고객 목소리 궁금할 땐? 다른 부서 직원을 활용하세요 [UXer의 오답노트①]
박수민 클라썸 프로덕트 디자이너 인터뷰
UX 일잘러가 되고 싶다고요? 다른 회사 직원들은 어떻게 일하는지 궁금하다고요? <디지털 인사이트>가 UX 실무자 인터뷰 시리즈 [UXer의 오답노트]를 시작합니다. 결국 중요한 건 문제 해결 과정이죠. 먹기 좋게, 핵심만 깔끔히 정리했습니다. 다양한 실전 노하우를 확인해 보세요.
SYNOPSIS
“어? 뭔가 이상한데?”
여느 때처럼 UX 분석툴로 사용자의 마우스 움직임을 살펴보던 중이었다. 박수민 클라썸 프로덕트 디자이너 눈에 이상한 점이 포착됐다. 특정 위치에서 지나치게 많은 반복 행동이 발견된 것이다. 일반적인 사용 행태는 아니었다.
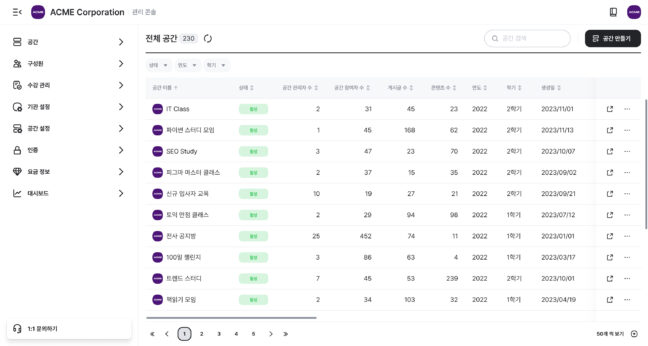
문제가 나타난 곳은 어드민 콘솔. 일종의 관리자 페이지다. 그 중 게시글을 업로드하는 부분에서 집중적인 반복 행동이 관찰됐다. 관련 게시글을 하나하나 살펴보던 박 디자이너는 곧 한 가지 공통점을 발견했다. 모두 ‘공지 사항’이었던 것.
클라썸은 소통에 특화된 교육 및 지식 공유 플랫폼으로, 학교나 기업에서 수업 커리큘럼을 설계하거나 사내 지식을 공유하는 데 주로 활용된다. 서비스 특성상 관리자가 ‘전체 공지’를 올리는 경우가 잦은데, 이 과정에 무언가 불필요한 플로우가 존재한다는 추론이 가능했다.
박 디자이너는 한 가지 가설을 세웠다. ‘일괄 업로드 기능의 부재가 반복 행동을 유발한다’고. 클라썸 어드민 콘솔에는 게시글을 일괄 업로드하는 기능이 없었다. 게시글을 낱개로 올릴 땐 문제될 게 없지만, 여러 그룹(팀, 학급 등)에 단체 공지를 보낼 경우엔 이야기가 달라진다. 똑같은 공지 글을 그룹별로 일일이 작성해야만 했던 것. 박 디자이너는 일괄 업로드 기능을 추가하면 사용자가 단순 반복 작업에 낭비하는 시간이 줄어들 것으로 예상했다.
가설을 세웠으니 검증이 필요하다. 가장 좋은 방법은 고객을 찾아 직접 묻는 것이지만, 고객사 실무진들과 미팅 시간을 조율하기 어려웠다. 그래서 고객과 접점이 많은 직원들에게 도움을 청했다.
그들이 가져 온 답변은 가설과 정확히 일치했다. 일괄 업로드에 대한 고객 요구는 생각보다 높았다. 어떤 학원은 하루에만 공지를 100개 넘게 올리고 있었다. 온 직원을 투입해서 말이다. 박 디자이너는 즉시 기능 개발에 착수했다. 몇 가지 프로토타입을 만들어 직원들의 의견을 수렴한 뒤 최종안을 결정했다. 현재 일괄 업로드 기능은 고객이 가장 애용하는 기능 중 하나로 자리매김했다.

INSIDE

자기 소개 부탁드립니다.
클라썸에서 프로덕트 디자이너로 일하고 있는 박수민입니다. 어드민 콘솔을 비롯해 전반적인 서비스 개선 업무를 담당하고 있어요.
‘게시글 일괄 업로드 기능’ 프로젝트에 대해 자세히 설명해주세요.
어드민 콘솔은 최상위 관리자가 멤버들을 관리할 때 사용하는 기능인데요. 기존에는 공지 글 하나 올리려면 멤버들이 속한 각 그룹별로 글을 업로드해야 했어요. 기업을 예로 들면, 공지 내용은 똑같은데 강좌 별로 그룹이 나뉘어 있으니 글을 여러 번 작성해야 했던 거죠. 리소스가 많이 드는 상황이라 ‘게시글 일괄 업로드’ 기능을 개발하기로 했어요. 지금은 덕분에 하루에 수백 개씩 공지 글을 올린다는 분들도 계세요.
지금까지 다양한 프로젝트를 진행했을 텐데요. 왜 일괄 업로드 개발 프로젝트를 가장 기억에 남는 경험으로 꼽았나요?
어떻게 보면 간단한 프로젝트일 수도 있는데요. 개선 후 사용자 만족도가 무척 높았어요. 나름대로 중요한 교훈도 얻었고요. 그래서 기억에 남습니다.
교훈이라면?
이전에는 주로 고객의 의견을 듣고 서비스를 개선했어요. 그런데 이번에는 반대였죠. UX 분석 툴(핫자)을 통해 문제점을 발견한 뒤 이를 고객 목소리를 통해 확인했어요. 고객의 불편함을 선제적으로 해결했다는 점에서 적극적인 문제 발견의 중요성을 깨달은 프로젝트였습니다.

고객의 목소리를 수집하는 방법에 대한 인식도 바뀌었어요. 원래는 로그 수집 툴로 정량적 데이터를, 고객 인터뷰나 유저 테스트를 통해 정성적 데이터를 확인했어요. 이번 프로젝트를 통해 고객 의견을 직접 들을 수 없는 상황에선 고객성공팀이나 세일즈팀처럼 고객과 직접 소통하는 내부 직원의 도움을 받아 최대한 사용자 니즈를 맞출 수 있다는 걸 배웠죠. 프로토타입 안을 두고 회의하는 자리에서도 그분들의 의견이 많은 도움이 되더라고요.
클라썸과 같은 에듀 테크 서비스를 디자인할 때 주의할 점은 무엇일까요?
무엇보다 ‘지식을 공유한다’는 가치가 잘 전달되도록 신경 써요. 크게 3가지 키워드를 바탕으로 설계하는데요. 사용자들이 클라썸에 소속감을 느끼고(Inclusive), 적극적으로 참여하며(Engaging), 서로 영감을 주고받아(Inspirational) 성장할 수 있는 경험을 디자인하려 합니다. 예컨대 게시글 등록자(인사 담당자)가 이용자들(임직원)에게 게시글(강좌) 열람을 재촉하도록 하는 기능이나, 답변이 달린 질문에 대해 작성자에게 ‘해결됐어요’ 버튼을 클릭하도록 알림을 보내는 식이죠.
과거 에이전시에서 일하셨다고 들었습니다. 그때와 비교해 업무 면에서 무엇이 달라졌나요?
에이전시에서 일할 때는 작업물의 시각적 아름다움과 속도에 초점을 맞췄어요. 소위 이쁘게 만드는 데만 신경 썼죠. 그런데 여기선 보다 넓은 관점에서 업무를 진행해야 해요. 고객 흐름 전반을 설계해야 하기 때문이죠. 디자인 앞단과 뒷단 모두에 관여한달까요. 프로젝트가 완료된 뒤에도 피드백을 계속 받을 수 있다는 점도 보람차요.

처음에는 적응하기 어려웠을 것 같아요.
지금도 계속 공부 중이에요(웃음). 프로덕트 디자이너로 일하려면 소통 능력이 중요해요. PM, 개발자 팀원이 제시하는 의견을 시각적으로 정확히 구현할 수 있어야 하거든요. 그들이 사용하는 전문 용어를 아는 건 물론이고 트렌드도 주시해야 해요. 예를 들어 PM이 인공지능 기능에 대한 이야기를 꺼냈다고 쳐봐요. 인공지능이라는 단어의 일반적인 뜻과 에듀 테크 업계에서 받아들여지는 뜻이 조금 다르거든요? 이런 걸 찰떡같이 알아 들어야 업무 플로우 짜기가 수월하죠.
프로덕트 디자이너로 일하면서 가장 즐거웠던 순간은?
무엇보다 다른 직군과 협업하는 재미가 커요. 제가 속한 팀에 PM, 프로덕트 디자이너, 프론트엔드 및 백엔드 개발자 등 다양한 직군이 포함돼요. 다양한 의견을 나누고 그 시너지를 직접 눈으로 확인하는 순간순간이 즐거워요. 그리고 무엇보다 문제를 발견하고, 가설을 통해 디자인한 기능이 설계대로 잘 사용된다는 데이터나 고객 목소리를 확인했을 때 뿌듯해요. 프로덕트 디자이너로서 성장하고 있다는 느낌을 받습니다.
앞으로 어떤 프로덕트 디자이너가 되고 싶나요?
공부하는 디자이너요. 프로덕트 디자이너는 비즈니스 개념을 고려해야 하는 직무예요. 쉽게 말해 고객이 돈을 쓰도록 하는 후킹 요소까지 고려해야 하죠. 고객 목소리를 공부하는 게 그래서 중요해요. 요즘은 사내에 축적된 고객 인터뷰를 하나하나 살펴 보면서 그 안에 숨겨진 문제를 파악하는 연습을 하고 있습니다.
SUMMARY
🗨 문제 발견
✔ 로그 수집 툴을 통해 반복적인 마우스 움직임을 발견.
✔ 대부분 공지사항 게시글에서 발생하는 현상임을 확인.
🗨 가설 수립 및 검증
✔ 게시글 일괄 업로드 기능을 추가하면 반복 행동이 사라질 것으로 예상.
✔ 고객 접점이 많은 부서를 통해 고객 의견 수집, 실제 문제임을 파악.
✔ 일괄 업로드 기능 개발 후 사용자 만족도 향상.
🗨 배운 점
✔ 다양한 툴을 활용한 선제적인 문제 발견의 중요성 깨달음.
✔ 고객 직접 못 만날 땐 세일즈팀이나 고객성공팀의 도움 구할 것.