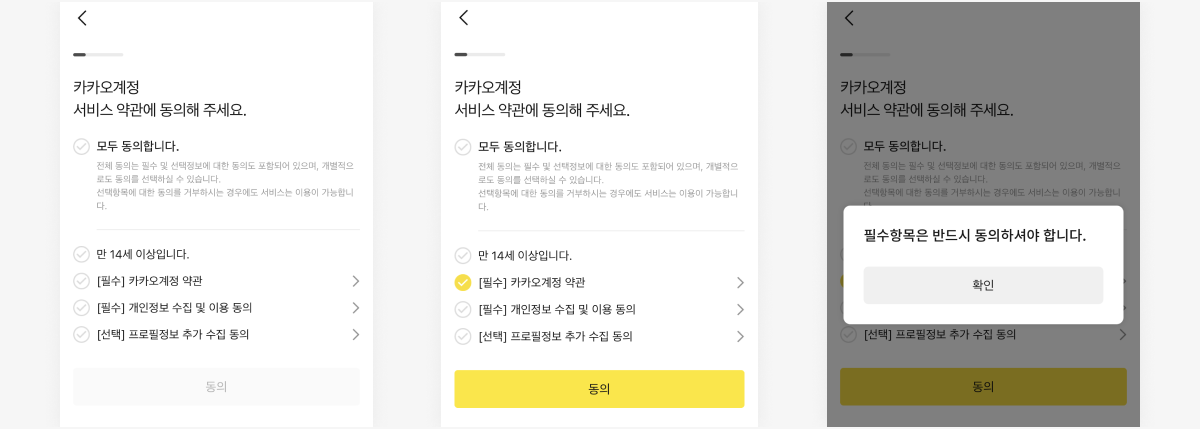
위 이미지는 지난 2022년 8월 9일 카카오그룹 회원가입 페이지 화면입니다. 2024년인 지금은 문제점이 수정됐지만, 과거 카카오 버튼엔 문제점이 있었습니다. 바로 필수 항목 한 개만 체크를 해도 버튼이 활성화가 된다는 점입니다.
이런 변화는 사용자로 하여금 ‘내가 체크해야 하는 항목을 다 체크하였구나’ ‘다음 단계로 넘어가도 되겠다’ 같은 생각을 가지게 합니다. 하지만 막상 필수 항목을 전부 체크하지 않은 상태에서 다음 단계로 넘어가려고 하면 필수 항목 동의 팝업을 표시했습니다.
사용자는 다시 한번 더 나머지 필수 항목을 체크 후 버튼을 눌러야 하죠. 사용자에게 직관적으로 다음 단계로 넘어갈 수 있을 거란 확신을 제공했음에도 사용자는 다시 되돌아가야 합니다. 즉 논리성이 맞지 않는 겁니다.

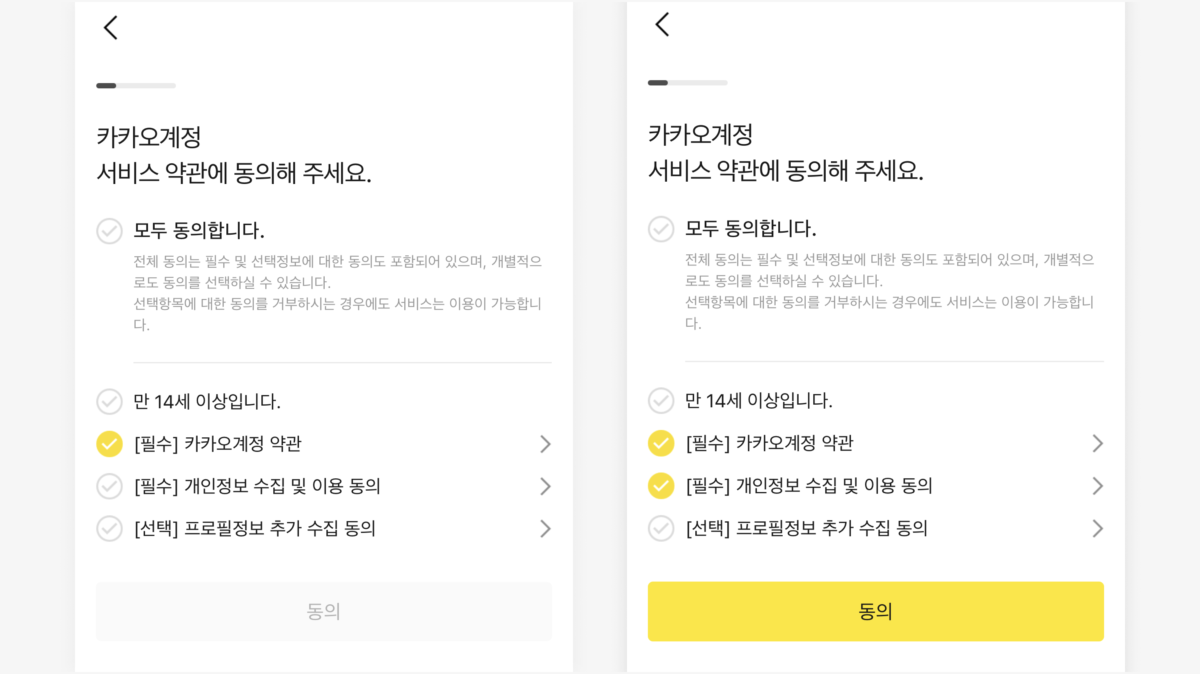
만약 해당 버튼 디자인이 논리성을 가지려면, 다음 단계로 넘어가기 위한 모든 조건을 충족시키지 않았을 경우 버튼이 비활성화 되어야 합니다. 그래야 사용자는 필수 항목을 다 체크하지 않았음을 인지하고 다른 필수 항목을 마저 체크할 수 있겠죠.
훌륭한 UI·UX 디자인은 논리적으로 ‘원인’과 ‘결과’가 뚜렷해야 합니다. 이번 경우엔 ‘필수 항목을 모두 체크하지 않았음’을 원인으로 설정하고, ‘버튼이 비활성화 됨’을 결과로 볼 수 있습니다.
🔐원인(필수 항목을 모두 체크하지 않음) -> 🔑결과(버튼 비활성)
🔐원인(필수 항목을 모두 체크함) -> 🔑결과(버튼 활성)
결국 필수 항목을 모두 체크하지 않았음에도 버튼이 활성화가 됐던 과거 카카오의 회원가입 버튼은 논리적으로 맞지 않기 때문에 잘못된 디자인이라 할 수 있는 겁니다. 이런 디자인은 사용자에게 혼동을 주며 좋지 않은 사용자 경험을 남기게 되는데요. 실제로 카카오는 후일 버튼 디자인을 수정했습니다.
만약 처음부터 원인과 결과를 중요시하며 논리적인 UI·UX 디자인을 구축했다면 별도의 번거로운 수정 작업이 필요 없었을 겁니다. 결국 카카오의 회원가입 버튼 디자인 사례는 디자이너가 UI·UX 디자인을 할 때 항상 논리적으로 어긋난 부분이 있는지를 생각하며 디자인을 해야 하는 이유를 보여주는 사례라고 할 수 있습니다.
👉 원문 링크: 카카오도 잘못한다